Project Link: imanas.shanghai.nyu.edu/~hrm305/elevator2/lobby
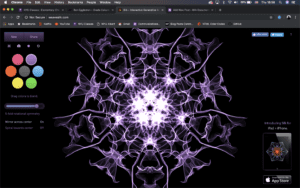
Description: For our project, Hanna and I drew inspiration from a virtual art museum, having two art mediums for users to experiment and play with. The user is supposed to feel immersed in a world of art, where we created a Piano Studio and a Drawing Studio. The user is directed to an elevator page where they make the decision on which floor they would like to visit, either the piano or drawing studio. Once they make a decision, they can play with the functions that we have coded and create their own artwork through the virtual museum. We wanted to create a visionary experience with the drawing studio and an auditory experience with the piano studio.
Process: To split up the work evenly, I mainly worked on the drawing studio while my partner worked on the piano studio. Once we got the main components of our code figured out, we then showed our codes to each other and collaboratively added any minor missing components/fixed any bugs that we had with the two codes.
For the elevator page, we wanted to transport the user into two different HTMLs depending on which studio they chose, so we made the elevator page as the home HTML page, and the piano and drawing studio as two other linked in HTML pages.
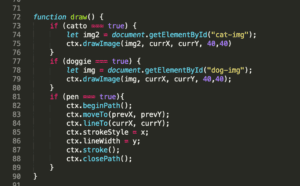
For the drawing page, I used canvas to create the page so that I would have access to a wider range of options to code with, whereas P5 has more limited options. I wanted to create a pen function, a various set of stroke widths, a set of stickers, and an erasing tool to use. Below I have attached a screenshot of the code I created to allow the user to freely choose from either of the two stickers, or the pen tool.

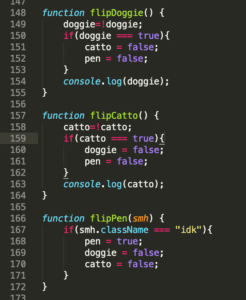
When the user is using the pen function, the cat and dog stickers are disabled, and I did this using a true/false component where when one is true, the other two are false. All the colors are under the same class so that all colors are able to be used when the pen function is chosen, whereas the stickers were coded individually.

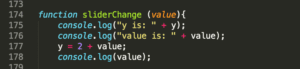
To achieve the stroke width, I added a range slider so the user can drag and choose what width they would like the brush tool to be. There is a cool function with the width tool, where if the user drags the slider value to the maximum, the brush will create a series of choppy rectangles, creating an abstract looking creation. I wanted to create an abstract piece within the drawing studio, so the more the user drags out the slider, the more abstract the pen line becomes.

The stickers were attached as images, so when the user clicks either the dog or cat sticker, the image is repeated over and over again as if the user were drawing with the dog/cat.
There is also a save function, so if the user likes what they have created, they can save all their work onto a canvas that will appear next to the original one, displaying their work that they have created thus far. They can keep drawing on the original canvas, and if the user presses the save button again, the work that they have added will transfer to the saved canvas next to the original.
As for the piano, we assigned each piano note of one octave to a specific key on the keyboard of the laptop. Whenever any note is pressed, a color bursts above the key, signifying the burst of color that users can experience in a visual and auditory manner. We used CSS to arrange the piano keys to mimic the look of an actual piano keyboard.
Challenges: A main challenge that I had trouble with was trying to get the dog and cat sticker to become independent variables, because originally the dog and cat stickers would interfere with one another and have a pen line stroke alongside the sticker. But after a couple hours of work, I figured out how to make all components independent from one another.
Postmortem: I feel as though we met our original thoughts of creating a user oriented workspace for people to have the freedom to play with and create their own forms of art within drawing and piano. We wanted to connect two different art forms into one place, and we accomplished that through our virtual art museum.