Instructor: Marcela
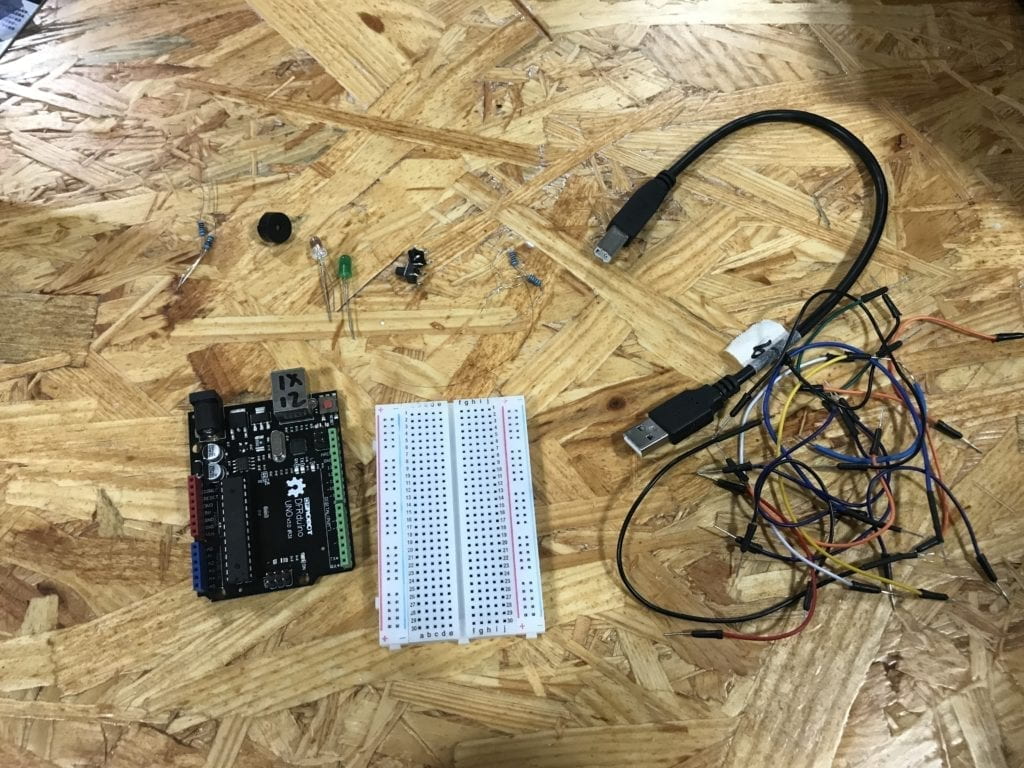
Materials:
Step 1 & 2:
42STH33-0404AC stepper motor,SN754410NE ic chip, power jack, 12 VDC power supply, Arduino kit and its contents
Step 3:
2 * Laser-cut short arms, 2 * Laser-cut long arms, Laser-cut motor holder, 2 * 3D printed motor coupling, 5 * Paper Fasteners, Pen that fits the laser-cut mechanisms, Paper
Process:
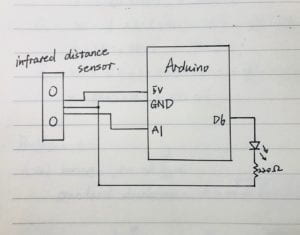
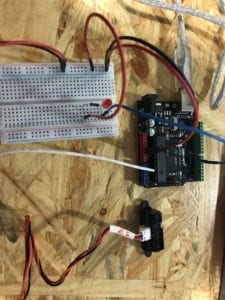
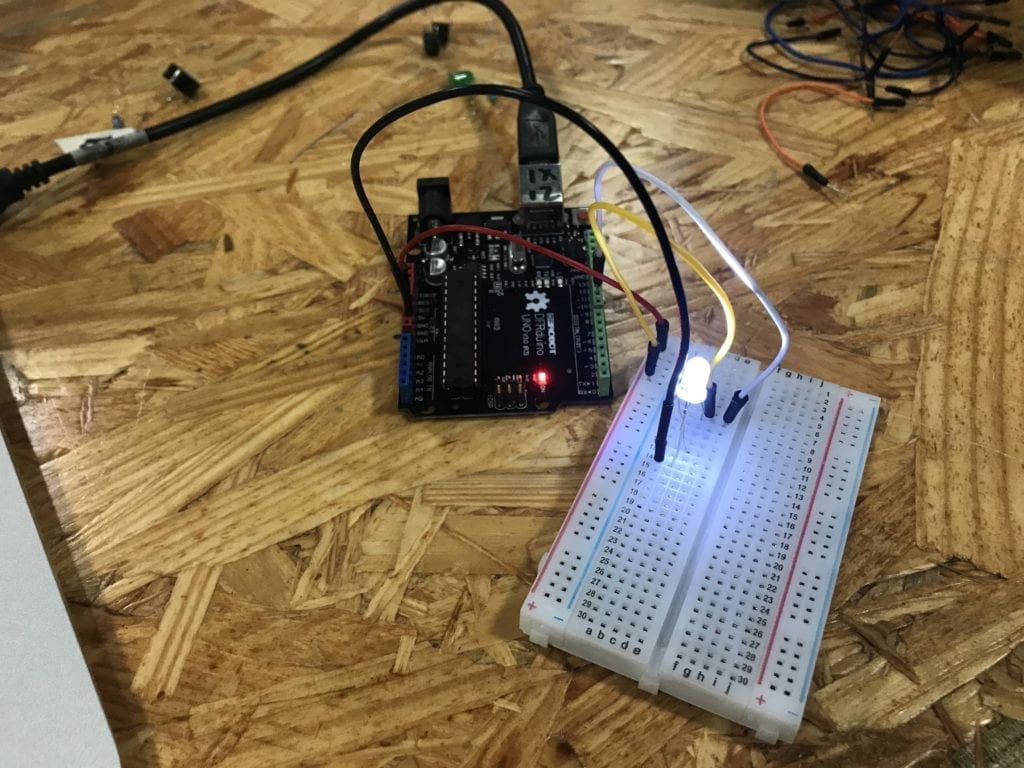
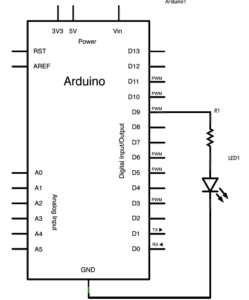
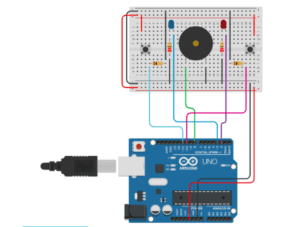
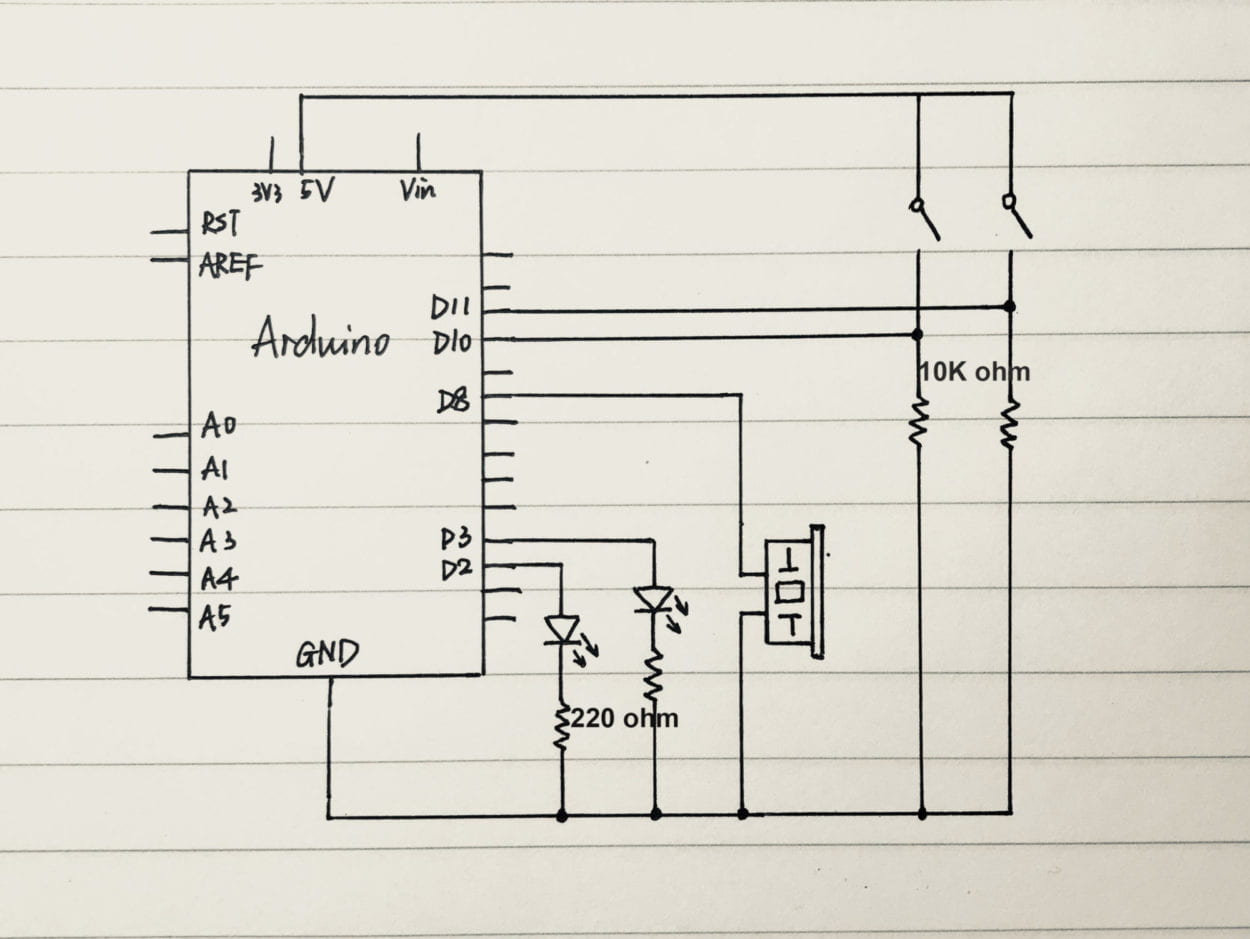
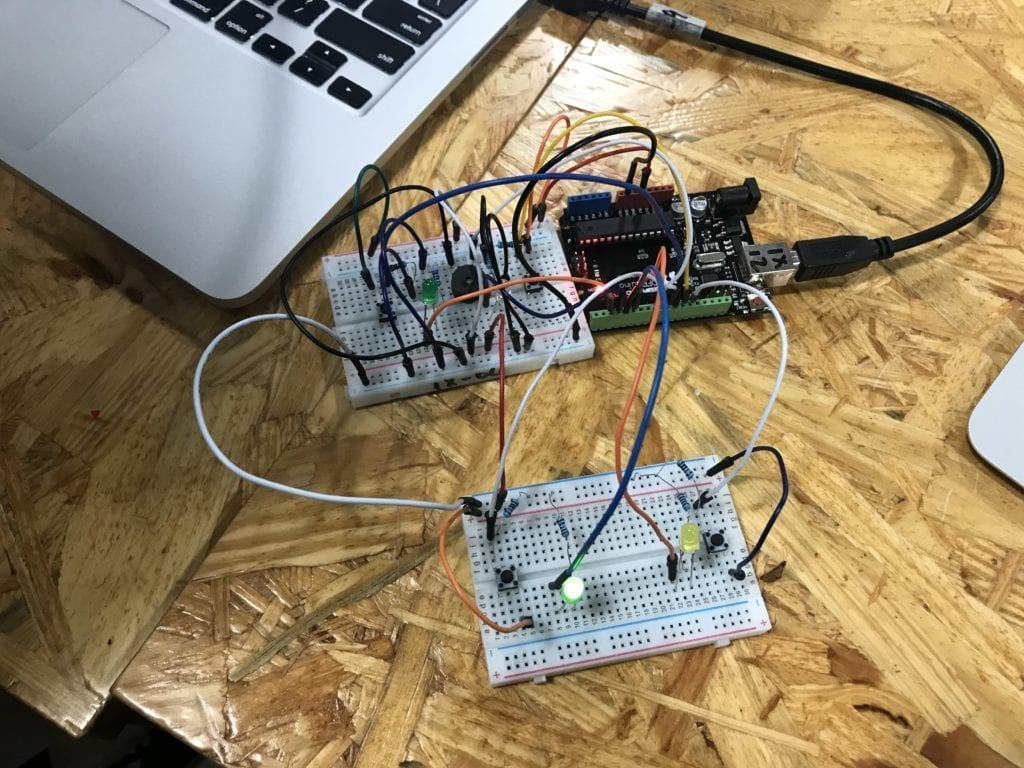
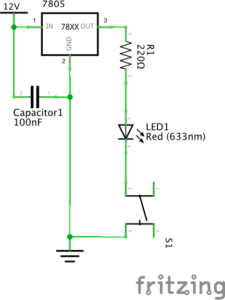
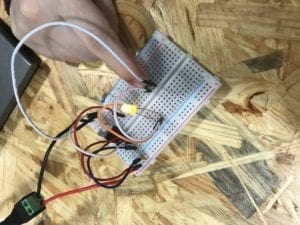
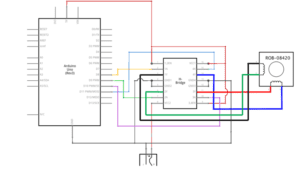
Step 1: Build the circuit
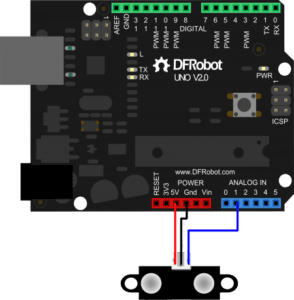
This was the first time in recitations that we build a circuit on our own. The circuit is a bit complicated, but as long as we follow the instructions and make sure every wire is connected correctly, it is not difficult to build. One important thing is to identify the front of the IC. It has a semicircle at the front and the pin to its left is pin 1.

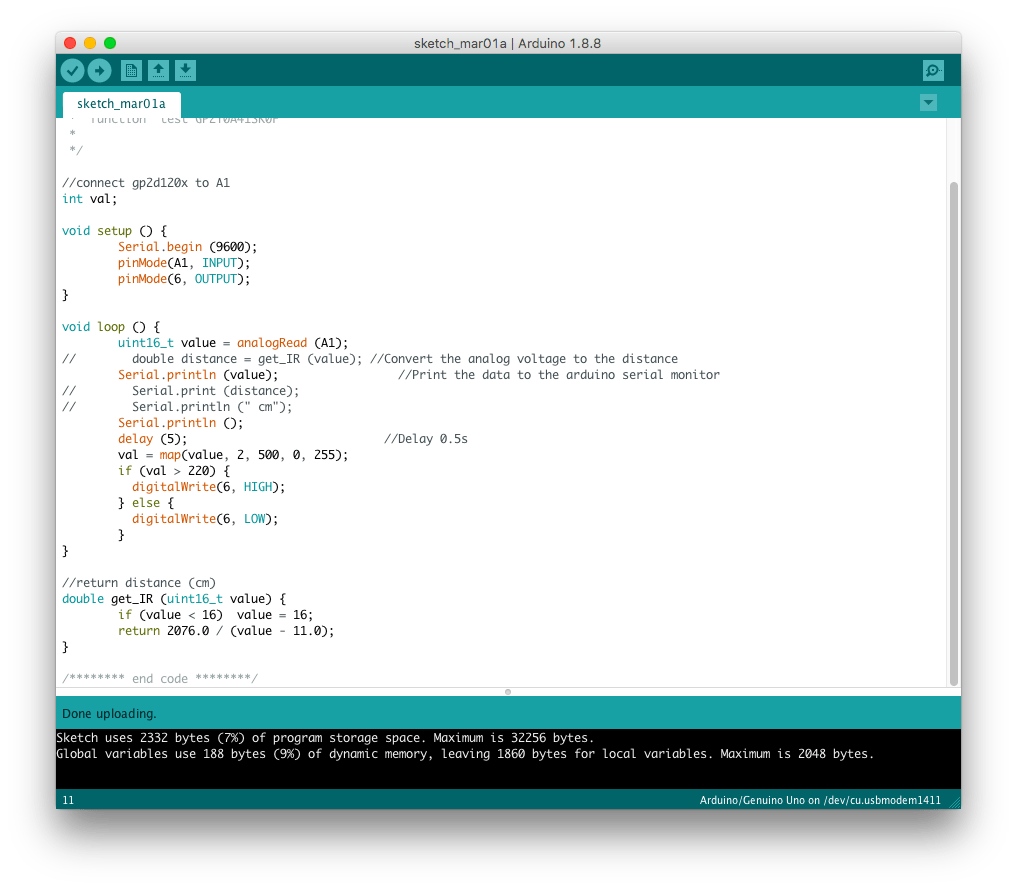
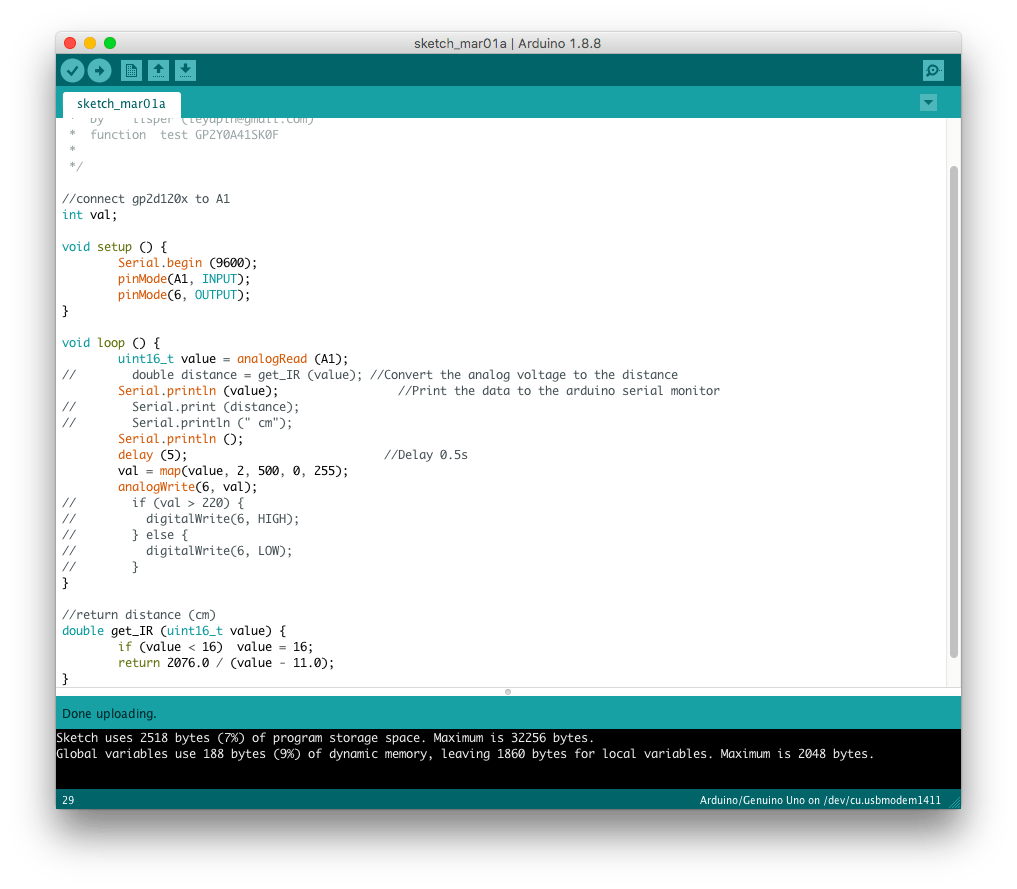
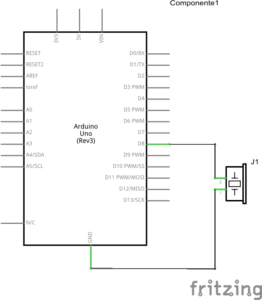
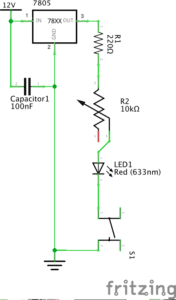
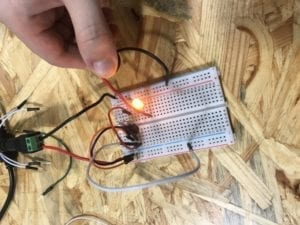
Step 2: Control rotation with a potentiometer
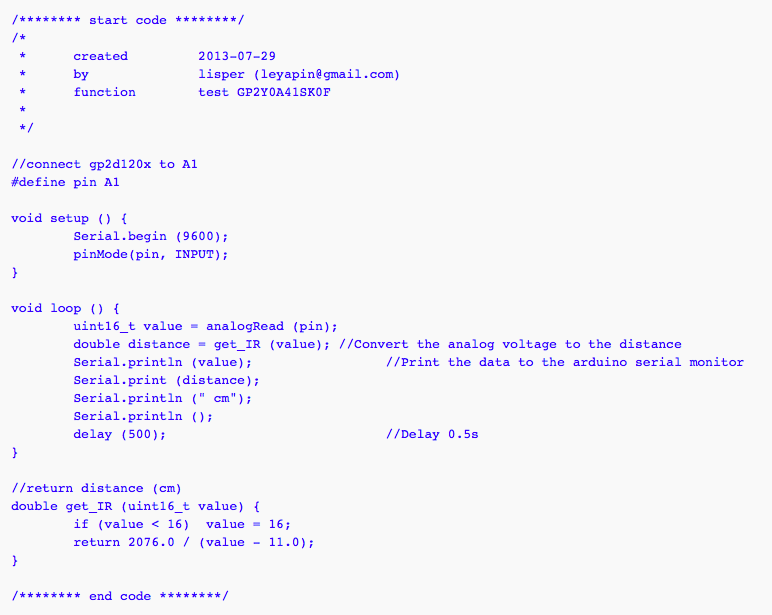
Building the circuit for step was easy, as we have had much experience in adding potentiometer to circuits. Then, we need to modify the example code to allow the potentiometer to control stepper motor’s rotation. First, I changed the number of steps to 200 to match our motor’s step. And then, I added the code to read potentiometer’s analog input and used “map()” function to change its range from 0-1023 to 0-255. After a few times of modification, it worked successfully.

Step 3: Build a Drawing Machine!
For step 3, I paired up with another student and built the drawing machine according to the picture. We met a few problems when trying to draw on papers. We found that the motors moved and vibrated greatly when they were rotating. We moved the motors closer to each other and it improved a little. Also its hard to control the pen with potentiometers, so we cannot actually “draw”. Below it’s the drawing we created.


Question 1:
I would like to build a machine that can help us pick up the food we ordered. It is really inconvenient for us to go downstairs to get our food, especially when we are on higher floors and elevators are crowded and slow. It is also inefficient for deliverymen to wait outside for people to come and sometimes people will even accidentally get the wrong order. So I want to build a machine that can bring our food to us. After the machine gets our food, we will receive a message, asking where we want the machine to go to and giving us the code to unlock the machine. Then it will wait there for a limited amount of time and we can get our food by entering the code. The actuators it needs are motor, wheels, and screen. And the design of it will be simple and small-sized so that it does not affect other people in the building.
Question 2:
Raffaello D’Andrea, Max Dean and Matt Donavan, The Table, 2001.
This installation is a robotic table that will automatically select viewers and move towards them, in order to “establish relationships” with them. It is interesting because the machine interacts with a human just as the way human interact with each other, which is also one of the major differences between this project and the drawing machine we built during recitation. The machine we build follows users’ instructions, while this table moves on its own. And I think the artist selected actuators according to the project’s goal and the functions they wanted to realize. For example, the table needs motors to move and it needs sensors to select viewers and detect their movements.