CONCEPTION AND DESIGN:
Concept of my project–Depressing emotion:
I got my inspiration from my own experience. In this semester I have encountered many difficulties and depression. When I was depressed, I really hope that there is someone who can care for me. So I think I can do something for the people who are depressed–maybe I cannot help them solve the depression, I can do a project which appeals people to care for their friends around them. Secondly, because I want to do something “artistic”, the idea of making an escaping room game came to my mind–I can use a locked room to imply one’s closing mind and the breaking room to imply going back to normal. Hence, I decided to do an escape game.
Design of interaction:
1. Basic design:
To make an escape room game, the first thing that I did is to design each room. I hope that users can explore each room through clicking mouse. They can also go back and forth among all the rooms. That is the basic interaction way of our project, which users can navigate through this way. Then we design each room. I divided my project into four main topics: Love, academic, family and self. In our story, the character encounters much displeasure–she fails in the exam; she breaks up with her boyfriend. The result is that she forgets who she is; she forgets her family and friends. So basically we supposed to have four rooms and four keys. In four topics, users need to explore to get information and guess the key.

2. The way of getting key:
I design many interactive ways to collect keys. They are a potentiometer, direction keys, and camera. The first thing is the potentiometer.


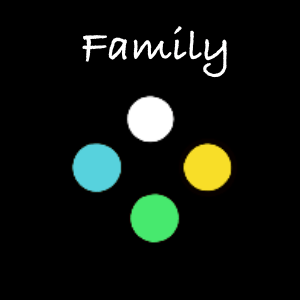
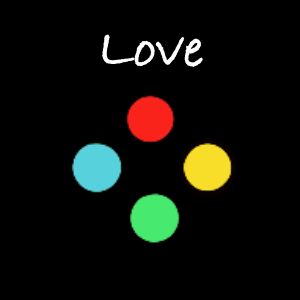
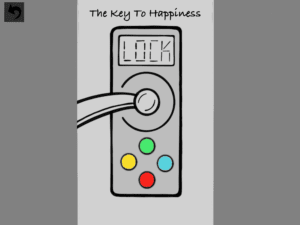
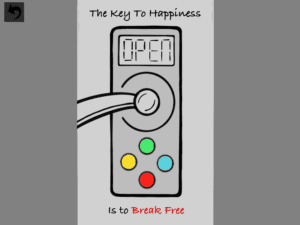
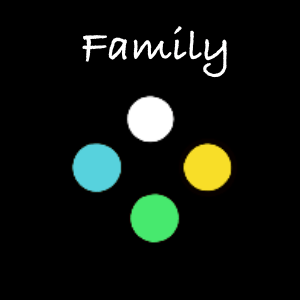
The first picture is the family page. I design that the picture is unclear(upload pixels and change the size of the rectangle to a big number), meaning that the character forgets her family and friends. Users can use the potentiometer to change the size of the rectangle to make the image clear, which means that the character gets the memory. The second and third pictures are love page. The character hides her love and memory in a locker. The users are supposed to help her open her mind to embrace the new life. My partner design a riddle that there is a number hid in it. Users need to guess the number and turn the value from the Arduino to a number bigger than the riddle number. At first, we want to let the users turn the value to the value we assigned, but the value from the Arduino is floating, is not stable. So in order to solve it, I code it like “if(valueFromArduino > 1314);”(1314 is the designed value).



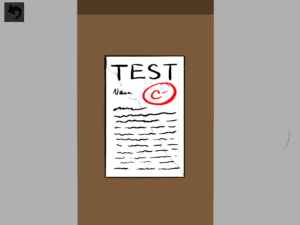
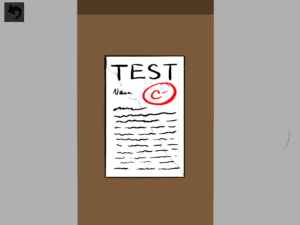
For the academic topic, I mainly use the interaction of direction keys. In this topic, the character experiences the failure of the exam, which is pretty common in students’ life. The character tears up her exam paper. The users need to use the direction keys to move the paper pieces together so as to help the character correctly face the exam.


3. The way of entering keys
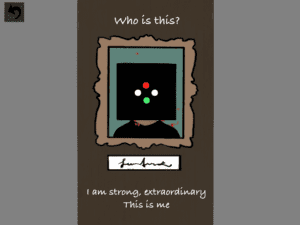
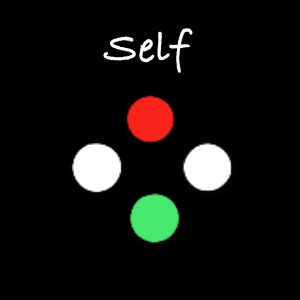
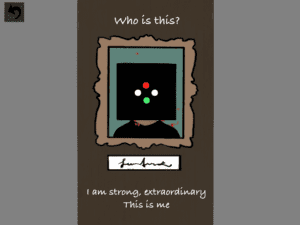
In self page, I use camera interaction. In this part, the character forgets who she is. So I design that users need to use a camera to take a selfie, meaning that “know yourself”. At first, we want to use the library of face detection, but it will increase the difficulty of using–the users may not know this is a self-taking selfie. So we abandon this design.







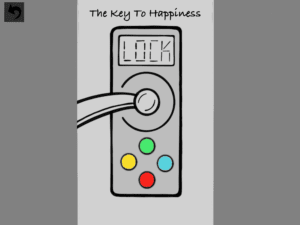
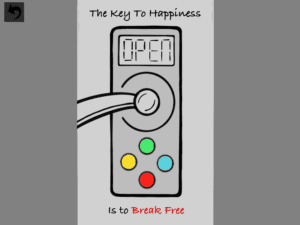
For entering keys to go out, we design our keys in forms of the figure, like the picture. In the lock page, the users need to press the button according to the key image. For multiple button key, the user needs to press all the key at the same time. We decided to design the key part in the way that users don’t need to enter the key in a specific sequence. At first we want to do that way, but actually, we realize that it is too difficult and inconvenience for the users to remember the sequence and go back to each page to check each key. So I think do not use this design is smart and necessary.
FABRICATION AND PRODUCTION:
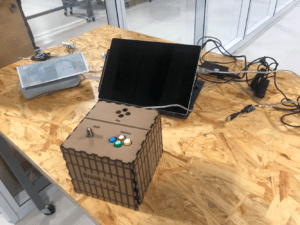
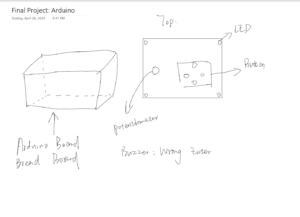
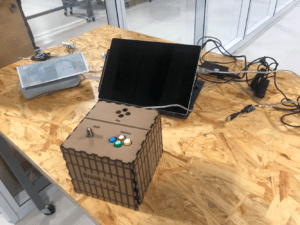
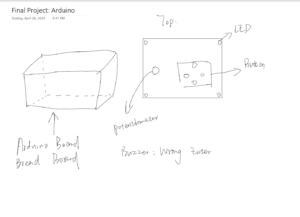
For fabrication, we only use the laser cutter to make a box to hide our Arduino board and breadboard. We dig several holes for the potentiometer and button. Also, we leave four small holes for LEDs on the top of the box. The LEDs can help users check the key they enter.

We try to use the serial communication to show the key through LEDs–the led will shine and fade to show each key right after the users successfully get the key. But we don’t have this design until user testing, so we don’t have enough time to achieve this design. We failed it. The most successful thing in our production is that we do all the work at the same time. I was coding while my partner was drawing. For the components, big potentiometer and direction buttons, we bought it from Taobao.
In user testing, we got much feedback. The first thing is that we need more instruction. Fellow Nick says “He didn’t know what he should do when he first open my project”. Besides, he also mentions that he didn’t know whether he should use only the box use computer. It is confusing. To solve this issue, we firstly add instruction through typewriter effect in Processing, we type many hint and instruction on the canvas of our project. The second thing we did is to add more background information page to tell the users the whole story. Also, considering the feedback from Nick that we should do all the interaction in a physical box or just on the computer, we want to add a cursor on a computer operated by a button, but we failed.

Generally speaking, all the adaption and changes are pretty effective.
CONCLUSIONS:
In general, my project achieves our goal–to appeal to people to care for the people who are depressed. In IMA show, our users highly praise our aim of the project. In my research paper, I wrote that interaction should be a flexible, self-created reciprocal process. The output can also be the input, the input can also be output. In my project, the screen, Processing part, is the input, people can touch the screen or click the mouse to explore and take a selfie; it is also output, users can get information and keys from the screen. For the physical part, Arduino part, people can input key through the button and interact with the output from the computer–it is input part; also, it is output because people can check the LEDs.
During the IMA Show, my users pretty enjoy my project. They easily know how to interact with my project. Even kids can get familiar with this flexible, highly connected interaction way.

If I have more time, I will fix several things. The first thing is that I will make the self page part easier. From the feedback from the users, they think that they need to move two pieces of paper together very accurately. The second thing is the camera interaction. Because my camera is broken, so for the part of camera interaction, we just guarantee that it is working but people cannot interact with our project in that way. The third thing is to achieve the serial communication design that I mentioned above.
The lesson that I take away from this final project is that I need to have the ability to simplify things. When we cannot achieve one design, how can we have a similar one through another alternative designing way? This ability that I gain really helps me a lot this time. Because our project is supposed to be very hard and almost impossible to achieve within two weeks.
The wrap-up:
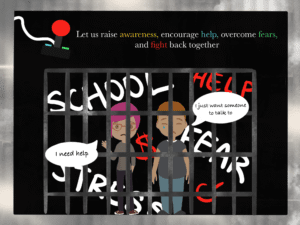
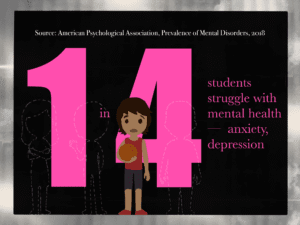
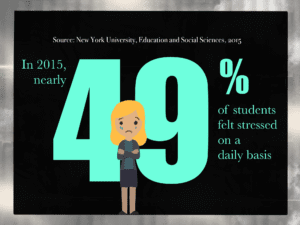
Going back to the purpose of my project, many universities suffer from pressure and burden of love, friendship, academic mission, and family conflict.


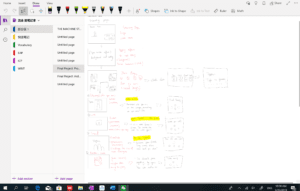
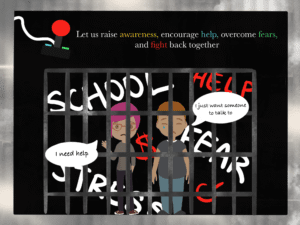
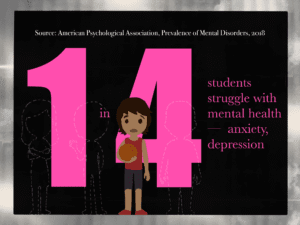
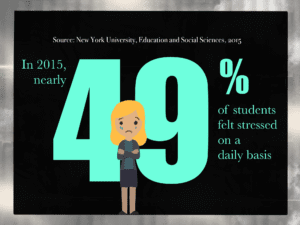
These pictures were going to be used at the end of my project, but we decided to put in in final blog post. These are the research we had made. There is a necessity for us to pay attention to the mental health of students in modern universities system. Even though our project may not really help those who are depressed to feel better, our project is aiming to raise the awareness of these serious issues.