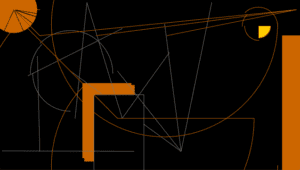
Colored Sticks

I chose this image by Vasily Kandinsky because I loved the black background contrast to the brightly colored lines, arches, and the single red circle in the corner. I have been recently into lines so I was really drawn to the picture. My goal was to get a similar look, but I could not figure out how to make the lines colorful. My literal process was just putting as many lines and trying to cross them. I also did some arches and a circle in the corner to add something at a little more interesting to look out. Even though the color palette is simple I enjoyed the shade of the orange with a yellow undertone and how it goes with the gray lines. I am pretty proud of how it turned out like it to make it my screen saver on my laptop. Some obvious similarities are the single circle in a corner and the lines, but the lines are not as colorful. Another difference is the layering of rectangle shapes. I believe processing was fun to mess around with but was difficult for realizing my design because I had to keep running it once I made little changes.
Code:
size(640, 360);
background(0);
fill(204, 102, 0);
ellipse(30, 20, 100, 100);
fill(255, 204, 0);
line(30, 20, 85, 75);
line(30, 20, 55, 75);
line(30, 20, 205, 75);
line(30, 20, 105, 75);
line(30, 20, 5, 75);
line(30, 20, 355, 75);
line(30, 20, 205, 75);
color c = color(204, 102, 0); // Define color ‘c’
fill(c); // Use color variable ‘c’ as fill color
rect(175, 175, 105, 160); // Draw left rectangle
stroke(204, 102, 0);
rect(180, 180, 106, 161);
fill(255);
line(30, 20, 85, 75);
line(30, 20, 85, 20);
stroke(126);
line(150, 150, 385, 320);
stroke(126);
float blueValue = blue(c); // Get blue in ‘c’
println(blueValue); // Prints “220.0”
fill(0, 0, blueValue); // Use ‘blueValue’ in new fill
rect(200, 200, 106, 161); // Draw right rectangle
line(250, 150, 385, 320);
stroke(126);
line(350, 50, 385, 320);
stroke(126);
line(450, 5, 385, 320);
stroke(126);
line(5, 319, 285, 320);
stroke(126);
line(80, 119, 85, 320);
stroke(126);
line(160, 250, 185, 5);
stroke(126);
line(260, 250, 185, 5);
stroke(126);
line(260, 250, 360, 111);
stroke(126);
line(260, 60, 60, 160);
stroke(126);
arc(150, 155, 150, 150, 10, HALF_PI);
noFill();
arc(150, 155, 160, 160, HALF_PI, PI);
arc(150, 155, 170, 170, PI, PI+QUARTER_PI);
arc(150, 155, 180, 180, PI+QUARTER_PI, TWO_PI);
stroke(204, 102, 0);
arc(350, 350, 480, 480, 0, PI+QUARTER_PI, OPEN);
stroke(204, 102, 0);
arc(350, 50, 480, 480, 0, PI+QUARTER_PI, OPEN);
arc(250, 250, 580, 580, 0, PI+QUARTER_PI, PIE);
color b = color(204, 102, 0); // Define color ‘c’
fill(c); // Use color variable ‘c’ as fill color
rect(600, 75, 90, 560); // Draw left rectangle
fill(255, 204, 0);
line(630, 20, 85, 75);
line(630, 20, 355, 75);
line(630, 20, 205, 75);
arc(550, 55, 50, 50, 0, HALF_PI);
noFill();
arc(550, 55, 60, 60, HALF_PI, PI);
arc(550, 55, 70, 70, PI, PI+QUARTER_PI);
arc(550, 55, 80, 80, PI+QUARTER_PI, TWO_PI);
Picture:

I think this looks dope.