Title:
Ball of Confusion
The purpose of my partner and I’s project is to highlight a few problems in the world; for example, global climate change or border issues around the world. The purpose is not only to identify these issues, but to stimulate a player to be aware and have an active role in change. The audience that is targeted is more or less anyone because anyone can make a change in the world, but more it targets adolescents and young adults who are the upcoming leaders of our world. Since the mass shootings in the U.S. and students in lower income school acknowledged the unjust treatment within their community. I believe that this could possibly broaden their understanding of what it is happening not just in their communities, but also the world. Living in the U.S. when the school shooting that took place in Florida happened I remember participating in the school walk out with my classmates. I just remember how passionate the people around me were and I want to spread inequalities and justices to young adults so when it is our time to be a leader we can be the actors of change. I have also watched YouTube videos about Block high school, a high school in the U.S., where the kids there have recognized the injustice of underfunding has affected their education and their future; also how they are tired of it. Learning of the struggles they must face inspires me to do something so I just hope that maybe someone can see and ask, “well why am I collecting this wall”, and the learn about the border crisis on the U.S,/Mexico border or Dominican/Haitian border. I hope that the youth can learn this information to inspire them and to not depress them that change is not possible; change is possible all it needs are motivated, kind people.
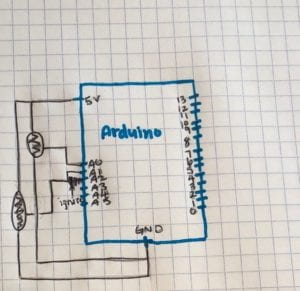
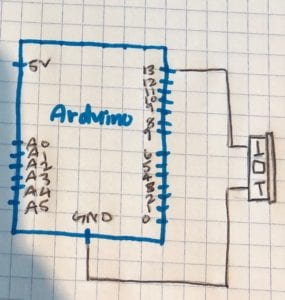
So basically I want at least be able to prototype my idea; I know all that I want to be will not be possible with my (Olivia’s skills will be the better out of the two of us) skill. However, the general concept will be similar to Mario in aesthetics, but the dirt is moving the wrong way and instead of trying to gain coins or beating up/avoiding “bad guys” you are trying to collect them. Anyone knows of the game Mario, or at least people within the Melnial/Generation z generations, here the design nostalgically triggers a confused sentiment when playing because it is not exactly the same as the old game they remember. Hence, the confusion part of the title, but also I decided the character you play to be a ball that can be genderless, sexless, and raceless. The bad guys you are going to catch will not be easy, but if you can get them then you can get to the end card that will be world peace. I was also thinking that once you get a “bad guy” that a screen pops up with information that tells you what the world problem is. The plan is to basically get as much coding help as possible, I want to emphasis POSIBLE, I really want this to become a reality so I know not to expect too much. The construction of the Arduino portion will be vibration sensors that are attached to a wooden platform strong for stomping. When someone stomps hard then their character moves down and when they jump up lightly they move up. I want to complete this part this weekend after I have a meeting with Andy to see where I can get wood. I am currently still thinking of what problems I want to highlight in this game, but I want to do the brainstorming with my partner. By the end of this week, I want us to have gotten together compose our ideas and begin the coding process. Please watch out Young because I will be bothering a lot. the timeline for working on the code can not stop we just got to get a usable rough idea of our project out there.
Picture Ideas:


The IMA show from the last semester not only inspired me to take the class, but a few projects inspired my ideas. One project inspired the use of vibration sensors to force a more active interaction with the person and the game. Also, the second project inspired me to use multiple “bad” characters, but instead of avoiding them you try to collect them. The project uses my flexible definition of interaction to attempt a positive impact. Also for my past definitions of interaction, I believe that our project also qualifies because the game depends on human life variable human input so that the processing/Arduino responds with either an up or down movement. I do not think that I am recreating the Mario game, but using its aesthetics toward triggering nostalgia and using that to draw attention to different injustices that are happening in the world. Again the purpose is for young adults and adolescents to become aware of the injustices of the world and feel motivated to be the change. I actually really hope that our project can actually inspire some people, or even inspire people who are actually good at coding to improve what we made. I am really excited and I hope the outcome is not a flop. I also want maybe that we can find many different people from different places because it is impossible to be completely aware of all injustices in the world, so the number of “bad guys” can be added improving the amount of learning. The goal is to inspire and make the future’s leaders to become activist for world peace.