Name Rosie Gao
Instructor Eric Parren
Title
Alice and the Rabbit Hole
Project Description
Alice and the Rabbit Hole is a kinetic light project portraiting the scene of Alice chasing the rabbit into the rabbit hole at the beginning of the story Alice’s Adventures in Wonderland. The project uses 3D printed and laser cut components to form the motion part, and Arduino to form the light part.
As shown in the video above, the user can spin Alice and the Rabbit using a handle, forming a chasing and falling effect between the two characters. The spiral pattern on the platform below is also for creating a hypnotizing feeling while spinning. By looking through the platform and into space between two characters, the user can see changing candy-theme lights sparkling, just like when Alice looks down the rabbit hole seeing a vague image of the mysterious wonderland.
Perspective and Context
I choose this scene in Alice’s Adventures in the Wonderland because of my personal connection to this part of the story. Alice chases the rabbit into the rabbit hole, jumping into a whole new world with unexpected dangers, challenges, chaos and adventures and escaping from reality. I feel so related to Alice’s confusions, hesitations, excitement, and amazement of the moment she stops in front of the rabbit hole and watches the lights coming out of it, which is the so similar to my own fears and hopes while stepping out of my comfort zone and making reckless decisions as an individual, a young 20 in my life. I would like the users to feel the same while experiencing my project, as they spin the handle, they understand how beautiful the wonderland might be but also how dangerous it could be.
Development & Technical Implementation
I: Structure Design
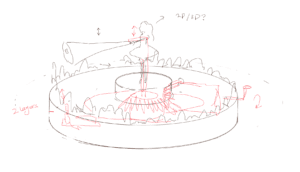
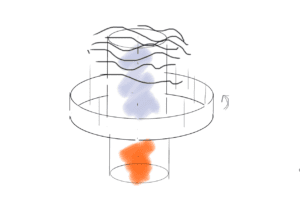
The original design of the project is a zoetrope-like device with Alice spinning in the circle and with the torch in her hand as the center light source. The torch releases a shoot of light creating a rabbit-shaped pattern on the “Woods” around her.

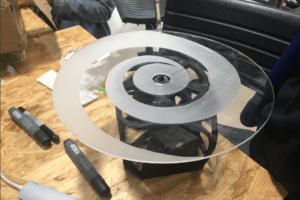
However, while producing the project physically, I encounter the difficulty of design as if the light is on the spinning platform, the circuit should be spinnable, which requires much more precise calculations on the arrangement of structure. As I divide the production process into two parts, motion and lights, I decide to use a more flexible way to express the Alice scene by putting Alice at one side of the platform and the rabbit on the other side. Inside of coming from Alice, the illustration is put from below the platform using RGB LED stripe. Also, since the location of light has changed, the platform below Alice is also changed from wooden to transparent material.



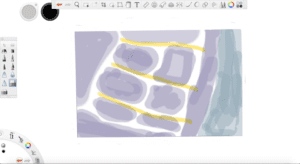
II: Color Decision
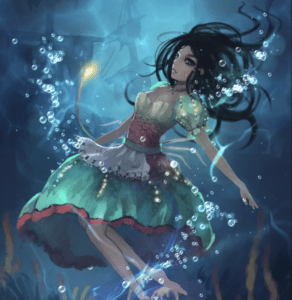
The code above controls the colors of RGB LED light. I mainly choose this set of the light blue, pink, green and white color group for the art style inspiration I get from Alice’s Adventures in the Wonderland adaptation produced by Spicy Horse Studio “Alice: Madness Returns”, specifically the underwater scene. It gives me a feeling of illusions and mystery, which fits the expectation of my project. To add on the effect, I use the leftover of my midterm project, the transparent glass paper around the LED stripes to make the color outcome more interesting and attractive.



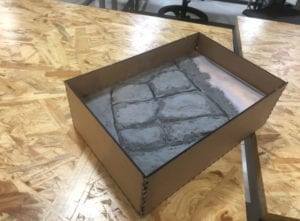
Different from the colorful fairy colors I used in the light part, I am using only black white and grey in the design of the physical part, including Alice in black, Mr. Rabbit in white, the platform in white and transparent, the spinning part in black and the circuit box in grey. I would like to show the contrast between reality and the wonderland and also, the yes or no decision Alice is facing. (Pictures can be seen above)
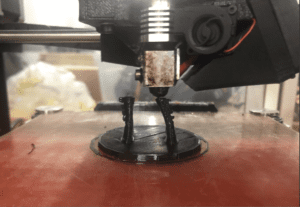
III: Make Alice and Make Alice Spin
3D print plays an important role in this project and is the main challenge I face with as this is the first time I have ever worked with 3D print techniques and almost all the components in this projected are 3D printed in my design. I find the footage of Alice and the rabbit model from Yeggi, but making Alice spin on the platform takes more efforts and time than I planned. Originally I was going to use a stepper motor, however, I eventually decide to add interactivity elements into the project as users will automatically stare into the rabbit and feel the spinning effect from a first-person perspective when they use the handle. Also, I am excited by the “A-ha” moments of the users when they find out the functions of my project.

Among all components, the rotary axis causes the most problems. I originally printed out a plastic stick but it turns out to be unstable and easy to break even I print it three times in different sizes. I end up using screw according to Eric’s suggestion which works out perfectly. The design of gears is also new to me, as the gears are working in different dimensions to transfer the actions of users into Alice’s movements.



Presentation
In the class presentation, I get many suggestions that help me to improve my project before the IMA show. The biggest problem is that since I have changed the light source from above to the bottom, the models above the platform would not be seen as clear if the project is presented in dark rooms. Also, the height of the project affects the angle users are looking into the lights, which are also a bit too bright since the LED stripes are facing out. I am actually unsatisfied in my performances in class presentation, as I was not giving strong enough responses when I am asked “why”s by my classmates. 
During the IMA show, I had a wonderful experience hiding among the users and observing their reactions. The biggest problem is that it takes time for users to find out the project is spinnable thought the handle, which is also pointed out by my classmate in class presentation. I was thinking of making the handle bigger, but it turns out putting a note around saying “try the handle” will also work. It is the best thing seeing the surprised faces of the users when Alice starts to spin and hearing users explaining their understandings to each other. When a girl shouts out: “Hey, look, Alice is chasing the rabbit”, I smiled so big that a lady beside me immediately asks me if I am the one made it.
Conclusion
When it comes to the production process, I am not in full control of the design of my projects, all the obstacles and problems I ran into have shaped my original design totally, though in a good way, but also caused chaos to my schedule. This is because I did not make the model design precisely enough and did not leave enough space for testing to make the schedule flexible.
For presentation, I have learned from the presentation in class and improve my ways of presentation in the IMA show by making modifications in heights, light balance and instructions, which I could have worked on earlier. I think the most important thing is to think about all the details and give out reasons for every decision for more controls in the project itself. When you are sure about your project, the project itself will also be more touching to others.
As a conclusion, I am happy with the where I have reached in this project, but I can definitely do better and do more. The project itself has fully expressed what I want to make and show my audience, but it takes more works than I need to reach this point. For future development, I would like to add in a light source from above as a stage for Alice’s decision or create something according to my original design.















 \
\