My Partner
In our Assistive Technology class, I and my teammates are partnered with a girl named Siyi, or we usually call her Lamb. Because of hypoxia that happened on her birth—in which her body was deprived of the necessary oxygen—her body, brain, and other organs were damaged and never fully recovers. Thus, she has been living in a wheelchair for most of her life. Even so, she still keeps her spirit and warmth as she tried to help others by sharing her kindness. She is very communicative and eager to be involved in our projects. Even with the language barrier that I struggled with since I don’t speak Chinese, she’s very expressive in communicating what she desires and expectations. Her mother also helped a lot in bridging the conversation between us and Lamb. We are very grateful to have been working with her in the past weeks.
Her Challenges and Difficulties
Lamb’s desire is to be able to go out by herself. In other words, she wants to be more independent. However, living in a wheelchair significantly impact the options that she has in order to acquire independency. Simple tasks can sometimes be very difficult due to the limitations caused by the wheelchair. For example, she mentions that going to the bus are hefty because there is no ramp to bridge the gap between the ground and the bus. Another thing that she mentions is that she has difficulties using an umbrella during rains. Her mother is the one that is usually holding the umbrella, so she wants a way to hold the umbrella for herself. That will surely help her become more independent. In addition to that, the umbrella will be attached to her electronic wheelchair, so that she can freely move and control the umbrella.
My Project
Our project is centered on solving her umbrella problem. We think that it is important to provide her with a way to go through the rainy season with the umbrella at hand. We also decided to focus on the case when she doesn’t know for sure if it’s going to rain or not, so she’s going to bring the umbrella as a precaution. Her mother can help her put the umbrella on the holder before going out. When she goes out and It starts to rain, she can turn the rotation of the holder and tighten the stick by spinning a knob. Afterward, she will have to push the umbrella upwards to open it. We thought about using an automatic umbrella, but it was too heavy on her. We don’t want the umbrella to suddenly collapse on her due to the weight. A raincoat is also ineffective as it is hard to put the raincoat on her body. Therefore, we concluded that this was the best scenario for our project.
Development Process
Week 1: we talked to Lamb about her desires and difficulties in her everyday lives. She provides us with useful information regarding her use of a wheelchair and the troubles of transportation using a wheelchair.
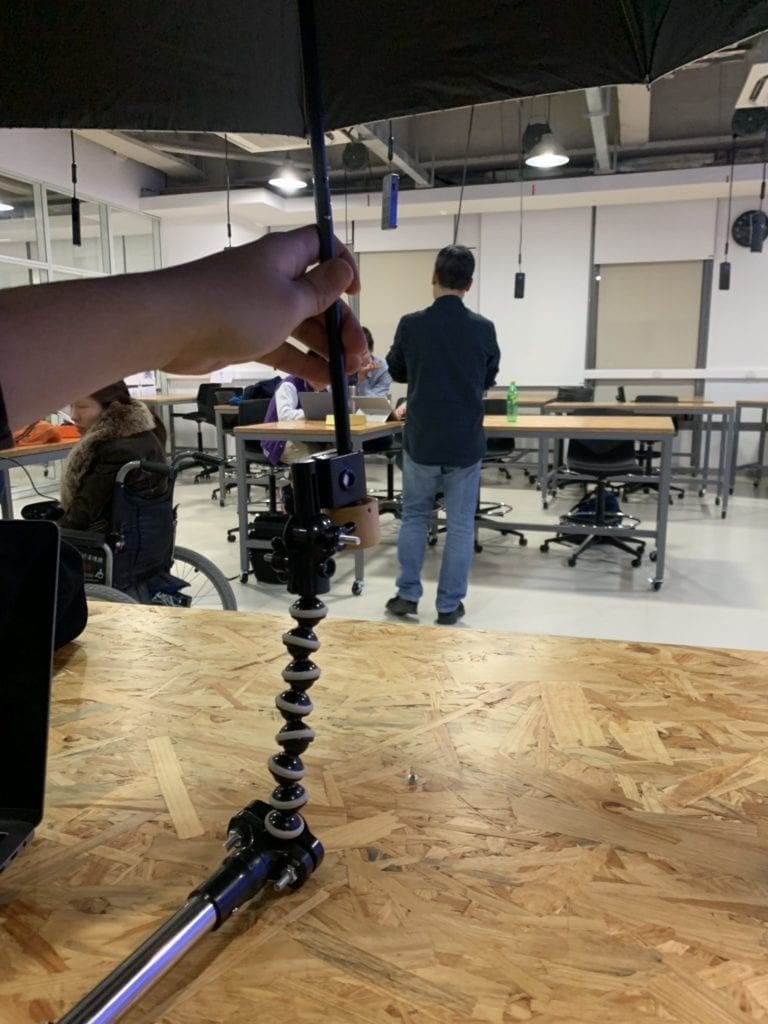
pic 1: our stick
Week 2: Lamb was not present during this week, but we made our first prototype! Young also gave us very useful feedback from experts to further develop our project.
video 1: our first prototype
Week 3: Unfortunately, Lamb was not able to come this week either. So we focus on improving the design of our umbrella. We talked to Young again this week because we were experiencing difficulties with the joint of the stick. So we used a gorilla pod that we borrowed from ima lab as a prototype.
video 2: Our third-week prototype
Week 4: we were supposed to have our last user testing before the presentation. Unfortunately, Lamb was not able to come because she was not feeling well. This is also another reason why we think it is important to provide her with an umbrella, so she won’t catch a cold. Then, we brainstormed for a while and made many prototypes to fix the problem with the joint. Initially, we wanted to make the joint very easy to rotate but also strong enough to hold the weight of the umbrella. Last week, we used a gorilla pod leg as the joint of the stick, but after testing, we realized that it was not strong enough to hold the weight of the umbrella. There is a bigger gorilla pod leg, but it is too hard to separate. Thus, we weren’t able to finish our project as our partner was not there.
What I learned from this 4-week workshop
The most challenging part of this workshop is the fact that our partner was absent for three out of four meetings in total. This condition forces us to make not so accurate decisions and make the user testing process a little bit difficult. However, it also teaches us about patience. It made us think out of the box and use our knowledge to come up with solutions without our users actually be there. We have to critically think and be creative regarding the myriad of possibilities on how our users will interact with the product. We were still able to ask questions to the mom of the user and get some useful feedback and references, but in the end, the project does not actually work nor has it been tested. It was okay though, we manage to make something that is useful with limited resources and time. Another thing i would like to add is the fact that teamwork is really important, especially in creating such a project that relies heavily on communication between individuals. My teammates have been really helpful in bridging the language gap between me and Lamb, so i am really grateful for that.
In conclusion, we were all very satisfied and happy with our project!