- CONTEXT AND SIGNIFICANCE
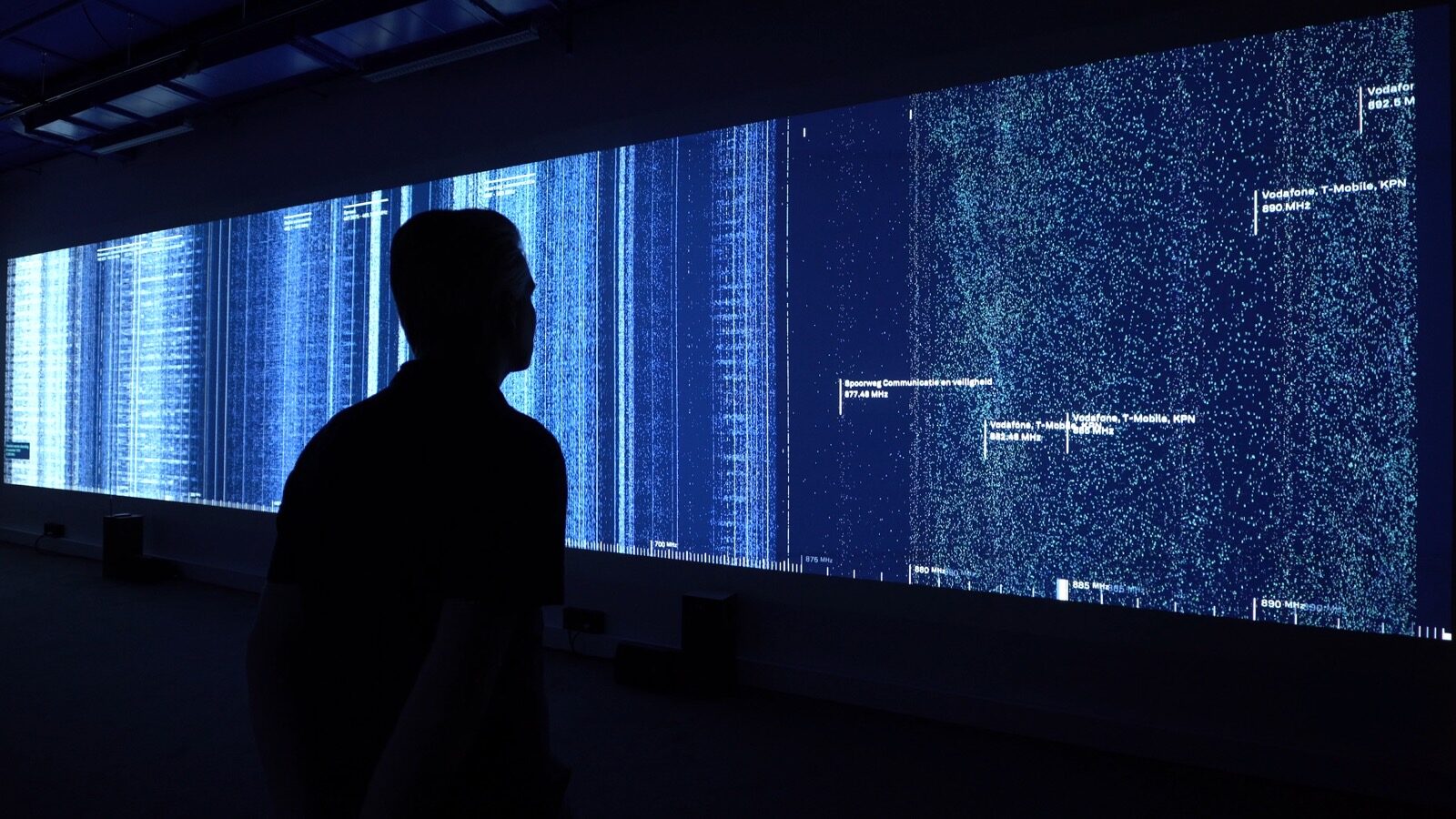
My previous group project as well as the research I have done informed much of this project. One important feature I identified from the class reading “What Exactly is Interactivity” by Crawford is that the concept of “interactivity” should involve an input and a subsequent output. But the project should not be merely responsive. Inspired by a project called “Hertzian Landscapes” by Richard Vijgen, I think my project should contain more than a simple cycle of action and reaction. In Vijgen’s live visualization of a radio spectrum, the user keeps moving, and it feels the user is walking through the entire radio spectrum. It is not simply a responsive process, but an interaction where the user changes simultaneously as the device responds to him/her. So I think “interactive” means 2 subjects acting with each other, while “responsive” means an object is acting in response to the subject. I hope my project can have a certain degree of autonomy – it does not merely respond to me, but also asks me to act differently according to its response.
I also want my project to be unique in terms of its meaning and purpose. Like the belt piece referring to surveillance by Lozano Hammer, my project should be something with a special meaning. It just so happens that my partner Ellie has two kitten in her apartment, and from a pragmatic point of view we decided to make an interactive cat entertainment device. Originally we wanted to make it in the shape of a mouse, so that a cat would chase it constantly. The special feature of our project is that it moves with the cat’s movement and we initially wanted to make the device move in the opposite direction of the cat, so that the cat can never catch the ball on the device and the game will never end. I think this shows my concept of “interactivity” instead of being merely “responsive.”
- CONCEPTION AND DESIGN:
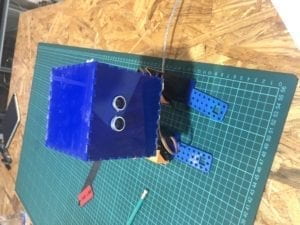
Since the target audience of our project is primarily cats (although humans can also have fun with it), we tried to cater the device to the taste of a cat. First we decided to make the device in the shape of a mouse, which would potentially attract cats. So when we laser-cut the body of our device, we left the pointy ears in the front and later we added the mustache to it. Also we replaced the wooden arm with wires after the user testing session, which is more flexible when it swings and functions better when the cat is trying to catch the ball. But with that change the users reminded us that our device looks like a cat too. So we decided to call it “NOT a mouse”. We make the ultrasonic sensor the eyes of the “mouse”, which we think are very lovely. For the digital fabrication process, we chose to laser-cut the body part of the “mouse” with the eye part and tail part open so that we can design and add features to them later. I think we chose handy materials – we got all of our materials from the studio, except for the hanging ball. Although the materials are not sophisticated, we think the design of the cat is very creative. The other option is to 3D print. But we thought it cost too much time and is not suitable for our wooden device. We do not need too much precision in making the device, so designing the shape on the computer and then laser-cutting it would be an efficient choice.



- FABRICATION AND PRODUCTION:
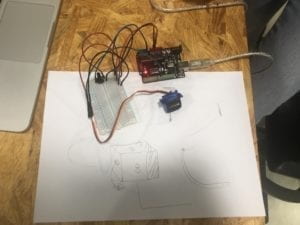
In the initial stage we were trying to fix the sensor and the code. We had the problem of integrating the servo and the ultrasonic sensor. With Professor’s help we successfully integrated the code and get the technical part working. (Thanks to Marcela!) Then we tried to design the shape of the laser-cutting using Illustrator. Neither my partner nor I had previous experiences with this software and we found it not so easy for beginners. Thanks to Fellow Linda’s help, we were able to design the shape successfully. One mistake we encountered during laser-cutting is that the machine engraves instead of curving in the beginning. It turned out we did not check every line carefully. Later when we tried to install the servo we had to find screws that fit the size of the servo, and it is with Rudi’s help that I successfully fixed the servo tight, so that the servo does not easily fall off.

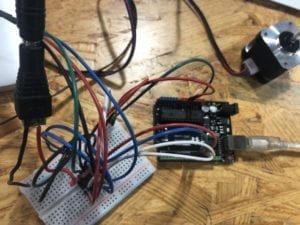
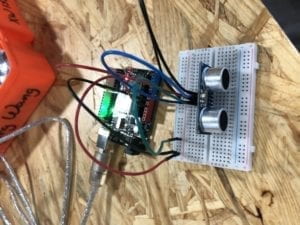
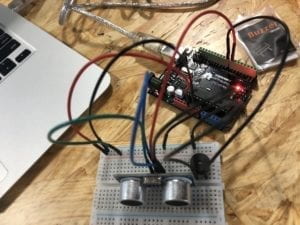
(the successful integration of servo and sensor)

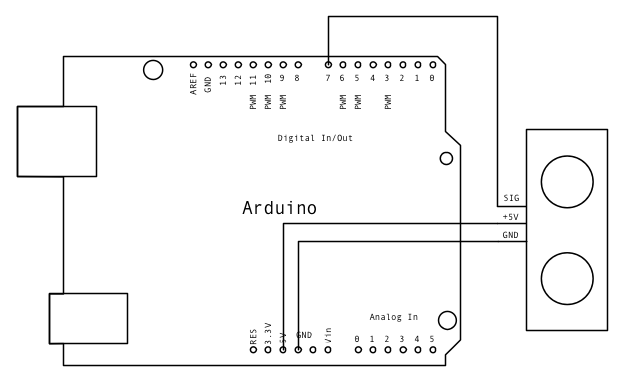
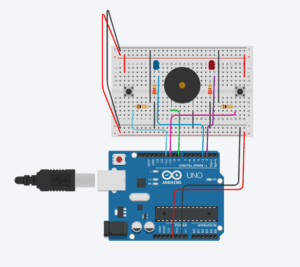
(our design of shape for laser cutting)

(a mistake: it is engraving instead of curving! )
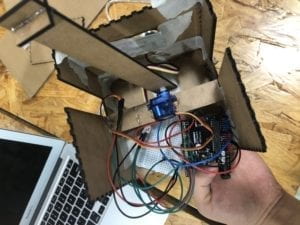
The user testing session was also very helpful. One piece of advice we accepted was to change the wooden arm into a tail so that it swings better and can be higher up – which makes the ball more difficult to catch and more entertaining. Also, the original wooden arms are too close to the body part and may be hindered by the sides of the body. So we took the arms down and installed a long tail behind the device – making it look more like a cat. We also change the smaller servo into a bigger one, which is more powerful when it works, partly because the small one was malfunctioning. Even though this meant we had to redo the servo part and glue it again, it turned out to be worthwhile.

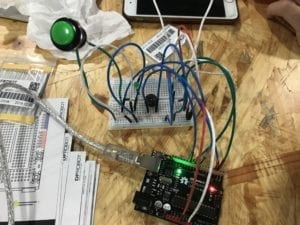
(after user testing – the moving tail)
- CONCLUSIONS:
The goal of our project is to create an entertaining cat toy. The device resembles the shape of a cat, with a moving tail high up. A ball is attached to the tail, and when the cat tries to catch the ball, the tail would move so that the cat misses the ball and tries again. What aligns with my definition of interaction in the project is that the ball would move according to the user’s movement, making it not simply a reaction, but an interaction – the ball is trying to avoid the cat. Ultimately, the audience interacted with the project in a fun way. Many users find the swinging tail entertaining and the shape of our design lovely. But one shortcoming of the project is that the movement of the tail might become a little bit predictable after the user gets familiar with the device. One suggestion in the user testing session is to randomize the movement of the tail, but that would require a major change to our code, and possibly more sensors on other sides of the device. I think that would definitely make the project much more entertaining, but we did not have enough time to include that change. The take-away of the project is that we can finish a big project step by step more easily. My partner and I divided the project into several steps, including sensor and servo integration (with code), design of the shape using illustrator, laser-cutting, combining the elements together and improvement after the user testing session. When divided, these steps become more achievable in the production process. My partner is very creative and we had a good time making this interesting project. Also, it is certain that we will go through trial and error in the process, what is important is that we set our hands onto it – so that the project would finally be completed after many unavoidable mistakes.
Finally, I think what makes the concept of “interaction” so fascinating is that users constantly get feedback from the device and the feedback may vary. “NOT A MOUSE” did a good job in this aspect as it swings the tail unpredictably, and it is a very handy and concise little device that can really entertain cats and humans.
Works Cited
Crawford, “What Exactly is Interactivity,” The Art of Interactive Design, pp. 1-5.
Visnjic, Filip. “Hertzian Landscapes – The interactive space of a radio spectrum.” Creative Applications Network. https://www.creativeapplications.net/js/hertzian-landscapes-the-interactive-space-of-a-radio-spectrum/
Hemmer, Lozano. “Standards and Double Standards.” http://www.lozano-hemmer.com/artworks/standards_and_double_standards.php