For this weeks’ recitation, we were assigned to develop two exercises that sent data through serial communication from Arduino to Processing, in exercise 1, and from Processing to Arduino, in exercise 2.
Exercise 1: Making a Processing Etch A Sketch
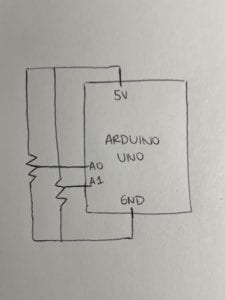
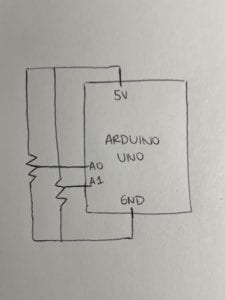
For this first exercise, I used serial communication to send information from two analog values from the potentiometers in Arduino, to Processing; in order to be able to create a sketch through Arduino that was reflected in Processing. I used the sample code for sending multiple values from Arduino to Processing, however adapting it to the exercises needs. For the Arduino code, I had to declare two sensors for both potentiometers that were connected to analog values in Arduino. However, we needed to make sure to map the values of the potentiometer accordingly to the size of the processing sketch, in order for them to work more efficiently. On the other hand, the Processing code was edited in such a way that the NUM_OF_VALUES had to be set according to the amount of sensors, which in this case was 2. In order for each potentiometer to control the x-axis movement, and another one the y-axis movement of the drawing, we first tried it out by drawing an ellipse. In this case, the process was rather simple as when drawing ellipse(x,y,100,100); x was replaced by the value of the first potentiometer, and y with the value of the second potentiometer; leaving it accordingly as ellipse (sensorValues[0], sensorValues[1], 100,100). However, when modifying the code to draw a line, two new float variables had to be introduced in order for the line to have a starting point for each sensor to keep track of the previous x and y values and draw from there to new x and y positions; therefore, corresponding to line(startX,startY,sensorValues[0],sensorValues[1]).

Ellipse Drawing
Line Drawing
Arduino Code:
// IMA NYU Shanghai
// Interaction Lab
// For sending multiple values from Arduino to Processing
void setup() {
Serial.begin(9600);
}
void loop() {
int sensor1 = analogRead(A0);
sensor1 = map(sensor1,0,1023,0,500);
int sensor2 = analogRead(A1);
sensor2 = map(sensor2,0,1023,0,500);
// keep this format
Serial.print(sensor1);
Serial.print(“,”); // put comma between sensor values
Serial.print(sensor2);
Serial.println(); // add linefeed after sending the last sensor value
// too fast communication might cause some latency in Processing
// this delay resolves the issue.
delay(100);
}
Processing Code:
// IMA NYU Shanghai
// Interaction Lab
// For receiving multiple values from Arduino to Processing
/*
* Based on the readStringUntil() example by Tom Igoe
* https://processing.org/reference/libraries/serial/Serial_readStringUntil_.html
*/
import processing.serial.*;
String myString = null;
Serial myPort;
int NUM_OF_VALUES = 2; /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/
int[] sensorValues; /** this array stores values from Arduino **/
float startX ;
float startY ;
void setup() {
size(500, 500);
background(255);
setupSerial();
}
void draw() {
updateSerial();
printArray(sensorValues);
//ellipse(sensorValues[0], sensorValues[1], 100,100);
line(startX, startY,sensorValues[0],sensorValues[1]);
startX = sensorValues[0];
startY = sensorValues[1];
}
void setupSerial() {
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[ 4 ], 9600);
// WARNING!
// You will definitely get an error here.
// Change the PORT_INDEX to 0 and try running it again.
// And then, check the list of the ports,
// find the port "/dev/cu.usbmodem----" or "/dev/tty.usbmodem----"
// and replace PORT_INDEX above with the index number of the port.
myPort.clear();
// Throw out the first reading,
// in case we started reading in the middle of a string from the sender.
myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII
myString = null;
sensorValues = new int[NUM_OF_VALUES];
}
void updateSerial() {
while (myPort.available() > 0) {
myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII
if (myString != null) {
String[] serialInArray = split(trim(myString), ",");
if (serialInArray.length == NUM_OF_VALUES) {
for (int i=0; i<serialInArray.length; i++) {
sensorValues[i] = int(serialInArray[i]);
}
}
}
}
}
Exercise 2: Making a musical instrument with Arduino
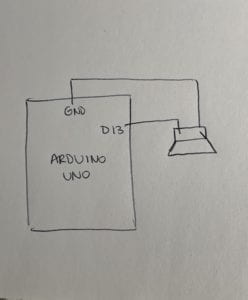
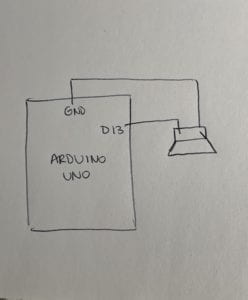
In this exercise I had to create a musical device on Processing and have its values play through Arduino. I used the sample code for sending multiple values from Processing to Arduino, however adapting it to the exercises needs. For the Processing code, I added variables through mouseX pressed and mouseY pressed functions, so that a sound would play depending on the x and y coordinates of the computers mouse position. For the Arduino code, I added a new tab based on the pitches example in order to arrange which tones would be played through the buzzer in Arduino when the mouse was pressed.

Arduino Code:
int tempValue = 0;
int valueIndex = 0;
/* This is the array of values storing the data from Processing. */
int values[NUM_OF_VALUES];
void setup() {
Serial.begin(9600);
pinMode(13, OUTPUT);
}
void loop() {
getSerialData();
tone(13, values[0],values[1]*10);
// add your code here
// use elements in the values array
// values[0] // values[1] }
//recieve serial data from Processing
void getSerialData() {
if (Serial.available()) {
char c = Serial.read();
//switch – case checks the value of the variable in the switch function
//in this case, the char c, then runs one of the cases that fit the value of the variable
//for more information, visit the reference page: https://www.arduino.cc/en/Reference/SwitchCase
switch (c) {
//if the char c from Processing is a number between 0 and 9
case ‘0’…’9′:
//save the value of char c to tempValue
//but simultaneously rearrange the existing values saved in tempValue
//for the digits received through char c to remain coherent
//if this does not make sense and would like to know more, send an email to me!
tempValue = tempValue * 10 + c – ‘0’;
break;
//if the char c from Processing is a comma
//indicating that the following values of char c is for the next element in the values array
case ‘,’:
values[valueIndex] = tempValue;
//reset tempValue value
tempValue = 0;
//increment valuesIndex by 1
valueIndex++;
break;
//if the char c from Processing is character ‘n’
//which signals that it is the end of data
case ‘n’:
//save the tempValue
//this will b the last element in the values array
values[valueIndex] = tempValue;
//reset tempValue and valueIndex values
//to clear out the values array for the next round of readings from Processing
tempValue = 0;
valueIndex = 0;
break;
//if the char c from Processing is character ‘e’
//it is signalling for the Arduino to send Processing the elements saved in the values array
//this case is triggered and processed by the echoSerialData function in the Processing sketch
case ‘e’: // to echo
for (int i = 0; i < NUM_OF_VALUES; i++) {
Serial.print(values[i]);
if (i < NUM_OF_VALUES – 1) {
Serial.print(‘,’);
}
else {
Serial.println();
}
}
break;
}
}
}
Processing Code:
// IMA NYU Shanghai
// Interaction Lab
/**
* This example is to send multiple values from Processing to Arduino.
* You can find the arduino example file in the same folder which works with this Processing file.
* Please note that the echoSerialData function asks Arduino to send the data saved in the values array
* to check if it is receiving the correct bytes.
**/
import processing.serial.*;
int NUM_OF_VALUES = 2; /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/
Serial myPort;
String myString;
// This is the array of values you might want to send to Arduino.
int values[] = new int[NUM_OF_VALUES];
void setup() {
size(500, 500);
background(0);
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[4], 9600);
// check the list of the ports,
// find the port "/dev/cu.usbmodem----" or "/dev/tty.usbmodem----"
// and replace PORT_INDEX above with the index of the port
myPort.clear();
// Throw out the first reading,
// in case we started reading in the middle of a string from the sender.
myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII
myString = null;
}
void draw() {
background(0);
values[0]=mouseX;
values[1]=mouseY;
// changes the values
// sends the values to Arduino.
sendSerialData();
// This causess the communication to become slow and unstable.
// You might want to comment this out when everything is ready.
// The parameter 200 is the frequency of echoing.
// The higher this number, the slower the program will be
// but the higher this number, the more stable it will be.
echoSerialData(200);
}
void sendSerialData() {
String data = "";
for (int i=0; i<values.length; i++) {
data += values[i];
//if i is less than the index number of the last element in the values array
if (i < values.length-1) {
data += ","; // add splitter character "," between each values element
}
//if it is the last element in the values array
else {
data += "n"; // add the end of data character "n"
}
}
//write to Arduino
myPort.write(data);
}
void echoSerialData(int frequency) {
//write character 'e' at the given frequency
//to request Arduino to send back the values array
if (frameCount % frequency == 0) myPort.write('e');
String incomingBytes = "";
while (myPort.available() > 0) {
//add on all the characters received from the Arduino to the incomingBytes string
incomingBytes += char(myPort.read());
}
//print what Arduino sent back to Processing
print( incomingBytes );
}