Midterm Reflection: Skeee Ball Game
Project Name: Skeee Ball Game
Group Member: Haoquan Wang (Kenneth), Celine Yu
CONTEXT AND SIGNIFICANCE:
Live demo:
My group research project is a future device which converts our thought to a digital signal. That changes the input of an interaction process. That Inspires me to do something different with the input of interaction for my midterm project. What kind of interaction input is interesting and different from those normal ones that we have been familiar with. Besides, I realized that the interaction process is constant and dynamic because in our group project the communication with the signal is constant. People keep sending out their thought and getting feedback from others. Hence the proposal of our project has two main features–Dynamic, unique input.
For our Skee Ball Game project, it is definitely dynamic. The two users need to keep throwing balls into holes so as to get points. When the users win a point, they will get feedback from LEDs and buzzers. The first people who reach five points win the game. The whole game process is constant and dynamic. It not only includes the interaction between the project and users but also includes the interaction between two users. After examing every part of this project, I find out that the input–throw a ball, output–LED light up and buzzer works when one wins constitute the whole interaction. It is a rounded system and it will keep running in interaction. Therefore, according to my group research project and this midterm project, my definition of interaction is that a constant, dynamic process which contains the input sides[Actors or the sides which give out signal] and output sides[Provides feedback to the input sides]. And this process will keep running itself when the input sides keep giving input.
The most significant point of our project is our input side and two-players mode. We spent a lot of time on deciding it. And we get the inspiration of throwing a ball as a way of input in interaction from the existing arcade game–Skee ball. But we change a bit. So the first, we take the input way from this arcade game. That is the basis of our project. But we remove the slope and reduce the number of getting points holes to reduce the difficulties of this project. What we contribute to this project and what we change based on the original game is that we add LEDs and buzzer to show feedback for the users so as to make it more interactive and more competitive– the original game is a credits game and only one player.
Our project is designed for everyone–it is a game and with a lot of fun. People can play alone and also can play with a friend or stranger. There is no doubt that the value of our project is bringing fun to people. Beyond it, because the game is originated to the Carnival tradition, it can also help the users to learn different culture.
CONCEPTION AND DESIGN:
Firstly, my project is a game, a physical operation game, two players game. So I have to make a big stage for the game. We choose wood to make a huge box because it is stable, first of all. Besides, it is easier to glue and cut the wood board than other materials. Secondly, in order to take the ball back after throwing out the ball, we have three designs for it. One is that if users fail to throw a ball into one hole, we need to get back conveniently and we need to prevent it from flying out the stage. So we have barriers on the top board of the box. It will bounce the ball back if the ball fails to go into a hole and hit the barriers. Then the second design is the incline board inside the box. If the ball successfully goes into the hole, it needs to get out of the box. So we make a cardboard layer which there are some barriers that can lead the ball to the window we laser cut in advanced on. Users can get the ball back from the window.
For the barriers, they need to be strong and hard enough, which can make it easy for me to glue them on the box and possible to bounce balls back. For incline layer inside the wood box, we choose cardboard because it has it is to some extent hard but not so. That is the advantage for us to put it into the box and glue. And at the same time, it will not be bent when balls fall down and strike it. They are the most suitable materials for our projects. It will become extremely complicated if we choose to use a transparent plastic board or soft cardboard.

FABRICATION AND PRODUCTION:
For fabrication and production, we both choose to use Laser Cutter and 3D Printer to make our project. The most successful decision of our project is the size of holes on the top board. We carefully and accurately calculate what size is most appropriate for our project. It needs to be big enough to let balls can freely fall in. And it should be not too big so as to limit the falling area so as to make sure that the distance sensors can detect balls when they fall down and make feedback to Arduino board. The biggest failure of our design is the two layers design. At first, we designed to put two cardboards inside the box–the first one is inclined board and I have mentioned it above; the second one is dividing board, which we eventually removed it. During the user testing, we realized that two layers of design are bad in space management inside the box. We don’t really need the dividing board because the incline board also has the function of dividing the space–upper space for the game, the rest is for breadboard and Arduino board. When we adopted two layers design, we don’t have enough space to place the hard wires, and all the wires are oppressed by the dividing cardboard, which resulted in the accidents when user testing that the wire connections are not stable, sometimes LEDs and Reset button didn’t work. So we only keep the incline board in the end and it perfectly solves our problem.
Also in the user testing, we got the feedback from fellows and peers that we need more instruction for the users about how to interact with our project. That is really important for us to make our project better. Because we never noticed this problem. We are designers and we definitely know how to interact with our own project but others won’t. So we laser cutter again to have more instruction board. And we glue them on the original box.
Final Box:

Laser Cutter:

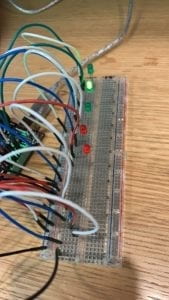
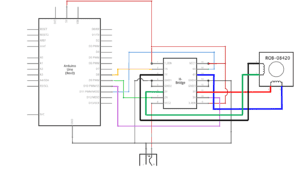
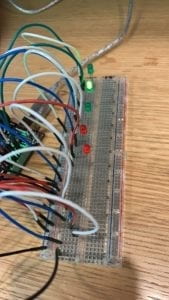
3D Printer and Basic Circuit:


CONCLUSIONS:
My project is to bring fun and different culture to the users through the interaction process. I will conclude that my project aligns with my definition of interaction. So first of all, I will simplify my definition of interaction into two words: Dynamic and Sense. Dynamic means constant, energetic. My project is a game, users need to actively get engaged in it for gaming time and he needs to keep throwing a ball and keep getting feedback. Sense is a general idea of feeling. What I mean by this is that people in interaction can have the sense that he is interacting with something else. For example, in my project, users can know he gets a point by watching the LED light up and he can know he wins when he hears the buzzer voice. For the goal of bringing fun, I think my project does a good job. But for cultural aim, it does not really work because we simplify the outlook and appearance. There are no cultural icon and a symbol like Carnival things occurring in my project. So actually users will not know that this game has a cultural background.
Ultimately how my users interact with my project is just like what I expect and imagine before but there is still something that can be improved. For example, because the sensor is not so accurate, users sometimes cannot know that they get a point. Besides, they feel a little bit confused when the buzzer works. They take several seconds to realize that they win. So if I have more time, I will do some change: First, I will replace the ultrasonic sensor with infrared distance sensors. Actually, at first I want to use six infrared distance sensors but I only have four. So I replace two of them with the ultrasonic sensor, which works much more slowly than infrared ones. And then I will consider using two big led display to show the current points of each player. That will be more clear for showing the progress each player makes. In order to achieve the cultural aim, I will consider to 3D print some cultural products to decorate my project.
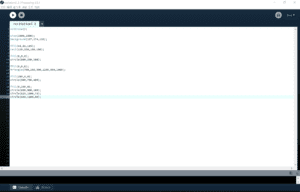
I take a lot away from this midterm project. The most valuable knowledge that I learn is that whatever I am doing, it is necessary and important for me to do every part of the job step by step. For example, when I build the basic circuit for my project, I firstly build a basic five LEDs circuit and then add one sensor to be the trigger for LEDs. After that, add the number of the sensor to three. Then, I design a block of code to count the points of the player, which can control the LEDs lighting-up sequence and keep them lighting up. And finally, I copy the same circuit and code for player2. The step-by-step strategy also works for physical set-up part of my project. When I put circuit and sensor into the box, I put everything into it in one time. However, it is hard for me to connect wires when there are countless wires, LEDs, sensors in front of me. What worse, I need to do all the connection inside a box. What I did for the second times is to connect every electrical component one by one. So what I will do in future is to remind myself that don’t be too hurry. Do every job one by one. Check every part of work carefully.
Accident: LED lights up incorrectly

Another valuable thing that I learn is to keep calm when facing a crisis. We encounter a crisis that we don’t have enough infrared distance sensors and so we have to use ultrasonic sensors to replace infrared distance sensors. But actually, they are very different. First of the difference is the coding. In my original coding, I only write infrared distance sensors’ coding but ultrasonic sensors need trigger pin and echo pin to calculate the distance. I was really anxious because I need to rewrite part of the coding and test new sensor and finally put them into the box within one night. That is a huge work. But I try to calm myself down and fix each problem one by one just like what I mention above. And I realize that whatever kinds of situation I encounter, I can make it as long as I can keep calm and believe in myself. Finally, when putting the circuit into the box and glue the sensor, we still need to keep calm and do it step by step. As a result, we finish our project at 10:30 pm and we record a perfect live demo.
Inside:


In conclusion, the most important thing that I learn about interaction is that interaction is a process, which means that you need to keep going when you interact with something else. The reason why I think it is important is that that is the basic criteria for judging an interactive project good or not and it determines the quality of interaction.