“DISTORTED” – Made by Ariana Alvarez – Professor Rodolfo Cossovich
The path into finding my idea and truly developing the concept was an extensive one with various ups and downs. I defined interaction as the process in which an agent interacts with another through an action-response process, however with a purpose beyond “looking good”. For this reason, initially my research was more assistive technology oriented, as I wanted to create an object, or develop a game similar to a “hackable” and the xbox adaptive controller which redefined technology and interaction in games. Nevertheless, later on, after attending the Machine Learning workshop and conducting more research I found projects such as ‘Soul Mate’, which changed my inclination. ‘Soul Mate’ is an old radio developed by Vytas Jankausas, which uses text synthesis to read potential romantic partners on Tinder for agents that interact with it, therefore it is a new way of “finding a partner” in a rather non-traditional and outdated presentation. Another project from the same artists was ‘Breaking Views’, a television that displays Instagram stories from feed and collects how many times they are viewed from the agent who’s using it. Both these projects are part of a bigger collection called Domestic Media, in which the artist wanted to critique how new technologies change the way we live and socialize, and to do this he used old technologies in a social media spectrum.


Another project that I encountered which redefined my idea was the Project Implicit “Implicit Differentiation Test” developed by Harvard University, the University of Virginia, and the University of Washington. This project aims to measure the strength of associations between concepts and evaluations of people tip races (eg. white people, good), with the final goal of exploring hidden bias within the users, and that way taking one step in understanding the roots of stereotypes and prejudice in society.
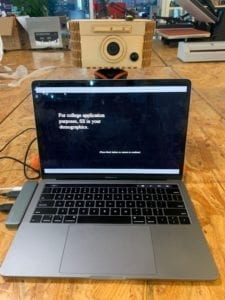
After analyzing both project ideas that seemed quite diverged, I decided to address a problem that was more close to me and my personal identity, which is race. Using Vytas Jankauskas ‘old technology’ concept, I decided to redefine my project by creating a vintage camera that showed how despite racism being an ‘outdated’ idea, it was still present in people’s minds and kept on “implicitly” defining us through labels even within college application processes.
CONCEPTION AND DESIGN:
Regarding conception and design, I had very clear since the moment I decided to address “identity” as part of my project, that I wanted to immerse users into a photographic experience. Therefore, the idea of putting them in a “photo booth” type of atmosphere was what initially sparked in my mind. I used this approach after observing how the excessive amount of photography’s and selfies that are being taken daily are what really influence people’s image of their self.

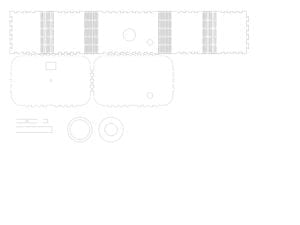
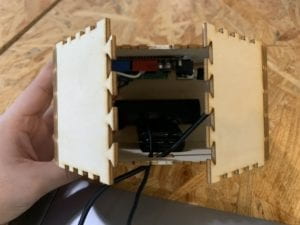
However, as I was choosing the materials to work with, I realized that it wasn’t going to be as easy to manipulate and would end up being too big for people to really grasp onto the purpose. Therefore, I decided to make this idea into a smaller, easier to laser cut version of a vintage camera, which contained and webcam, Arduino and breadboard inside.




The interactive experience was planned to be as follows:
- User approaches screen and common application question of “Choose the race you identify the most with” appears
- User takes a possible “ID” picture with the camera
- Picture is “processed” based on race consideration
- Image reveals redrawn with racial labels and slurs
- Follow up-experience to immerse user into the problem (Videos of news and testimonies)
- Final message about the goal of the project


FABRICATION AND PRODUCTION:
The most significant steps in the production process was first and foremost figuring out how to create the effects I wanted to in processing, and how to manipulate pixels that same way as well. My initial idea regarded changing a persons skin tone with an inverse filter. However, as I felt the message wasn’t being delivered as strongly as it could be, I decided to change my idea to a rather more descriptive, specific, one. Therefore, I redefined the idea of pixel manipulating the image that a person took into a more conceptual one. By this I mean that, whenever a person would take a picture of themselves on the webcam inside the camera, then their image would be redrawn with labels and slurs regarding their race. This translated into processing meant using the same idea of drawing ellipses with the original image’s color, but instead of ellipses or shapes, it is words.



Before the user testing I used to only have one racial slur for each race/ethnicity, however after the user testing I added more labels for each image as people told me that it would be more impactful to see different points of view. Another aspect that changed in the production after user testing, was the user experience, as I also included real-life testimonies of experiences and news of college and racial labels in people’s daily lives. Both of these adaptations were included so that my project goal of making people more aware of racial labelling in college was actually addressed. The experiences for each of the races finalized as following:
Native American
Asian
African American
Hispanic
Whites
Processing Code:
https://gist.github.com/arianaalvarezv/42d333e9eec30b2b7acff6d187745ca0
Arduino Code:
https://gist.github.com/arianaalvarezv/a6de259cce73b1f837e6d7d0975787c3
CONCLUSIONS:
The main goal of this project was to create awareness among a general audience about how the outdated idea of racism still exists today in many aspects of our life such as racial labelling in college applications. I further wanted to show how these different stereotypes are distorting our identities by putting us into certain groups that we may not even distinguish ourselves at. Therefore, the project was also meant to serve as a critique against the college application system for basing admissions on race as well. My project aligns with my idea of interaction as it indeed involves an action-response relationship between user, screen and camera. The user inputs a response and picture, and in return processing responds with different outputs in redrawing the image and videos. However, even though it does not completely align with my definition of interaction as it does not serve the purpose of helping someone else, it still has a purpose beyond being a “pretty camera”. It has the purpose of educating people, or at least easing the “racial labels” conversation, as nowadays it is a very hard topic to talk about without offending anyone else.
Based on the final presentation and the IMA show, I was very happy to see the positive audience’s response to my project. It was very interesting to see how they initially were hesitant to interact with it as they thought it was merely a “cute camera”, but later on when it redrew their face with very strong labels, their face changed completely and understood somewhat the message I wanted to convey. I received much positive feedback and comments for further improvement.


If I had more time, I would improve the scope of the project, maybe make it on a bigger screen, or have more options for multiracial users. As well as I would have probably included more statistics on the consequences of these racial labels after college in places like the workforce and family income. From my setbacks I have learned the importance of developing a strong concept before initiating a project, and ensuring it is something that you are passionate in working for and researching about. As well as the importance of immersing users into an environment that is familiar with them as well, that way they can understand your goal better without having too many doubts. Whereas from my accomplishments I can take away the different ways in which technology and interactivity can be used to prove a point, and how the scope of projects that can be done and created is beyond what is learned in class, and the more curious and playful you get with code, the more things you discover you can do that will help your project.
This project was of great importance to me, as it is an experience that I have faced before personally. There have been instances in which my identity has been distorted based on the racial labels regarding my race. For this reason, I wanted to bring it up upon the public eye, not only for awareness, but also for action. I believe that the reason why everybody should “care” about this topic, is because they need to acknowledge what’s going on first, in order to address the issue. Everyone thinks that “racism” is outdated as “everyone knows it’s bad”, however, has it truly disappeared? Is it truly nonexistent? It is not. Are we still labeled based on stereotypes? Yes we are. However as long as we don’t let what others think of us distort our identity, then we are taking one step for action against racial inaction.
REFERENCES:
https://vjnks.com/works/5/somestic-media
https://www.tolerance.org/professional-development/test-yourself-for-hidden-bias
https://implicit.harvard.edu/implicit/iatdetails.html