CONTEXT AND SIGNIFICANCE
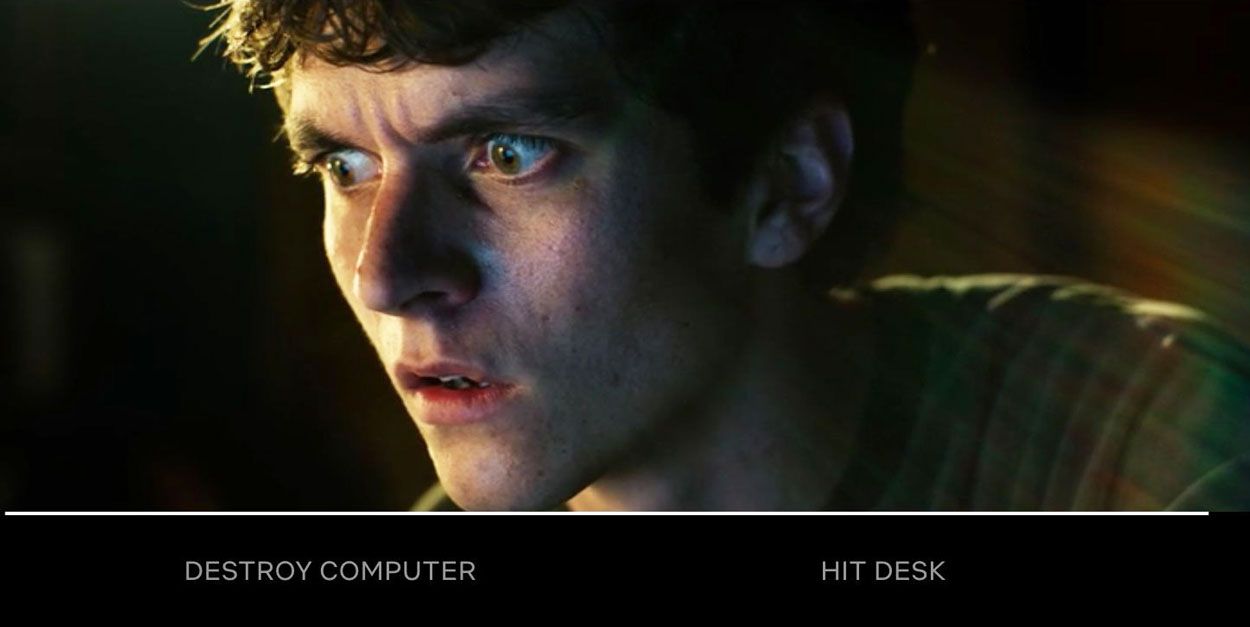
For our midterm project, my partner Megan and I were brainstorming ideas and we were both inspired by our homesickness, since we are 7,000 miles away from home. Since Christmas is a special holiday for both of us, we wanted to encapsulate the Christmas vibes in our interaction project. Therefore, we created the “Magical Treet of Christmas” music box project to alleviate our homesickness. For our intended audience, it was mostly targeted at people who also feel homesickness and we wanted this project to be a good substitute for a traditional music box and allow other people to enjoy the holiday vibes/festivities as well. Since we haven’t seen many other music boxes designed in the form of a Christmas tree, we thought it would be fitting for the theme, and we also coded the music notes in accordance with our choice of Christmas songs. For my previous group project, I researched numerous projects that demonstrate the concept of interaction. For example, one project that fitted my concept about the interaction was the Black Mirror interactive movie Bandersnatch. Through that project as well as other interactive projects, I was able to formulate the concept of interaction and put the idea into reality when creating my interactive music box project.

CONCEPTION AND DESIGN
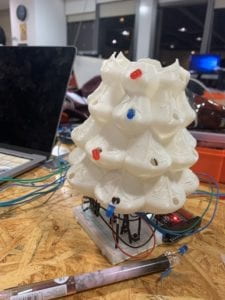
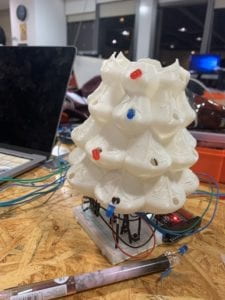
For our design, we utilized the 3D printer to print our tree in 2 parts and a star in addition. We painted our tree green and chose various red and blue lights that sparkled as the Christmas songs played. Originally, we wanted to use different colored lights such as green and yellow. However, since the LED lights were too weak for those respective colors, we decided to not use those lights because the colors were barely visible. For our users, we targeted mostly people our age, but the project can also be used amongst a wide variety of audiences who would also enjoy the music box. Additionally, we created a box shaped like a gift box to hide the Arduino and all the cords for the aesthetic of the project. At first, we wanted to use laser cutting for the different boxes, but since it would take too long, we opted in for a regular cardboard box as the gift box, and we spray-painted the box gold and made the buttons’ box silver for more cohesive Christmas colors. Lastly, we added ribbons and other decorations to our tree to finalize the design.




FABRICATION AND PRODUCTION
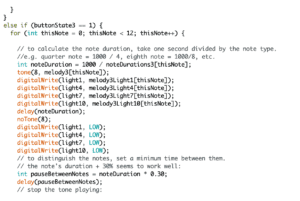
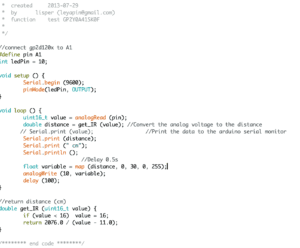
Initially, we had a lot of trouble with coding the music notes, but we were inspired by the toneMelody exercise we did in recitation class. With the help of some IMA fellows, we were able to code the music notes and have them flash simultaneously with the LEDs. During user testing, we got mostly positive responses. However, there were many suggestions that the users made. For example, someone suggested adding a star to the tree, and we took that advice and 3D printed a star (then spray painted gold) in accordance. There were also advice about the audio since the music wasn’t loud enough, we added a speaker later and hid everything inside the tree. Also, the users wanted more lights to flicker, and we coded the music to follow along with more lights. The suggestions from the users were very useful overall, and we were able to improve upon our project with their feedback.


CONCLUSIONS
In conclusion, I think our project was successful overall. Our users were able to interact with our project and it brought a smile to their faces, which was rewarding. If we had more time, we would use a DC motor to allow the star to spin with the activation of a sensor or a button. This way, we can better engage our audience and make the project even more interactive. We tried to implement this idea during the revision process. However, we failed since the 3D printed parts fit perfectly with each other, but the motor was too big to put inside the tree, and we ran out of time to re-print the tree. In addition, we also could have added more options for Christmas carols if we had more time. Still, our project did align with my definition of interaction, which means communication, and the process of input, processing, and output. Users were able to communicate with the Christmas music box and through pressing the buttons (input), the Arduino processes the interaction (processing) and displays the output, which is flashing lights and Christmas music. Overall, I think our project was successful and demonstrated the idea of interaction effectively.
IMG_1216 (video of final project)


References
https://www.arduino.cc/en/Tutorial/ToneMelody?from=Tutorial.Tone
https://www.thingiverse.com/thing:1155057
https://www.netflix.com/title/80988062