My Heart Beats for the World – Bing Chen – Marcela
Partner: Danial Zamiri
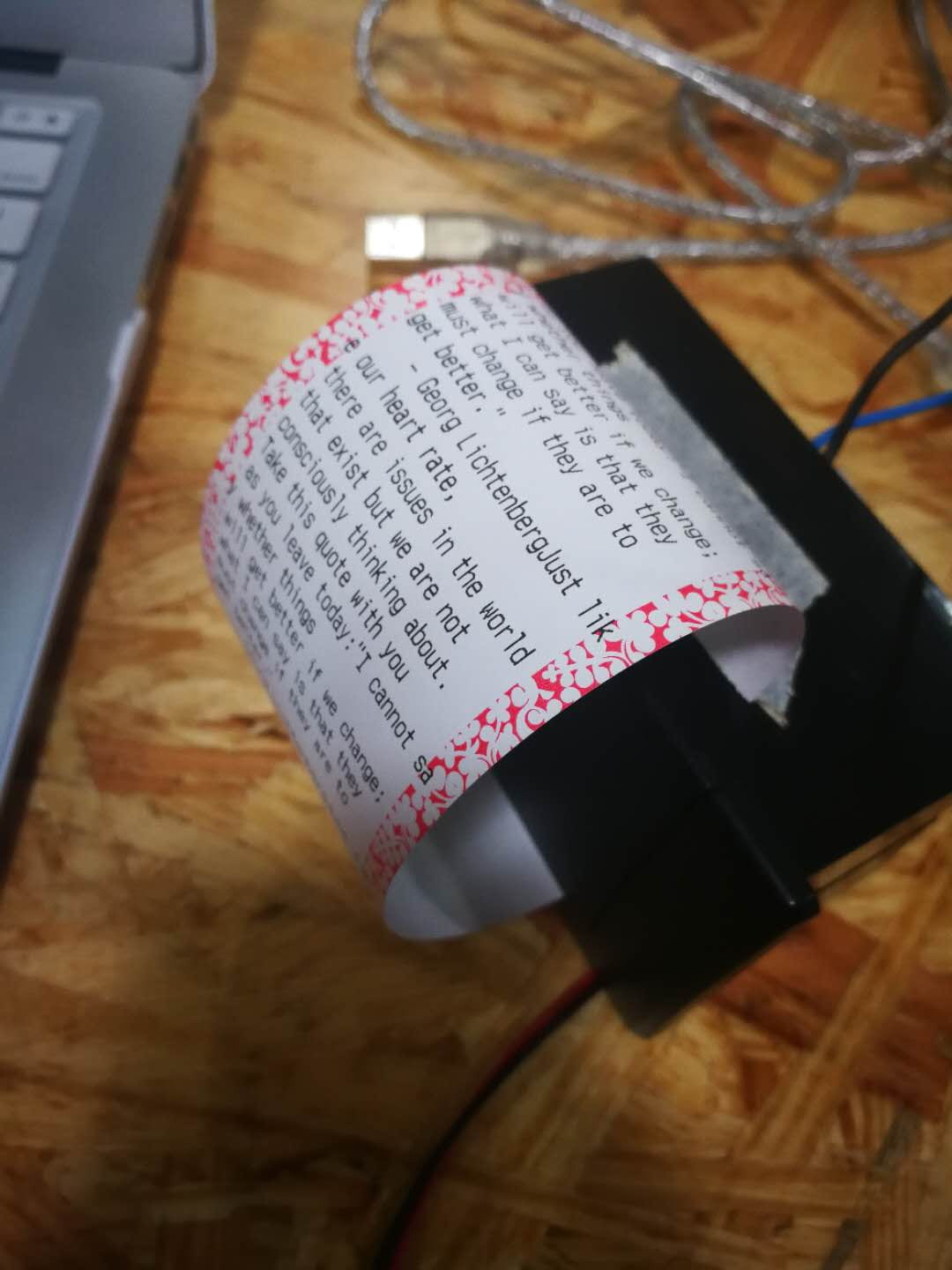
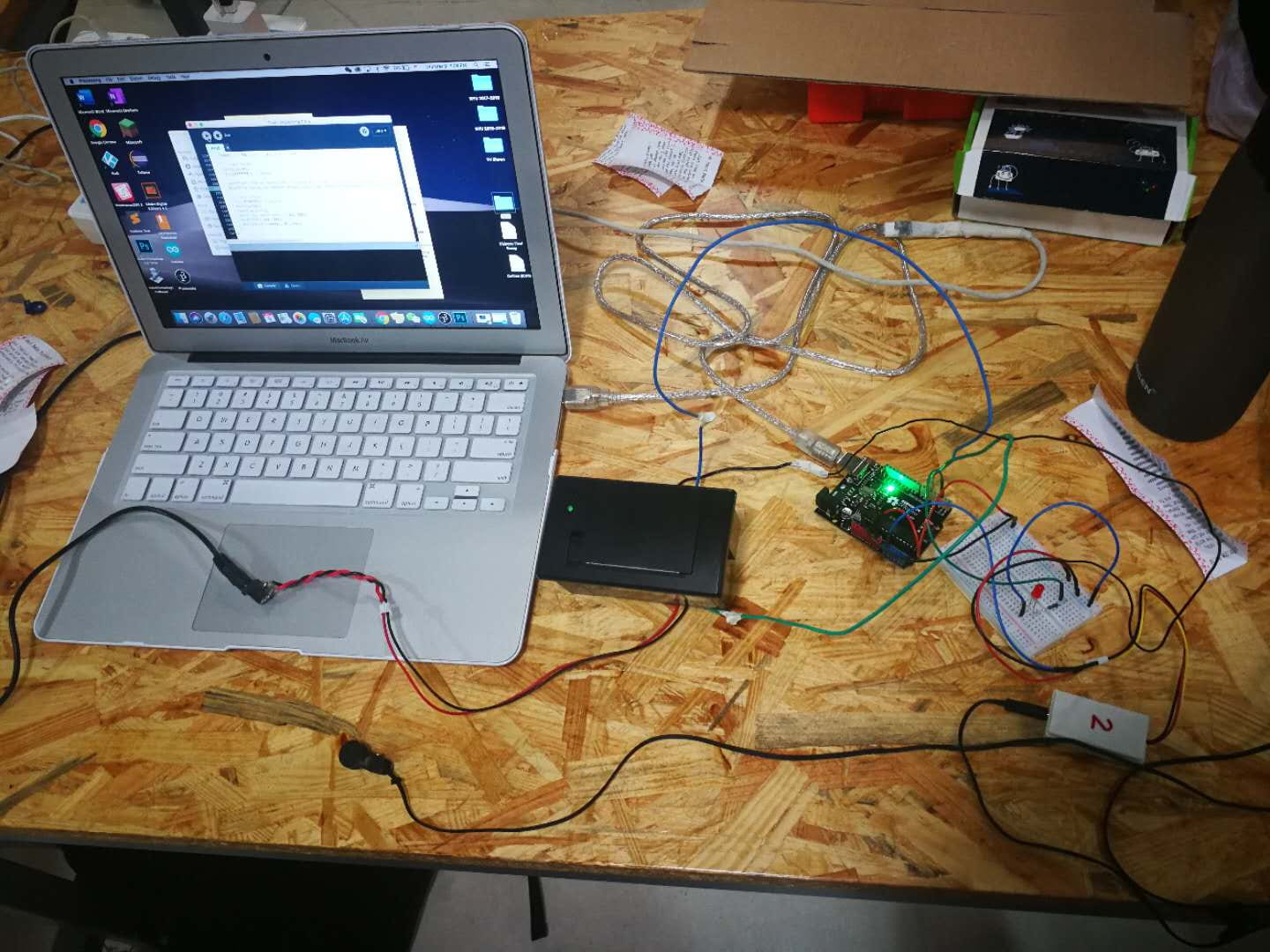
Conception and Design: Going into the design phase of this project, we knew the user would interact with this project by mainly watching. In addition, we wanted to measure their heart rate as they watched a series of images, because of this, we wanted to reduce the amount of confounding variables as much as possible. So we made a setup that involves as little movement as possible for the user. This included: a chair to sit on, a box where the user would put the hand clipped to the heart rate sensor so they wouldn’t move it during the interaction, and a heart rate sensor with a clip so the readings would be more accurate. Originally, we were going to make our own heart rate sensor but due to material restraints (not having access to the right materials) and time restraints, we opted to use a sensor that already exists in the world so we can focus on other aspects of our project. We tried having the user stand during the interaction but the way they have to look down at the screen while watching would create strains on the neck, leading to stress and might affect the heart rate by increasing it as the interaction progresses, so we rejected that setup. We also chose the box for the hand because we could hide all the cables and circuit inside to make our project more presentable. Overall, we are satisfied with our design.
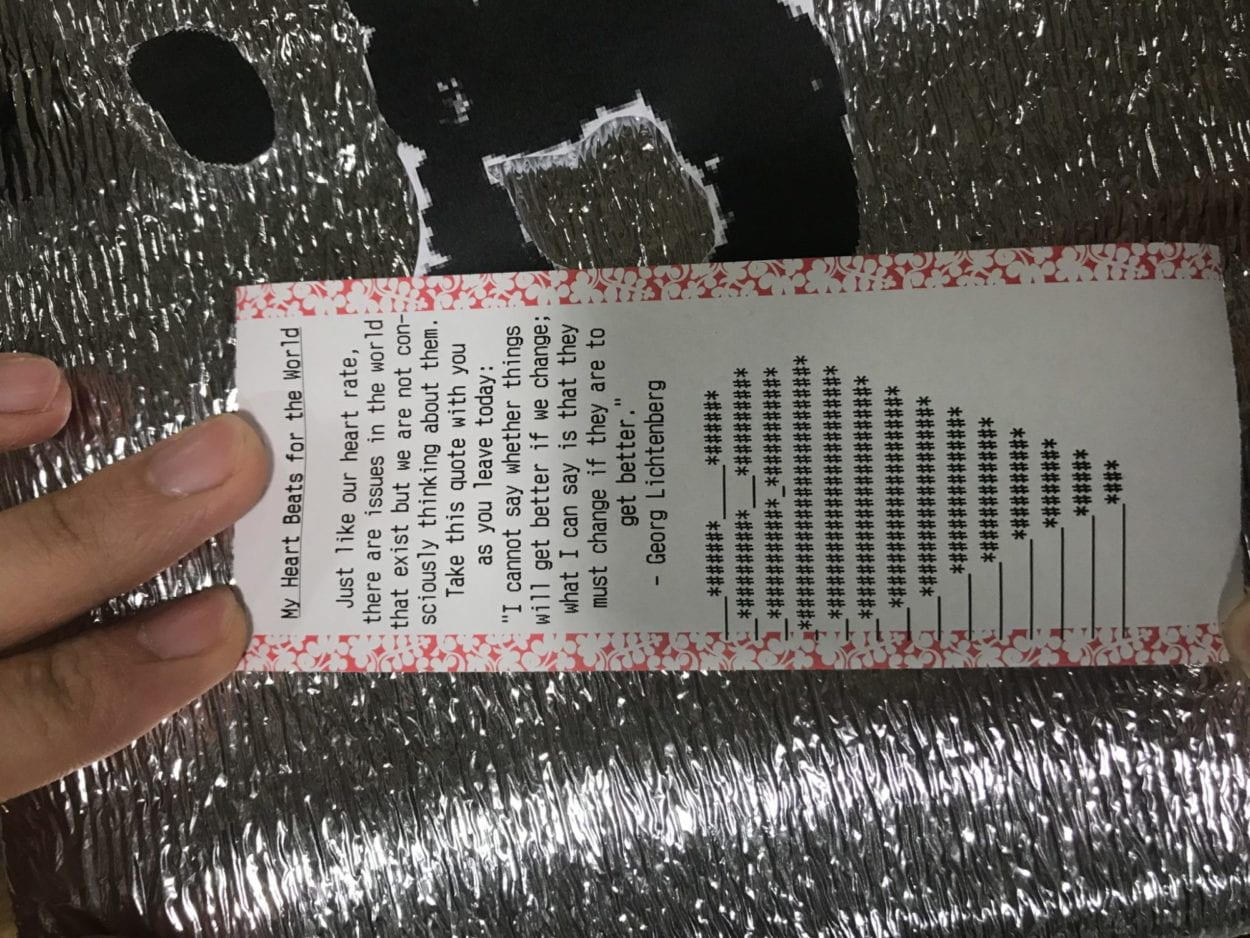
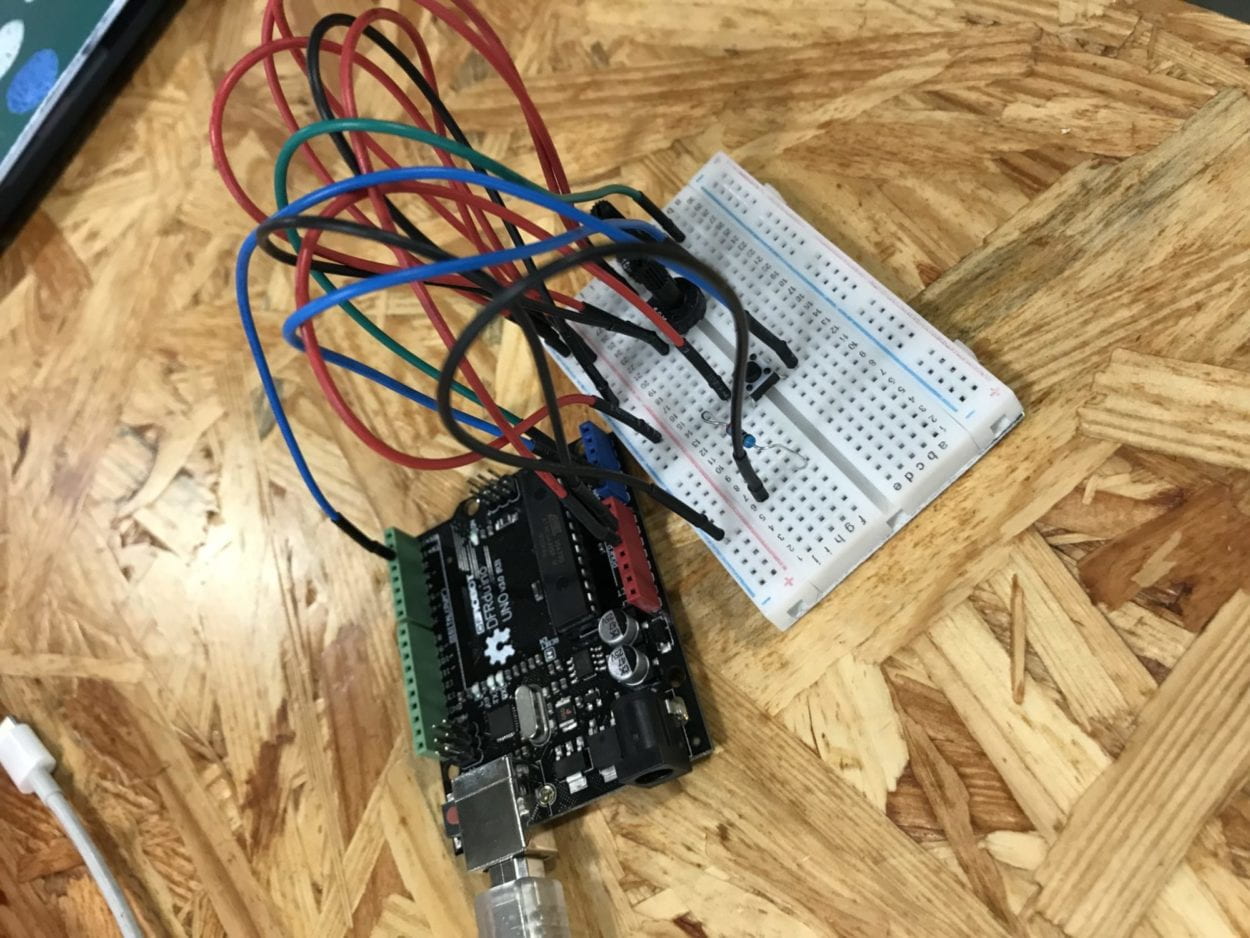
Fabrication and Production: Step 1 of our project was to get the heart rate sensor up and running. First problem we ran into was material restraints and so we opted out of creating our own heart rate sensor and instead used one that already exists. Next we worked on the images to play for the slideshow. Our next problem came when we couldn’t get the images to display, turns out this was because Processing doesn’t update the canvas until the end of every draw() loop. And since the code for the images was inside a separate loop, the initial draw() loop never ends. We adjusted for that and the rest of it came together. We had a little problem with setting up a timer but that was easily fixed with some help from fellow Nick. Then we worked on displaying the results. After some feedback from Marcela, we decided that we wanted to print the result from an external printer. But because we didn’t plan on this from the very beginning, we didn’t consider how making this happen would be kind of difficult with the way our code and setup was at the moment. Because we were using serial communication to send the heart rate values from Arduino to Processing, we couldn’t send anything back (namely, the results) to Processing using the same port. With some help from fellow Tristan, we learned to use something called Call and Response and made the communication two-way.
During user-testing, some feedbacks we got were concerning the results and the overall display. People were concerned that most people are getting the first image as their result, some people were distracted by their changing heart rate and paid more attention to that than the actual images themselves, some people suggested that we should use different quotes for each image. This lead to some adjustments: we got rid of the heart rate displays, made the grace period longer at the beginning, and put in more quotes for the results. This, however, led to another problem: the lack of memory space. Turns out, Arduino doesn’t really have a lot of storage. And all of the string bytes for the quotes brought us over 162% storage capacity. Because we were down to the last 2 hours we could work on this, we decided to shorten the number of quotes instead of utilizing an SD card. This was a bad decision… After we got the memory to less than 100% capacity, we retested our program and the serial communication ended up not working AT ALL. We theorized that it could be because we were using char values before but we changed it to int to better accommodate the results Arduino would be getting from Processing. Since before, Processing would just send 1 value to Arduino and it would print the same quote for everything. Now, Processing has to send the value that corresponds with the image so Arduino knows which quote to print. This led us to over 2 hours of reprogramming the entire code, changing everything regarding the image number to char. When we eventually finished, we tested it again… And the same thing happened. We spent 2 hours fixing nothing! Turns out the problem the entire time was the storage, because we were so close to max capacity (98%), the serial communication was actually still working but just so slowly that it didn’t work well enough for our project. So the lesson is, if given the chance to expand storage, always do it.
Conclusions: The goal of my project was to create a slideshow of images regarding serious world issues while measuring the user’s heart rate as they watch the slideshow. The goal was to bring awareness to these issues and encourage users to think and talk about them even after they finish interacting with it. My project aligns with my definition of interaction in the way the user reacts to these images with their changes in heart rate and what they think about during the slideshow. It encourages further interaction by making the users think about these issues long after the time they watched the slideshow. It doesn’t align with the interaction in most of the other projects, however, because it isn’t the typical kind of physical interaction we see a lot. The user just sits there and watches and listens. Our audiences approves of our project, saying that it is “very deep” and “an interesting way of interaction.”
If we had more time, we would have expanded the displaying of the results by adding a graph of what their heart rates were at the peak of every image. We would also increase our storage space with an SD card. We learned that taking the shortcut out of a problem may lead to even more problems. We also learned that no matter how early we start, or how much time we put into a project, there will always be problems to solve and ways to make it better. The difference just comes down to how dedicated and patient we are with our work.