Description:
Because the two of us are from different campuses, each of us experienced a different process of adjustment in coming to NYU. Our idea with this project was to showcase the experience of a freshman entering NYU Shanghai and NYU Abu Dhabi through a sequence of images, beginning with viewing one’s admission decision.
Process:
Initially we planned to make a more traditionally styled comic sequence of illustrations in which scenes and icons from each campus appeared side by side. As we began, however, we found that images were much more immersive than the illustrations we made, partially due to our limited experience with drawing. We used images from our own lives to tell a story of our first impressions as freshmen. My partner created a sequence of images with thought bubbles that appear after clicking “next” while I made mine as a full screen scroll of images. The first has the benefit of seeing the whole image at once while the second is harder to have an overview of but hopefully evokes curiosity.
Coding:
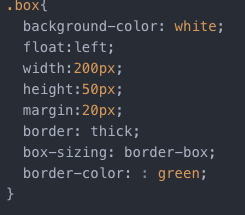
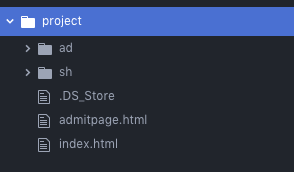
Coding was for the most part straight forward and I was able to draw from our many small assignments to create my part of the project. While coding I felt that I had learned much more over the course of the semester than I had realized–when planning the project, I wondered how I would be able to do any of it at all, but I soon realized that much of it could be puzzled out with quick references to class activities. Something that tripped me up at first was navigating multiple folders of html, css, and js. I unintentionally created a duplicate css file and edited the wrong one.
In order to keep our pages for Abu Dhabi and Shanghai organized, we created to separate folders of files for each. We had an index.html and admitpage.html to create the two pages leading up to the AD-SH split. 
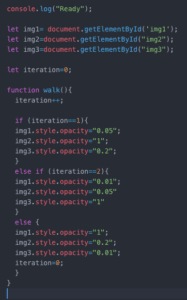
In order to create the scroll sequence and narration, I used a javascript function to change the text depending on the position on the page. I used the same function to change the color of the sky in the first piece of the sequence.