CONTEXT AND SIGNIFICANCE
In the previous group project, we created a device that would help people learn how to dance by mimicking the teacher’s motion. The conclusion I had drawn about interaction from this project is, yes, interaction is on the surface “a cyclic process in which two actors listen, think and speak (Crawford 3)” , but within this class, we should aim to create meaningful interactions. Meaningful interactions to me means that the user is somehow learning from the interaction or is benefitting from it. One great example of this is a device called Nail O which allows you to move the computer screen up and down while scrolling along the device. This project fit all parts of my definition because not only is the user interacting with the device, but it serves a purpose which is to help people while cooking. Thus, when Izzy and I created our midterm project, the Nail O served as inspiration because I wanted our project to have an impactful effect as well. In addition, while we were researching, we looked at various whack-a-mole and memory games to get ideas of how to physically build our idea and incorporate an interactive button.
Izzy and I for the midterm project created an interactive art piece that informed users of peoples’ dependence on consuming. We realized that a lot of our friends are obsessed with having the latest brand items and buying more than they need at stores, so we wanted to call our generation’s attention to this modern dilemma. Within the next sections, you will read about the challenges we faced and how our ideas evolved into the final project.
CONCEPTION AND DESIGN:
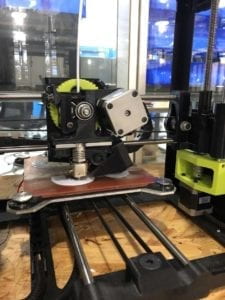
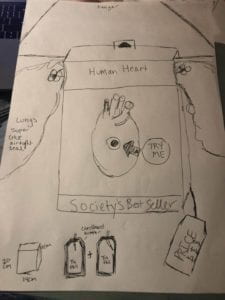
While designing the project, we went back and forth of the best way to do it. We realized from Tigoe’s reading that the interactive device should be self-explanatory, so we tried to model our idea after this. Firstly, we decided to build a realistic model of a human because we thought that the users looking at it would realize that this a phenomenon related to people. In order to build the model, we used the 3d printer to create a human heart which would have a hole for the button; This later on would be placed inside of a toy box to signal that our hearts are the “product” of consumption.

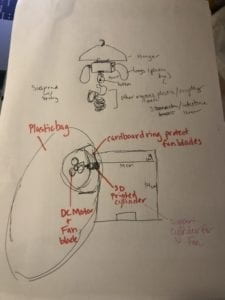
The next, and hardest part, was to craft the lungs. We used trash bags to represent lung sacs and then placed little fans inside of them in order inflate and deflate the lungs. Trash bags were a great conceptual choice because they signaled to the users that, at our core, we are becoming the consumer culture, but the material itself was really difficult to work with. We spent hours constructing a way for the fans to not touch the plastic bags when they would deflate and we ended up putting cardboard around the fans to avoid this problem.

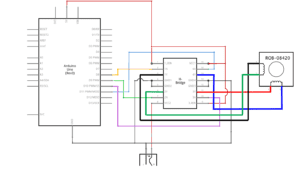
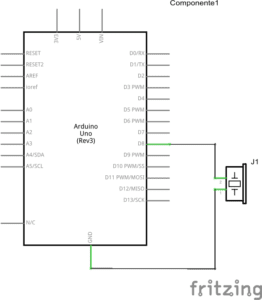
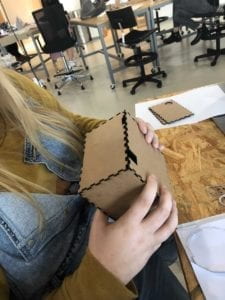
Then, we created a box using the laser cutter to hold the arduino board and the various jumper cables. The box material itself was great to work with, but we had to adjust the online sketch many times in order to make the “puzzle piece” ridges work.

Finally, when we constructed the whole art piece, we hung the heart and lungs side by side from a hanger because the hanger looks like human shoulders and we hid the arduino box behind the other pieces. We also decided to make this a hanging art piece because we wanted the users to be at eye level with the problem. And, hanging from the box with the heart, we had a hidden button disguised in a price tag, so when the user would check the price, the lungs would start to inflate and deflate.

(Pardon Izzy in this photo)
- FABRICATION AND PRODUCTION:
In the previous section, that is a description of what the project physically looked like in the end but before user testing, our project had a different meaning and construction. Our first idea was to create a human body, but the trash bag lungs were supposed to represent environmental issues and how we use too much plastic.

During user testing, however, we realized that the students and teachers did not understand this meaning because we had not decorated enough. We afterwards could have continued to strengthen the environmental idea, but we decided to create a model around consumption because we had some interesting conversations about this with the teachers. So, from this step, Izzy focused primarily on changing the code, and I focused mostly on the design. In terms of the code, we added and changed a few different things. First, we changed the direction of the fans to make it look like the lungs were inflating and deflating. Before user testing, the lungs would continuously blow up, but we heard from the users that it did not look realistic. We also added a button in the heart, and when people touched it the LED lights would turn on which provided a fun toy box effect. The biggest coding adjustment we made was we changed the sensor of the button connected to the lungs and disguised it in a price tag so the interaction had a greater meaning. The idea behind this interaction is, if the users care enough to touch the price tag to check the cost, then they are willing to buy it, and the act of wanting to buy everything consumes our life. Thus, the lungs would start to inflate showing we are embodying this lifestyle. In addition to this, in order to convey the same meaning, we put the heart inside of a box to show that we are being taken over by shopping culture.


- CONCLUSIONS:
My goal for this project was to create an interactive art piece that also possessed a greater meaning. Our final project in a lot of ways did align with my definition; We had two different types of buttons that users could interact with and it was self-explanatory how to use them. In terms of the greater meaning, we definitely had that, but the users did not understand this from the first usage. While people were interacting with it, the atmosphere was quiet which created the thought-provoking environment we wanted, but the users did not realize that the overall meaning was related to consumption. If we had more time, I think adding more body parts could help people reach the conclusion faster because they would realize that the meaning had something to do with humans. Also, maybe this would hint at our idea too much, but I think adding a poem about peoples’ obsession with consumption or something related to this topic might give a better sense of our overall meaning.
The biggest lesson I have taken away from this project is definitely patience– all great things come with time, right? While I was constructing the lungs, it took hours to make it so that the cardboard would not touch fans and then ultimately not touch the plastic bags. It was beyond frustrating at times because I would be so close to making it work, and then something would go wrong. Also, I learned from this project that accepting help and feedback is what makes the project better. I am so used to thinking that doing everything by myself is the best way to do it, but hearing everyones’ feedback during the user testing is how we learned how to fix our mistakes.
Overall, my generation’s obsession with shopping and consuming is extremely problematic. It seems like the more we shop and care about having the latest IPhones makes our conversations and friendships shallow because we are only concerned with superficial things. If we want to preserve authentic connections, people should be aware that when our mind and heart are consumed by the act of consumption, that is all we can handle.
Arduino Code
P.S- Thanks to Andy, Rudy and Inmi for all of their help in the lab!!