Comic Link: http://imanas.shanghai.nyu.edu/~gmc439/ComicProject/fortyone.html
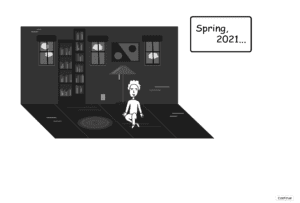
The comic titled “The Other Side” highlights a nameless boy that the user follows throughout the story. The user must click in order to follow each new page and see where the boy goes. After hearing a strange knocking in his house, he realizes that there is something odd behind his living room door. In order to see what the noise is, the user must click continuously to go through the door and end up in a different world. As well, we also included background music and sound effects to make the comic more interesting and engaging.
My partner and I both split the work pretty equally as we both each did half of the coding and half of the illustrations. As I felt more comfortable with visuals and she felt more comfortable with code, we each helped each other to understand the areas we were less confident in. As a result, the final piece came out great and we were able to make the comic fun, interactive and visually pleasing.
Throughout our process for making the comic, we decided to focus on color as a huge theme for the message behind the comic. We decided to use illustrator and hand drawings to make the visuals and used a black and white theme for most of the comic. Our original idea was to create a comic in which a person (represented by the user) goes through a normal day but then encounters a strange door in their house that leads them into a different world. We intended to use a black and white color scheme for the entire comic until the very end once the user clicks to enter the mysterious door. From this point, the user teleports into the different world (an underwater scene) in which they see how much humans have polluted the environment. The user is then told to click to get rid of trash in the ocean. At this point, the comic focuses on an environmental message that includes color in order to represent awareness of pollution.


Overall, the project met our goals. However, the most difficult aspect was time and underestimating illustration/code time. As we both worked on code and illustrations, we did not think that these elements would take as long as they did. We were finally able to complete everything but we did not think that putting everything together would take as much time as it did.