Link : http://imanas.shanghai.nyu.edu/~bc2328/commlab/interactive-comic/
Bonnie’s Review of Interactive Comic
Summary: Our Interactive Comic is called “How Will You Spend Your Day at School?” and is an user based story that takes the user through a typical day at NYU Shanghai while using their decisions to determine a score for them at the end. We decided to create this story as a way for students to destress and decided to use black and white images with colorful icons. The different decisions the user makes determines whether or not they are a good student within the interactive comic.
Screen shots:
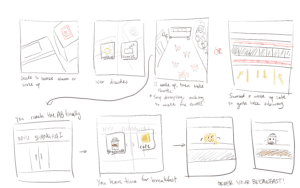
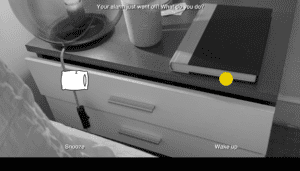
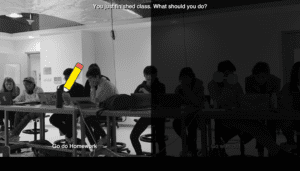
The general layout and style of our comic

Interaction and hovering that the users use to make decisions

Process:
For Assets: When creating assets, me and Sam split up the work to collect the different materials needed. Sam took pictures and edited them into black and white for the backgrounds we see in each scene. I created the icons with color in order to give a pop of color in front of the black and white screen; I used Adobe Illustrator to draw the characters/buttons on the screen.
For Coding: During the coding process, Sam and I split the different paths for coding since we had multiple routes within our story. Sam laid out the frame work and general code in HTML, CSS, and JS that was needed in order to continue the story as I worked with troubleshooting. Afterwards, we shared code and each took our own time to complete the rest of the coding by using GitHub. We shared our code onto Github and worked easily through that application. It was easier organization and allowed for us to work simultaneously on the comic. Here is the link to the GitHub Repo: https://github.com/samantas/comic_project
Problems:
I think deciding on the style as well as the general framework of the comic was rather difficult. I think one of the most difficult things was debugging our code because of all the different routes and choices we had, often times a button would lead to the wrong scenario. Due to the large amount of options and possibilities that were available within the story, we just had to play test the game until you could debug it. We were able to solve most of the bugs in the story routes through a large amount of user play testing. Another really frustrating aspect of this project was the fact that during all the debugging I had done, I would have to reiterate the story or route until I could find the bug or hole in the story There must have been an easier way to simplify all the variables and code.
Post Mortem:
I think our comic ended up pretty great! I think the amount of interactivity and story was enough and allowed for the user to become immersed within the scene. I am very glad I was able to complete all the gifs for the button in order to create a much more dynamic and fun interactive comic. I think we stuck to our original proposal pretty well other than the fact that we did not incorporate puns into the story; however, I do feel like this comic has enough elements to make it dynamic and fun as well. It may even be interesting to do more storylines or routes and even head out of the AB into Shanghai — for next time!