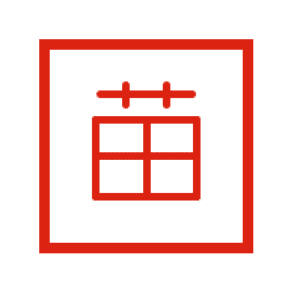
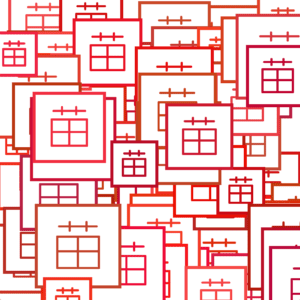
Step One

void amy(float x, float y, float size, color c) {
stroke(c);
strokeWeight(7);
fill(255);
//stamp
rect(x-size*.5,y-size*.5,size*2,size*1.95);
//top radical
strokeWeight(5);
noFill();
line(x+size*.05,y,x+size*.95,y);
line(x+size*.3,y-size*.1,x+size*.3,y+size*.1);
line(x+size*.7,y-size*.1,x+size*.7,y+size*.1);
//vertical lines
line(x,y+size*.25,x,y+size);
line(x+size,y+size*.25,x+size,y+size);
line(x+size*.5,y+size*.25,x+size*.5,y+size);
//horizontal lines
line(x,y+size*.25,x+size,y+size*.25);
line(x,y+size,x+size,y+size);
line(x,y+size*.6,x+size,y+size*.6);
}
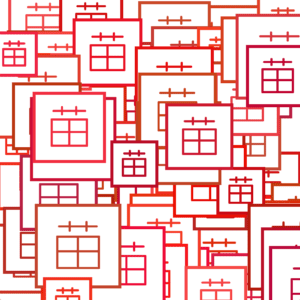
Step Two

void setup() {
size(700,700);
background(255);
for(int i=0; i<100; i++){
float r = random(175,255);
float g = random(75);
float b = random(75);
amy(random(width),random(height),random(50,100), color(r,g,b));
}
}
void draw() {
for(int i=0; i<100; i++){
float r = random(175,255);
float g = random(75);
float b = random(75);
amy(random(width),random(height),random(50,100), color(r,g,b));
}
}
void amy(float x, float y, float size, color c) {
stroke(c);
strokeWeight(7);
fill(255);
//stamp
rect(x-size*.5,y-size*.5,size*2,size*1.95);
//top radical
strokeWeight(5);
noFill();
line(x+size*.05,y,x+size*.95,y);
line(x+size*.3,y-size*.1,x+size*.3,y+size*.1);
line(x+size*.7,y-size*.1,x+size*.7,y+size*.1);
//vertical lines
line(x,y+size*.25,x,y+size);
line(x+size,y+size*.25,x+size,y+size);
line(x+size*.5,y+size*.25,x+size*.5,y+size);
//horizontal lines
line(x,y+size*.25,x+size,y+size*.25);
line(x,y+size,x+size,y+size);
line(x,y+size*.6,x+size,y+size*.6);
}
void setup() {
size(700,700);
background(255);
}
void draw() {
for(int i=0; i<100; i++){
float r = random(175,255);
float g = random(75);
float b = random(75);
amy(random(width),random(height),random(50,100), color(r,g,b));
}
}
void amy(float x, float y, float size, color c) {
stroke(c);
strokeWeight(7);
fill(255);
//stamp
rect(x-size*.5,y-size*.5,size*2,size*1.95);
//top radical
strokeWeight(5);
noFill();
line(x+size*.05,y,x+size*.95,y);
line(x+size*.3,y-size*.1,x+size*.3,y+size*.1);
line(x+size*.7,y-size*.1,x+size*.7,y+size*.1);
//vertical lines
line(x,y+size*.25,x,y+size);
line(x+size,y+size*.25,x+size,y+size);
line(x+size*.5,y+size*.25,x+size*.5,y+size);
//horizontal lines
line(x,y+size*.25,x+size,y+size*.25);
line(x,y+size,x+size,y+size);
line(x,y+size*.6,x+size,y+size*.6);
}
Step Three

float[] x = new float[100];
float[] y = new float [100];
float[] size = new float[100];
color[] c = new color[100];
void setup() {
size(700,700);
background(255);
for(int i=0; i<x.length; i++){
x[i] = random(width);
y[i] = random(height);
size[i] = random(50,100);
c[i] = color(random(175,255),random(75),random(75));
}
}
void draw() {
for(int i=0; i<x.length; i++) {
amy(x[i],y[i],size[i],c[i]);
}
}
void amy(float x, float y, float size, color c) {
stroke(c);
strokeWeight(7);
fill(255);
//stamp
rect(x-size*.5,y-size*.5,size*2,size*1.95);
//top radical
strokeWeight(5);
noFill();
line(x+size*.05,y,x+size*.95,y);
line(x+size*.3,y-size*.1,x+size*.3,y+size*.1);
line(x+size*.7,y-size*.1,x+size*.7,y+size*.1);
//vertical lines
line(x,y+size*.25,x,y+size);
line(x+size,y+size*.25,x+size,y+size);
line(x+size*.5,y+size*.25,x+size*.5,y+size);
//horizontal lines
line(x,y+size*.25,x+size,y+size*.25);
line(x,y+size,x+size,y+size);
line(x,y+size*.6,x+size,y+size*.6);
}
Step Four
float[] x = new float[100];
float[] y = new float [100];
float[] size = new float[100];
color[] c = new color[100];
float[] speedX = new float[100];
float[] speedY = new float[100];
void setup() {
size(700,700);
background(255);
for(int i=0; i<x.length; i++){
x[i] = random(width);
y[i] = random(height);
size[i] = random(50,100);
speedX[i] = random(-10,10);
speedY[i] = random(-10,10);
c[i] = color(random(175,255),random(75),random(75));
}
}
void draw() {
background(255);
for(int i=0; i<x.length; i++) {
amy(x[i],y[i],size[i],c[i]);
x[i] = x[i] + speedX[i];
y[i] = y[i] + speedY[i];
if (x[i] > width || x[i]< 0) {
speedX[i] = -speedX[i];
}
if (y[i] > height || y[i]< 0) {
speedY[i] = -speedY[i];
}
}
}
void amy(float x, float y, float size, color c) {
stroke(c);
strokeWeight(7);
fill(255);
//stamp
rect(x-size*.5,y-size*.5,size*2,size*1.95);
//top radical
strokeWeight(5);
noFill();
line(x+size*.05,y,x+size*.95,y);
line(x+size*.3,y-size*.1,x+size*.3,y+size*.1);
line(x+size*.7,y-size*.1,x+size*.7,y+size*.1);
//vertical lines
line(x,y+size*.25,x,y+size);
line(x+size,y+size*.25,x+size,y+size);
line(x+size*.5,y+size*.25,x+size*.5,y+size);
//horizontal lines
line(x,y+size*.25,x+size,y+size*.25);
line(x,y+size,x+size,y+size);
line(x,y+size*.6,x+size,y+size*.6);
}
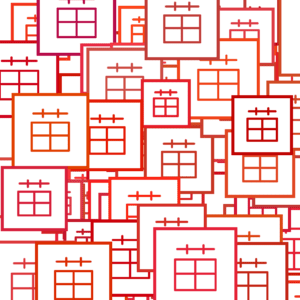
Optional
float[] x = new float[100];
float[] y = new float [100];
float[] size = new float[100];
color[] c = new color[100];
float[] speedX = new float[100];
float[] speedY = new float[100];
void setup() {
size(700,700);
background(255);
for(int i=0; i<x.length; i++){
x[i] = random(width);
y[i] = random(height);
size[i] = random(50,100);
speedX[i] = random(-10,10);
speedY[i] = random(-10,10);
c[i] = color(random(175,255),random(75),random(75));
}
}
void draw() {
background(255);
for(int i=0; i<x.length; i++) {
//my added interaction
amy(x[i],y[i],mouseX,c[i]);
x[i] = x[i] + speedX[i];
y[i] = y[i] + speedY[i];
if (x[i] > width || x[i]< 0) {
speedX[i] = -speedX[i];
}
if (y[i] > height || y[i]< 0) {
speedY[i] = -speedY[i];
}
}
}
void amy(float x, float y, float size, color c) {
stroke(c);
strokeWeight(7);
fill(255);
//stamp
rect(x-size*.5,y-size*.5,size*2,size*1.95);
//top radical
strokeWeight(5);
noFill();
line(x+size*.05,y,x+size*.95,y);
line(x+size*.3,y-size*.1,x+size*.3,y+size*.1);
line(x+size*.7,y-size*.1,x+size*.7,y+size*.1);
//vertical lines
line(x,y+size*.25,x,y+size);
line(x+size,y+size*.25,x+size,y+size);
line(x+size*.5,y+size*.25,x+size*.5,y+size);
//horizontal lines
line(x,y+size*.25,x+size,y+size*.25);
line(x,y+size,x+size,y+size);
line(x,y+size*.6,x+size,y+size*.6);
}
Question 1: In your own words, please explain the difference between having your for loop from Step 2 in setup() as opposed to in draw().
When the for loop is in setup, it will only create 100 and then stop, but when the for loop is draw, it will create 100 over and over again. Things in setup() will only happen once whereas in draw() it will repeat.
Question 2: What is the benefit of using arrays? How might you use arrays in a potential project?
You can create and adjust many different shapes and its attributes instead of having to write it out over and over again. It streamlines the process and gives you more freedom to create multifaceted shapes/designs.