Writing my first independent code was a very enriching experience, and although for this assignment I was not able to execute a working web-page, through this documentation I want to go through my learning experiences – as I am now aware of how to approach a task as such. When it comes to code, it either works or it does not. Coming from an art background, I am constantly in the mind-frame that – everything works no matter the flaws.
- First, I would like to highlight my initial miscommunication with myself – I was so adamant on executing the syleTransfer() function – I completely disregarded the fact that coding is a skill, and as you practice it – it becomes more fluid. Me, on the other hand, having no coding experience at all, began with a very difficult task. In the begging of the week I managed to get help on a few lines of code, and thought that I will be able to finish it. From this initial code, I got a lot more familiar with the basics and was able to practice by trail and error. This is something I am still very adamant on executing in the future – so I will most defiantly be coming back to this in the next few weeks.
- As I decided to launch something a little bit more simple, I decided to test out the imageClassifier(). I here acknowledge my second issue – since the code was significantly more simple that the styleTransfer() I’ve been testing, I really wanted to get it to work on my own. I realised that this semester, especially with the two coding classes that I am in, I must ask for help, and I mustn’t let the code to just be inserted into my program – I actually need to ask and comprehend what is being written. I also had to work through my own approach to this type of digital communication, which has re-circuited the way I understand the concept of a “programming language”.
- Now in step-by-step instructions, I will explain what I did for the ml5.js assignment, why it did not work as planned, and what my goals are for the future.
- Created a folder on the desktop called “imgclassification”
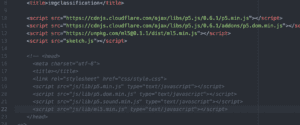
- Folder hosts: imgs (a folder with the images I want to classify), index.html, sketch.js, (and I was running a style.css also, but had to take it out in the final stages because I had programmed elements that were confusing me, and the code did not work, so I chose to test if deleted it would help)
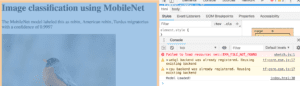
- My original idea was to classify flags, and after I had some more practice with ImageNet (where the MobileNet was sourcing the photos), I realised there was not enough input on flag related imagery. I decided to select an array of animal photos that all had similarities: in terms of colour, or fur patterns. It would be really cool to see the probability change from a wolf/ to a dog. I wanted to focus in on seeing what features would be selected and identified. – **** see once again, I am getting ahead of myself, and forgetting my capabilities by replacing them with aspirations (I still have the aspirations, I just hope to visit them later on when I have more practice)!
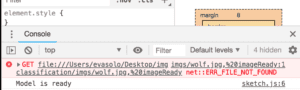
- I was able to utilise the resources from example code provided by ml5 – but in this stage I could not manage to source my own photo album into the code. So I started from scratch once again.
- At this point I had mastered how to do the local served cd, and have it run on the web. I also managed to create my canvas.
- Where my knowledge lacked was the ability to adapt the example code into my own program – because I have to admit I wanted to do way more that I was able to in this stage on my learning.
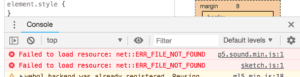
- I had the code running of classification/ and probability, and separately I had a code running which would display my photos. But I could not get the classifier to classify the photos from my folder.
(I had began a brand new set up (folder, index, etc) six times, which I will not do again. I cannot just toss and restart every time one line of code does not work…)
(another thing was linking the libraries, I had experimented with the online cloud link of p5, and the downloaded libraries – once again the sourcing how to link to this was a process)
Through this assignment I 1) got a lot more familiar with the basics of writing code; 2) realised that I really enjoy this process, and I will not give up even if I cannot get it done perfectly; 3) it is okay to ask for help, and that does not mean I am less capable; 4) for the future, I now have a reference of the process how to approach a task as such; 5) although I was devastated to the point of frustration, I learned a lot not just about code, but my own work etiquette and how it should be improved to prevent such reactions.
I am not proud that I could not deliver, but this task has sparked a new flame of curiosity and has most defiantly motivated me to keep trying.
A DIFFERENT APPROACH:
With programming, I realised that I must start very simple and build it up – rather than having a grand idea (as if it was an art project) and being satisfied if you achieve even half. The relationship between technology, art, and myself is flourishing – and I am very excited to work through this in the IMA community.
(adding more screenshots**)