Group Members: Isaac Schlager, Eva Solo, Nate Hecimovich
Step 1:
Isaacs project is based on the fact the many people who actually go to see the painting Mona Lisa, ten to be very unimpressed with the painting itself. In order to combat that, he offers to create an interactive version of the painting that allows users to select and emotion for her to express, thus adjusting the appearance of the paper. Some of the suggestions we gave Isaac were to consider adding dials along with the buttons, to adjust the amount of that specific emotion, from kind of happy to ecstatic. He was struggling to find a more meaningful purpose for his assignment, as in how it could help people in the future. I offered that he could slightly adjust the project to help children explain how they feel to doctors, as opposed to the piece of paper with 10 smiley faces on it that range from emotions of 0-10 and could really use an update. We also suggested that he saves each Mona Lisa his users make in order to see all the choices they did.
Nate’s project seemed really cool. Based on a Bandersnatch, he wanted to make a Game of Thrones-themed create-your-own adventure story that would follow Robb Stark. I really liked this idea (although we weren’t allowed to talk much about the content of the game because Isaac had just started watching GoT and we would ruin the beginning for him. I also warned him to be careful, because depending on how in depth he wants to go along the options, it would require a lot of time to design all of the pages. He said that he would make sure a lot of options would result in immediate death, thus reducing the number of scenes he would have to make.
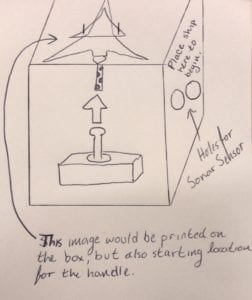
Eva’s project focused more on the User’s experience, and how they navigate through a series of visual sketches. She was worried about a couple of things: how to enclose the user to prevent distraction, and how to bring sound in to play. We recommended that she enclose the user entirely, and used Ikea mirrors in order to achieve absolute visual concentration. On the sound concept, I warned her that she has to be very wise about what music she decided to use, as music has a massive effect on emotions. I suggested that she might want to use something as simple as white-noise in order to achieve an emotionally void pretense for her users.
Step 2:
The most successful part of my proposal was that they really liked that I was pushing for a gaming mechanism that was void of buttons. They agreed that games tend to focus very heavily on the use of buttons (especially a game like Smash Brothers, which Nate brought up). The least successful part of my proposal was how I was going to have enough time to create a game, as it seems like a lot of work. I agreed with them, that it was very heavy on processing and would take a significant amount of time to create the game. I originally wanted to do two games, but they told me I should probably focus only on one due to time restraints. This will make me continue to push towards a single game that can be operated by a user without the use of any buttons. I will also spend all of my time on one game, rather than making two games as originally proposed. Due to focusing on the one game, the asteriod/space themed game, I feel like I will be able to get really well acquainted with Processing and will learn a lot and be able to find a more creative side of myself.