Project Title: Labyrinth
Partner: Jonathan Lin
Project Statement of Purpose
Our project aims to create an engaging and nostalgic game inspired by Greek mythology’s telling of an intricate maze, where hero Theseus battled a beast called the Minotaur. The game involves two players, who will control either the Minotaur or Theseus within the labyrinth, each with different goal. The Minotaur aims to catch Theseus, while Theseus aims to find his way out of the maze. This game intends to create a fun method of engaging fans of obstacle games with Greek mythology, making its stories more accessible outside of academics.
Project Plan
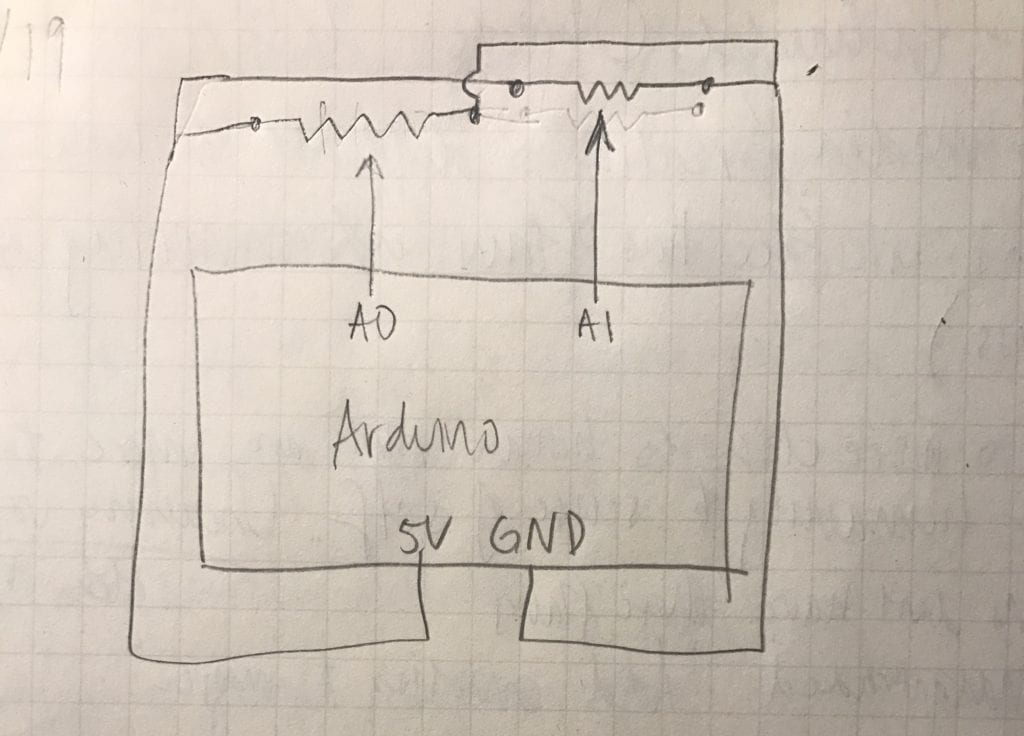
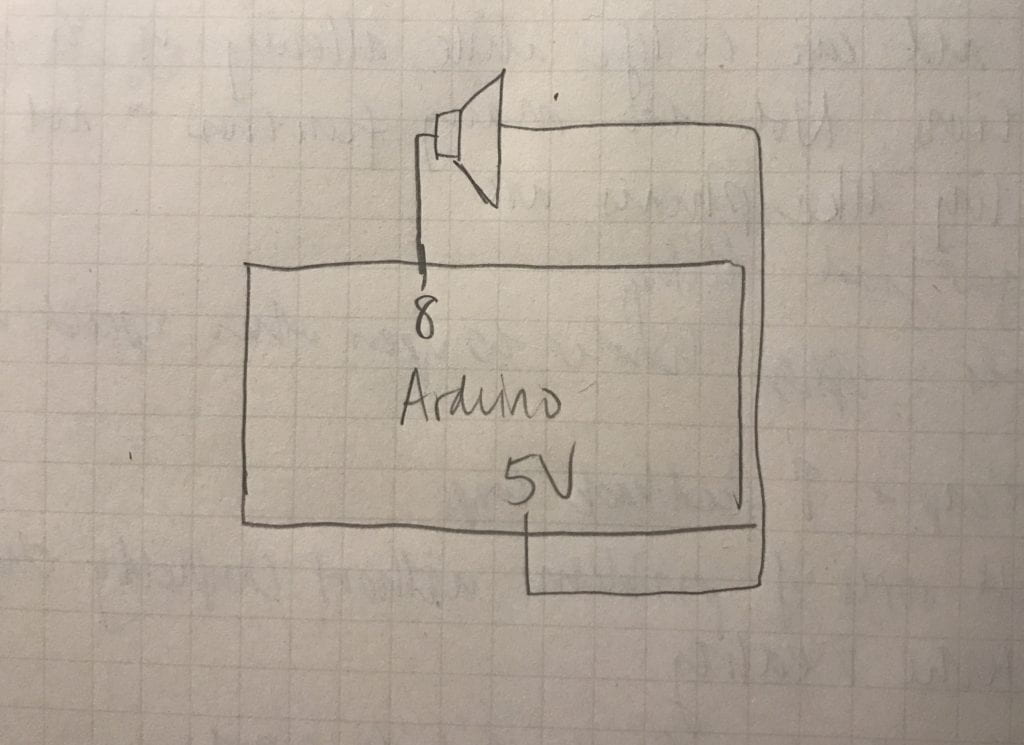
The game will be displayed in Processing and controlled in Arduino. At the start of the game, players will be prompted to play a minigame in order to determine their character’s speed within the maze. Each will wear a heart rate sensor and to raise their heartbeat within a short period of time by doing any kind of physical exertion. The heart rates will determine their character’s speed within the maze, with higher rate translating into faster speed. After the minigame ends, a birds eye view of the labyrinth will appear on Processing, with both the Minotaur and Theseus within it. Players will use a joystick to control their characters’ movements, with the Minotaur trying to catch Theseus and Theseus trying to escape the maze. The game ends when either player meets their goal. The game will challenge its players to move quickly, but also assess the maze for the most efficient navigation.
I will focus on Processing visuals, such as creating the maze, characters, layouts, and other graphics, while Jonathan will focus on Arduino code. We will also construct a laser cut box to create a joystick console for easier usage. Visuals should be done by the start of the week of May 6, and have Arduino combined with Processing a couple days before the week of May 13 to leave room for user testing. Through testing, we will be able to see how people interact with the game and make the necessary improvements for easiest playability.
Context and Significance
I define interaction as a breakable cycle in which two or more actors’ outputs build off of and enact direct causation onto each other. One actor’s output is directly a unique result of other’s output. Our project aligns with this definition because the users enact change in the game, which influences their future actions. First, players physically engage in the game by increasing their heart rate, which determines a change in how fast their characters will go. Players then move the joystick to control their players in the maze, causing prompt response on Processing, indicated through changing character positions. This cycle of players’ actions and the game’s responding indicators allow for mutual engagement that is reliant on each other.
Our project involves physical activity and mental strategy, engaging more of the player than most video games do. With the thematic allusion to Greek mythology, our project has the capacity to not only be an entertaining game, but also an educational introduction into Greek myths. In recreating the labyrinth into a game, players are able to involve themselves in the classic story under a new context of technology. The labyrinth goes from a story read in literature to a game that they can experience themselves.
Our game is intended for fans of obstacle games, who enjoy being physically and mentally challenged. Hopefully, the game can inspire players to dig deeper into the story of the labyrinth and other Greek myths. After successful completion, the project can be expanded to include other obstacles within the maze and more mythical characters, which would make the game more close to mythology and challenging to play. This would heighten the experience of playing the game.