Materials:
From Arduino Kit:
1 * Arduino Uno
1 * USB A to B cable
1 * breadboard
1 * buzzer
2 * LEDs
2 * 220 ohm resistors
2 * 10K ohm resistors
2 * pushbuttons
A handful of jumper cables
From cart:
2 * arcade buttons
1 * Multimeter (optional)
Circuit 1: Fade

For this one, we didn’t meet troubles we just follow the pictures and finished the circuits. We are really interested in the code so we change the time of the delay() function to see what happened. We tried 100 and 0. When we tried 100 , it became slower however when we tried 0, it seems nothing happen. We decided to ask the professor during class about why nothing happen when it’s delay(0).
Then we build the second circuit.
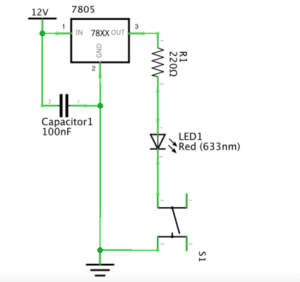
Circuit 2: toneMelody

We first pick out all the components we need and then begin building it. We made this also quite successfully.
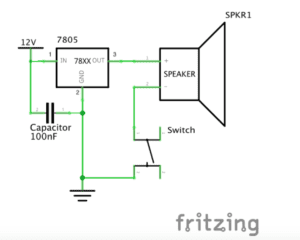
Circuit 3: Speed Game

We first got the wrong map for this one and built the wrong circuit. Then the assistant pointed out our mistake. She guided us to the right map which can click on to find each name of the components. The circuits is really complicated but we finally build this. However when we tested it, there was only sound but the lights didn’t shining.
We then noticed we make it into the wrong direction so we change the direction and this time it works.
There still some time left so we tired the optional questions. We partnered with another groups and worked on building a four people game. We build the circuit and connected their cables to our breadboard.



However how to change the code confuse us. We first added variable button3 and button4 to the code. (int button3 = 9; int button4 = 8;) Then we added the counter1 < goal && winner2 == false&& winner3 == false&& winner4 == false, however it still not working. Then the class is over and we decided to fix it out during the next class.
Q1: Interaction needs all the sense from our body. Not just the eye but also the ear just like the circuit we built using sound to remind people.
Q2: The 10k Resistor is to control the current and make the current in a certain range. When the button is pushed, the current pass through the circuit and the resistor helps controlling the current in a certain range to make the lights on and the sounds on. When pushing differently, the resistors help controlling the current into different range to decide which lights on(who is the winner).
Q3: I may use it to make an emotion showing blackboard. Different colors of lights can show their emotion whether it is happy or sad or angry and the brightness of the lights can show how strong is their emotion. Also, 100,000 lights is big enough to make a board that many people can use at the same time so besides interact with the emotion-showing board, people can also interact with each other to exchange their feelings. I may put it on the road of the Century Avenue because everyday many people pass-by and it can show different colors which is cool. Also, it can help to remind people care about their mental health if the lights keep showing they are in bad mood while at the same time, it can help people make friends and receiving help from others(if they were seen in really bad mood).