1. The field trip
In the traditional art there two types: abstract art and the other, I would call it as non-abstract art. For an abstract art people don’t always understand it, but it often conveys complex philosophical ideas; yet for non-abstract everyone can admire its beauty, even for those who are not trained to admire art.

I-Don’t-Know-What-It-Is abstract art

Widely loved Mona Lisa
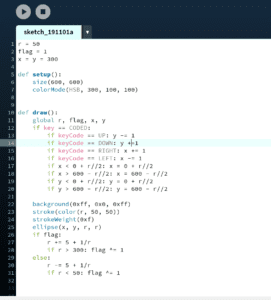
It is the same with the interactive art with modern technology. An animation draw by Processing, a laser show, or a device that can convert color to music, are all non-abstract art. One don’t need to understand the meaning conveyed from it but can still have fun with it. Yet for the artwork in the show we visited, these are the abstract art in the “interactive art with modern technology” field. I talked with many peers and got the general feedback that they could not get the point of the artworks until they read the descriptions on the wall (sometimes the descriptions are more confusing). Indeed it is hard to get the beauty of those artwork at the first glance without knowing the intention of the author, compared with a laser show.
One of the artworks which aims at putting the backstage operation forward, the computation units are shown outside but the screen was inside.

People ask:

What is the little sandbag doing here?
Indeed for those who don’t know computer architecture and all the and, or, … gates, it is hard to understand. Yet for those who understand the relevant subject, it is a very novel design.
After the show I thought of something. The different between those artwork are traditional ones are in terms of medium but not content. While the medium itself affect the characters of artwork and takes over the way of expression, the content still determines all the things we can express, actually it is constant with traditional art. And the technology cannot actually save the content and vice versa (I mean if the content is too philosophical, whatever technology could hardly attract common citizens, yet if the content does not have a value, like the commercial movies, technology could not fix the problem as well.). Piercing through the mask of modern tech is the underlying idea of design and aesthetics that is constant throughout the time.
Then I thought of our project: we cannot make something so philosophical that lacks the “mundaneness” but also not something just looks fancy. What’s more, it is not a matter of technology. We can think like a traditional artist and implement it like an engineer. This idea lies in the fundamental principle of our final project.
2. Online Research
Since we actually came up with a general idea about what we want to do before the research (That massive networking interaction system), our research mainly focuses on the details of our general plan, we did not only search about interactions but included what we think are necessary as well. Our research in in two large aspects: theoretical and practical. Theoretical research is to inspire us with a design that has value in it, while the practical one offers inspiration about how to make it interesting.
2.1 Theoretical Research
I deeply studied the paper Cart(ont)ology: Mapping Self-as-Network in Three Carts by Jenny Filipetti, posted on ISEA 2015. It has high relation to our project as it illustrates the understandings of nodes in a network as well as the connections.
The paper discusses the relationship, and people’s understanding about network and nodes. He proposed the study of cartology to describe the relationship. He illustrates that no matter how complex a network is, or what forms it takes, the nodes together can describe the whole behavior of a network. Yet for each individual node, it is largely affected by the network. What’s more, the author argues about existence, that “we” exists both as individual and network.
As the theoretical network it self is a massive interaction system, where every node interacts with all of the others, directly or indirectly. The paper inspires my thoughts of the value of my own project. Before I simply thought of use it as a representation of socialization. But now it seems my project can convey deeper meanings, the relationship between individual and the rest of the world, between self and others.
2.2 Practical Research
We research on 3 different project, each represent part of our project’s function.
Epilog – Interactive Light and Shadow by Schnellebuntebilder

It is a room installation that uses light, sound and haze to create a 25-minute constantly transforming world of moving images and sounds. Visitors are invited to participate by responding to moving patterns – either on their own or together with others.
The description shows it is in some way similar to our project. It supports multiplayer and they have connections. The art is also performed using projection mapping. A very ideal interactive design.
Epilog – Interactive Light and Shadow by Schnellebuntebilder
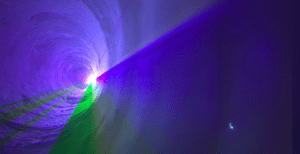
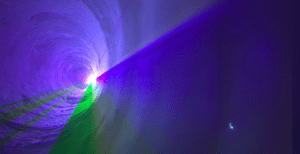
Interactive Laser Sculpture by Jayson Haebich

this project involves creating light sculptures out of laser light. The beams of light are interactive and responsive to touch and create an environment of light, color and sound.
It is less ideal as it is not a network interaction. But it offers good inspiration for visual effect and the material we can use to perform our design
Interactive Laser Sculpture by Jayson Haebich
The game Rudi mentioned, that a group of people trying to pat each other’s clothes and change the color on other people’s clothes. Although we failed to find the project online, we thought about it. It is a very good network interaction, yet it focuses on completely competitions but not communication, which is the major difference.
3. What is a good interaction project
After research and reflecting on what we have learned before, our ideal interactive design consisting the following part:
1. The previous interactive concept
According to the previous argument (previous blog post, readings and group project), an interactive design should contain two agents involved in the interactive model proposed before, that is, a loop where each takes input, process and output.
2. A massive interactive system
Based on the previous idea and the paper I researched, I altered the previous interaction design to a new one: in the system there are n agents (n > 2), which are connected to each other by a set of “relations”, therefore forms a “network”. Each agent has a collection of “states” which one can change from one to another by some “function”. All the states of agents determines the current state of the network. Each agent as a “goal” (usually is to reach to or maintain a certain state), to achieve the goal each agent change its states to interact with the network, which affect the agent in different ways, while the change is passed through the relation to other agents, then others have to use the function to interact with the network to achieve the goal.
3. Mundaneness vs Value
Inspired by the field trip, a good interactive should have both “mundaneness”, that is, should be interesting and contains a certain value. The value may not be the high moral ground such as “save the earth” or “anti-racism”, in fact my experience told me whenever such value appears in an work, it decreases the attraction of the common. We aims that even if the audience / user cannot capture the value, he/she will still find the project interesting, while the value will reflect deeper ideas about nature or self instead of the cliché of morality.
4. Implementation
The practical research offers some idea for implementation, the most ideal design we can now think is projection mapping, but since it involves other complex technologies, we will keeping researching and thinking for better implementation