Step 1: Creating a Graphic
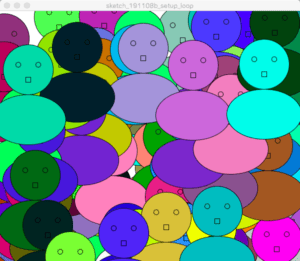
I was not sure what to draw, at first I wanted to draw a snowman, and I used functions like ellipse() and line() to make a cute snowman with 2 arms. But when I do the array the arms seem to messy, so I removed the arms and made it a kind of awkward snowman. (you can see it below in the video)
Step 2:
for loop in the setup()
float x;
float y;
color c;
void setup(){
size(600, 500);
background(255);
for (int i=0; i < 100; i=i+1) {
display(random(width),random(height), color(random(255), random(255),random(255)));
}
}
void display(float x, float y, color c) {
//Use these parameters to create your graphics
//x=300, y= 250
fill(c);
ellipse(x, y, 100,100);
ellipse(x, y+100, 150,100);
fill(c);
ellipse(x-20, y-10, 10,10);
ellipse(x+20, y-10, 10,10);
fill(c);
rect(x-5, y+15, 10, 10);
}

When for loop is in the setup(), the picture is static with 100 snowmen. Processing only draws the picture once.
for loop in the draw()
After moving the for loop to the draw(), Processing keeps drawing 100 snowmen and they appear moving.
Step 3:
float[] x = new float[100];
float[] y = new float[100];
float[] c = new float[100];
void setup(){
size(600, 500);
background(255);
for(int i= 0; i<x.length; i++) {
//Fill the arrays with values for the positions and colors
x[i] = random(width);
y[i] = random(height);
c[i] = color (random(0,255),random(0,255),random(0,255));
}
}
void draw() {
for(int i = 0; i<x.length; i++) {
//Use your display function and the arrays to show your graphic
display(x[i], y[i], int(c[i]));
}
}
void display(float x, float y, color c) {
//Use these parameters to create your graphics
//x=300, y= 250
fill(c);
ellipse(x, y, 100,100);
ellipse(x, y+100, 150,100);
fill(c);
ellipse(x-20, y-10, 10,10);
ellipse(x+20, y-10, 10,10);
fill(c);
rect(x-5, y+15, 10, 10);
}
Having for loop in both setup() and draw() does not make the picture move.
Step 4:
float a=400;
float b=400;
float speedX=5;
float speedY=3;
float[] x = new float[100];
float[] y = new float[100];
float[] c = new float[100];
float[] positionX = new float[50];
float[] positionY = new float[50];
void setup(){
size(800, 800);
background(255);
for(int i= 0; i<x.length; i++) {
//Fill the arrays with values for the positions and colors
x[i] = random(width);
y[i] = random(height);
c[i] = color (random(0,255),random(0,255),random(0,255));
}
}
void draw() {
for(int i = 0; i<positionX.length; i++) {
//Use your display function and the arrays to show your graphic
display(x[i], y[i], int(c[i]));
x[i]+=random(-10,10);
y[i]+=random(-10,10);
if(a > width || a <0){
speedX = -speedX;
}
if(b > height || b <0){
speedY = -speedY;
}
}
}
void display(float x, float y, color c) {
//Use these parameters to create your graphics
//x=300, y= 250
fill(c);
ellipse(x, y, 100,100);
ellipse(x, y+100, 150,100);
fill(c);
ellipse(x-20, y-10, 10,10);
ellipse(x+20, y-10, 10,10);
fill(c);
rect(x-5, y+15, 10, 10);
}
Question 1: In your own words, please explain the difference between having your for loop from Step 2 in setup() as opposed to in draw().
Having for loop in setup() only makes a static picture, because it is in the setup section, it does not involve any change. Having the for loop in draw() makes changing graphics, because the draw section keeps drawing different graphics and they appear moving.
Question 2: What is the benefit of using arrays? How might you use arrays in a potential project?
Arrays can store any type of value by an index number representing each value’s position in the array. It is a collection of variables in a single line. It makes coding multiple variables more convenient.
I might use array in my potential waste classification project because it involves several values (different categories of waste) and they are expected to randomly show up continuously. I think array can make the process easier.