Line Riders – Amy DeCillis – Marcela
CONCEPTION AND DESIGN
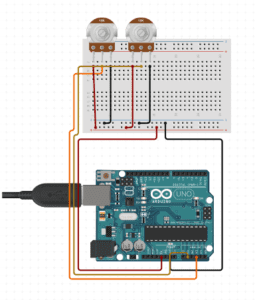
From the start, I really wanted to stress interactivity via multiple inputs. To do this, I reinvented Line Rider, a one player game I used to watch my brothers play growing up, and made it multiplayer. Another key goal of mine was to include multiple sensors and tools that would force users to move their bodies and coordinate with each other rather than just sitting still looking at a computer screen alone. In order to achieve this goal, I used a motion sensor, a distance sensor, a joystick, and a potentiometer. Some of these made perfect sense in terms of the actual game while others were used purely to make users move their bodies. For instance, the potentiometer and joystick made sense for the users actually drawing the line and moving the rider’s position on the line. The motion sensor and distance sensor were less intuitive for the rider and were included to make people move and for added fun.
FABRICATION AND PRODUCTION

Because I wanted to emphasize collaboration between users, I designed a single box that held all of the inputs. I could have had separate boxes and increased distance between users, but I wanted the users to be physically close. In order to not make it too crowded for the players who had to physically move around, I put the motion and distance sensors on the end of the box/control panel to give them more room.

During our final presentations, someone suggested that I design the box in a way that connects to the project more, which I agree with. Someone else suggested that I create separate boxes for each input. I disagree not only because I wanted the users to be physically close, but also in discussion with the lab assistants during laser cutting, that would have actually wasted more material than creating a single big box.

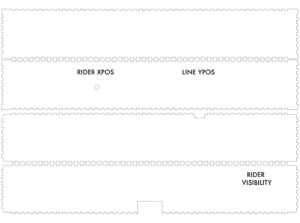
One failure I noticed after laser cutting was my design for the labels on the sides. Instead of having them at the top of the box, they were written sideways which was a little inconvenient for users to read. During user testing some of the feedback I got suggested that I should decrease the number of inputs and that not all users have equally important roles. I disagree, however, because without each input, the users are not able to ultimately reach the target and the users must coordinate with each other and collaborate because of the unique roles at the very end.

CONCLUSIONS
I ultimately wanted to recreate a game I played growing up but with multiple players and a high level of interactivity. In this game, users not only had to interact in various ways with the game itself, but also with each other. From the line’s y position, the riders x position/speed, the rider’s size, and the visibility of the rider, there were many ways that the users influenced the game. Additionally, each user had to communicate and collaborate with the other users to reach a goal. In this sense, the interaction was a true conversation that was constantly changing and adapting.
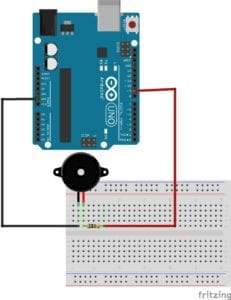
During user testing, before I had laser cut the final box/control panel, users seemed to genuinely enjoy playing with my project. Unfortunately, during final presentations, users seemed less enthused. I definitely should have added a sound component and designed it so hitting the target was more obvious and there was more of a reward. I also think that different difficulty levels would have made it more appealing to different skill levels. I do think that even if users did not necessarily enjoy playing it the way I had hoped, they still nevertheless had to collaborate with each other and that to me is a success.
There are of course many multiplayer games out there in the world, but Line Rider is part of my childhood. In talking with other Americans my age, it also was a big part of theirs. I am happy that I was able to recreate this game and make it multiplayer because as someone who is the youngest of five children, I think the best times are spent with others. Had my siblings and I had this version of Line Rider when we were younger, maybe our relationship would be even closer. In an age where everyone is on their cellphone and becoming more isolated in many ways, I hope there are more collaborative games that get people moving and talking with each other.