Cup Climate – Emily Wright – Eric
The previous group project helped immensely when creating the Cup Climate. The group project created a solid definition of interaction, and this made it much easier to choose a project to make. The definition that we created was that interaction required two parties to listen, think, and then speak to each eachother. My group’s research project was the FitBox, which was an interactive work out assistant. While this was a great example of an interaction device, my partner and I wished to make a device where, while still interactive, less human input is needed in order for the device to have a purpose. The Cup Climate is similar to other cup holder that read the temperature, but the difference lies in the interaction. Other cup holders will just read the temperature of the cup, and the user must look at it, but the Cup Climate allows the user to set the preferred temperature settings, so they are alerted when their beverage has reached a certain temperature. The best example of this would be a person whose coffee is always too hot. Once the cup is in the holder and they set the temperature to the temperature of their perfect cup of coffee; the cup constantly reads the temperature, and alerts the user once the coffee has reached the perfect temperature. This is much more useful than having a holder that simply reads the temperature because the user can forget about their drink and the Cup Climate will remind them once their drink has reached the perfect temperature. This would be ideal for those who work in a place where they can have the Cup Climate nearby because they have to hear the tone and see the light flash. An office setting would be ideal. The users get to focus harder because they do not have to read the temperature of their drink, and therefore get more work done. This would also be a great tool for children to use. The Cup Climate could prevent kids fro burning themselves on hot drinks, or it could tell them to drink their cold drink before it gets warm.
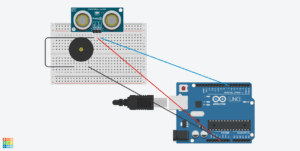
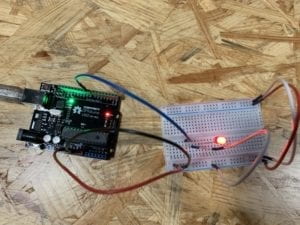
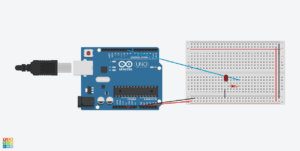
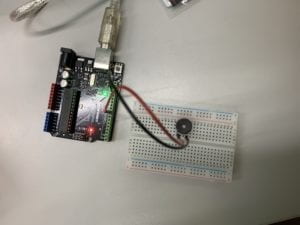
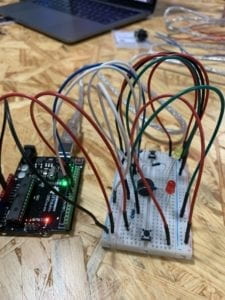
Our original design for the Cup Climate was too have it be a coaster, but we decided to go with the taller design so it would look more visually appealing. The design makes it simple to know where to place the cup because there is only one opening the the cup can go into. 3-D printing the skeleton of the cup holder was the best option because the structure had to able to hold a cup full of liquid. The structure was built in a tiered way, so we could fit the breadboard and the Arduino all inside of the container. We chose a red, yellow, and blue LED and then placed the lights in a descending order in order to better express what the temperature is. We originally wanted the middle temperature to be represented with a green LED, but it was too dim, so we opted for a yellow LED. The yellow LED worked out well because to make it more visually appealing, we wanted to give it a theme, so we chose Pokemon. Pokemon was the best option because we could coordinate the temperature to different Pokemon. Charmander (orange red) was hot, Pikachu was medium (because of the yellow LED), and Squirtle (blue) was cold. We made the characters and the tree were made from paper. This was the easiest option, but it would have been better if we used a thicker material or 3-D printed the tree design, so it would be sturdier.


After deciding on making a taller cup holder rather than a coaster, we stayed with our design consistently. We unfortunately we were not able to have all of the components of the design printed for user testing. This meant that the Cup Climate did not look anywhere near the final product. We received many suggestions, but the main ones that we acted on were to make it look nicer and to add some other kind of stimulation. During user testing all we had were the LEDs lighting up when the temperature changed. These two suggestions definitely added to our project. Sound made the output from the holder much more interactive, and we wanted our project to look nice. We had a very hard time when we were coding our holder. The coldest temperature’s LED would not light up, and when we added the buzzer in, there was a delay on the entire program. Fortunately, with help, we were able to fix the issues. We learned how to use the state function in order to make the buzzer work. This meant that we had to declare each temperature range as a state. Then we had to have the tone sound when the state(temperature range) changed, but not sound when the state didn’t change. After implementing these changes the Cup Climate worked perfectly, as we did not have any problems with the circuit. The one final issue was attempting to fit all of the wires into the 10cm radius that the holder had, but after some stuffing, we made it fit.


Conclusion
When creating this project, our main goal was to create a device that was still interactive, but did not require the users full attention at all times. To do this we had to make sure that the device followed the understood definition of interaction; two parties listening, thinking, and speaking to each other. I think the Cup Climate aligns with this definition of interaction very well. It “listens” to the temperature of the cup, “thinks” about if a state has changed, and when the state does change it “speaks” by lighting up and buzzing. The audience understood to put the cup into the holder easily, and interacted further when the state changed and they saw the light and heard the buzzer. When the state changed, they were prompted to grab the cup to see the temperature. This kind of interaction is simple, so to improve this I would add more components that the user could interact with. This could be in the form of adding music to fit the theme, or adding more lights so the state change is better seen. With these additions more coding would be involved, but from the many failed codes that appeared in the making of this project, I think I will be much better equipped to create more complicated codes. The ideas that came from this project will only breed bigger and more useful products. Overall, I learned not only the process of physically creating an interactive project, but I also learned the digital process as well. project was valuable to students because of the obvious task of creating an interactive project. Learning about interaction is important, but implementing it into a project breeds a better understanding.