Familiar Faces- Christina Bowllan- Inmi Lee
For our final project, Isabel and I wanted to address why it is that people do not naturally befriend others from different cultures. While this of course does not relate to everyone, we realized in our school that people who speak the same language oftentimes hang out together and people from the same country do as well. This does answer one part of the question, but the real problem is we fail to realize that people from other cultures are more similar to us than we think; We all have hobbies, hometowns, things we love to do, foods that we miss from our hometowns, struggles within our lives, etc. In order to illustrate this, we interviewed several workers within our school such as the aiyis and halal food people because we wanted to open their stories since they are a group in our school that we often overlook.

829(Video 2)
In order to create this project, we had three different sensor spots: one was a house, one was a radio and one was a key card swiper. When the user would push the key inside the house, the audio relating to the workers’ home experience would play, the radio played miscellaneous sound clips about what they missed from their hometown or what they do in Shanghai over the weekends, and the card swiper randomized their faces on the processing image. We decided to create these different physical structures because we wanted each to be a representation of a different aspect of their lives and we created the processing image in order to show people our stories are not that different than one another— after all, we all have eyes, a nose and a mouth. We tried to make the interaction resemble what people do in their everyday lives, or if they do not use a radio, for example, have different structures that the users would already know how to interact with. On the whole, this worked because people knew how to use the card for the swiper and push the radio button, but for some reason, people did not understand what they should do with the key. So, in order to construct each part, we did a lot of laser cutting as this is what our house and radio were made out of it. This proved to be a great method because the boxes were really easy to put together, they looked clean, and the radio could hold our arduino as well. In the early stages, we had thought about maybe 3d printing, but it would be hard to construct a sensor inside this material. For the card swiper, it would have been too difficult to build all of the pieces for laser cutting, so we designed it using cardboard, which proved to be effective. We were able to tape up the various sides and it held the sensor in place very well, so the interaction between processing and arduino was, spot on!
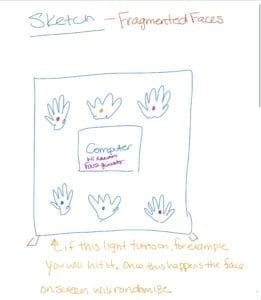
Above shows how our final project ended up, but it did not start this way. Our initial idea was to hang four different types of gloves on the wall which would all represent people from different backgrounds and classes. And the user was intended to high five the gloves which would change the randomized face simulation to show if we cooperate and get to know one another, we can understand that our two worlds are not that different. For user testing, we had the gloves and the randomized face simulation, but the interaction was a bit basic. At first we wanted to put LED lights on each glove so that people could have more of a reason to interact with our game, but the project in general was not conveying our meaning. Users found the project cool and liked seeing pictures of their friends change on the screen, but they did not recognize the high five element to show cooperation or the bigger idea. The main feedback we got was that we needed to be more specific in what it means for people from all backgrounds to come together.

At this point, we decided to create what was our final project and focus in on a certain group of people to show that we have shared identities. So, while the gloves were great, we did not end up using them, and we created the house, radio and card swiper to show different connection points between people.

For our project, we wanted to show people that we are not so different after all and we used the different workers within our school to illustrate this idea. Our project definitely aligned with my definition; We did have “a cyclic process in which two actors, think and speak” (Crawford 3) and we created a meaningful interaction which we should strive for in this class. Ultimately, I think people did understand our project through the final version we created, but if we continued working on it, of course we could make some changes. Some examples included, we could add subtitles of the interviews so that English speakers understand and Tristan had a good idea to add a spotlight so people know which interaction to focus on. Also, I mentioned this above, but people did not really know what to do with the key… It ended up working out because I believe that slowly understanding what to do with each part resembles what it’s like to get to know someone, but this was not our intended interaction. I have learned from doing this project that “all. good. things. take. time”. I am so used to “cranking out” work in school and then not looking at it again, so it became tedious having to fix different dilemmas here and there. But, once I did the interviews and constructed the card swiper by myself, I felt a wave of confidence and that motivated me to keep working on the project. Overall, people should care about our project because if you care about building a cohesive and unified community and improving school spirit, this is an unavoidable first step.
CODE
Arduino Code:
// IMA NYU Shanghai
// Interaction Lab
// For sending multiple values from Arduino to Processing
void setup() {
Serial.begin(9600);
}
void loop() {
int sensor1 = digitalRead(9);
int sensor2 = digitalRead(7);
int sensor3 = digitalRead(8);
// keep this format
Serial.print(sensor1);
Serial.print(“,”); // put comma between sensor values
Serial.print(sensor2);
Serial.print(“,”);
Serial.print(sensor3);
Serial.println(); // add linefeed after sending the last sensor value
// too fast communication might cause some latency in Processing
// this delay resolves the issue.
delay(100);
}
Processing Code:
// IMA NYU Shanghai
// Interaction Lab
// For receiving multiple values from Arduino to Processing
/*
* Based on the readStringUntil() example by Tom Igoe
* https://processing.org/reference/libraries/serial/Serial_readStringUntil_.html
*/
import processing.serial.*;
import processing.video.*;
import processing.sound.*;
SoundFile sound;
SoundFile sound2;
String myString = null;
Serial myPort;
int NUM_OF_VALUES = 3; /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/
int[] sensorValues; /** this array stores values from Arduino **/
int[] prevSensorValues;
int maxImages = 7; // Total # of images
int imageIndex = 0; // Initial image to be displayed
int maxSound= 8;
int maxSound2= 10;
boolean playSound = true;
// Declaring three arrays of images.
PImage[] a = new PImage[maxImages];
PImage[] b = new PImage[maxImages];
PImage[] c = new PImage[maxImages];
//int [] d = new int [maxSound];
//int [] e = new int [maxSound2];
ArrayList<SoundFile> d = new ArrayList<SoundFile>();
ArrayList<SoundFile> e = new ArrayList<SoundFile>();
void setup() {
setupSerial();
size(768, 1024);
prevSensorValues= new int [4];
imageIndex = constrain (imageIndex, 0, 0);
imageIndex = constrain (imageIndex, 0, height/3*1);
imageIndex = constrain (imageIndex, 0, height/3*2);
// Puts images into eacu array
// add all images to data folder
for (int i = 0; i < maxSound; i++ ) {
d.add(new SoundFile(this, "family" + i + ".wav"));
}
for (int i = 0; i < maxSound2; i ++ ) {
e.add(new SoundFile(this, "fun" + i + ".wav"));
}
for (int i = 0; i < a.length; i ++ ) {
a[i] = loadImage( "eye" + i + ".jpg" );
}
for (int i = 0; i < b.length; i ++ ) {
b[i] = loadImage( "noses" + i + ".jpg" );
}
for (int i = 0; i < c.length; i ++ ) {
c[i] = loadImage( "mouths" + i + ".jpg" );
}
}
void draw() {
updateSerial();
// printArray(sensorValues);
image(a[imageIndex], 0, 0);
image(b[imageIndex], 0, height/2*1);
image(c[imageIndex], 0, height/1024*656);
// use the values like this!
// sensorValues[0]
// add your code
if (sensorValues[2]!=prevSensorValues[2]) {
//imageIndex += 1;
println("yes");
imageIndex = int(random(a.length));
imageIndex = int(random(b.length));
imageIndex = int(random(c.length));//card
}
if (sensorValues[1]!=prevSensorValues[1]) {
//imageIndex += 1;
println("yes");
int soundIndex = int(random(d.size()));//pick a random number from array
sound = d.get(soundIndex); //just like d[soundIndex]
if (playSound == true) {
// play the sound
sound.play();
// and prevent it from playing again by setting the boolean to false
playSound = false;
} else {
// if the mouse is outside the circle, make the sound playable again
// by setting the boolean to true
playSound = true;
}
}
if (sensorValues[0]!=prevSensorValues[0]) {
//imageIndex += 1;
println("yes");
int soundIndex = int(random(e.size()));
sound2 = e.get(soundIndex); //just like e[soundIndex]
if (playSound == true) {
// play the sound
sound2.play();
// and prevent it from playing again by setting the boolean to false
playSound = false;
} else {
playSound = true;
}
}
prevSensorValues[0] = sensorValues[0];
println(sensorValues[0], prevSensorValues[0]);
println (",");
prevSensorValues[1] = sensorValues[1];
println(sensorValues[1], prevSensorValues[1]);
println (",");
prevSensorValues[2] = sensorValues[2];
println(sensorValues[2], prevSensorValues[2]);
}
void setupSerial() {
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[ 1 ], 9600);
// WARNING!
// You will definitely get an error here.
// Change the PORT_INDEX to 0 and try running it again.
// And then, check the list of the ports,
// find the port "/dev/cu.usbmodem----" or "/dev/tty.usbmodem----"
// and replace PORT_INDEX above with the index number of the port.
myPort.clear();
// Throw out the first reading,
// in case we started reading in the middle of a string from the sender.
myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII
myString = null;
sensorValues = new int[NUM_OF_VALUES];
}
void updateSerial() {
while (myPort.available() > 0) {
myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII
if (myString != null) {
String[] serialInArray = split(trim(myString), ",");
if (serialInArray.length == NUM_OF_VALUES) {
for (int i=0; i<serialInArray.length; i++) {
sensorValues[i] = int(serialInArray[i]);
}
}
}
}
}