Link: http://imanas.shanghai.nyu.edu/~yz4970/week5/start/startpage.html
Me and Julia collaborated to finish this project and it turns out really great.
Ideas/Storyline:
We thought of a dog get lost in metro station. And has to find his way home. Then we think it would be cool if we use this to take the reader around Shanghai, showing them different beautiful places in Shanghai.
Photoshop:
Julia did most part of photoshop. She drew our dog: Bonnie and use photoshop to put it onto the picture. She used a tablet to draw a cute dog. And also used photoshop to do collage of pictures. And I suggest doing some animations. She also did it with photoshop. She made a few gifs so that i could use them very easily and conveniently.
I provided a lot of photos that I took during my year in Shanghai. Based on that she created a lot of beautiful pictures.

(gif for our dog)

(collage of pictures)
Coding & Web Design:
Format:
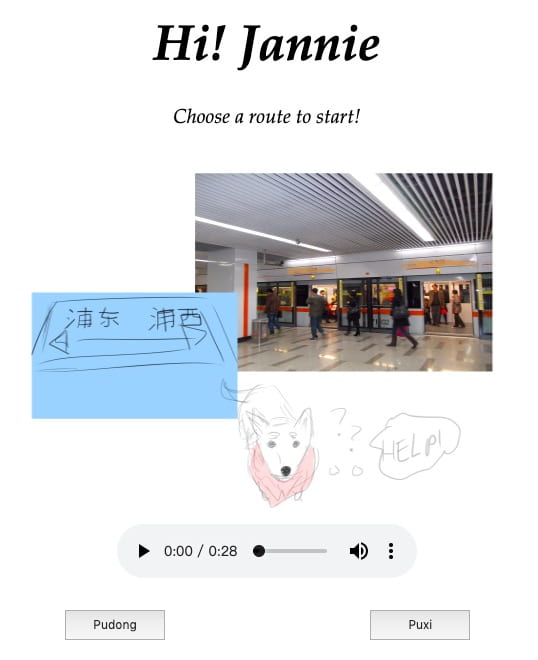
I did the coding and web design part. First I created a starting page, which is like a book cover. And I used prompt to start this story.
I actually put everything on the page. I hide most of them. But by clicking different buttons, different divs will show. I used the function “display:block” and “display:none”.

(display functions)
Thinking of interactive, I thought of choices and different storyline based on the choices. So I offered two routes: Pudong and Puxi. By clicking different buttons, the readers entered different functions.

(two routes)
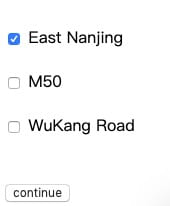
And under different routes, I offered different stations based on the panels we have. (Actually they are all the places I have been to because I took all the pictures. So it iseasy to make.) I did this using checkbok, which I just love.

(checkbox)
After viewing different places, two routes will go to the same ending, which saves a lot of work for me because I only have to do one function.
Design:
I thought it would be cool if we could add audios to the webpage to make the readers feel real, like some dog barks and metro station sounds. So I found some online and add it to my page.

(audio)
Animations:
Inspired by some exercises we did in class, I thought it would be cool if we could actually do some animations. And Julia did this using photoshop, which is very cute.
Problems:
Prompt:
I first have problems with prompt. It always pop up twice. Then I asked Leon and found out why. I used the function prompt twice. And everytime Javascript reads it, it will pop up a window.
Audio:
I wanted the audio to be autoplay originally. So that it feels more real. But I just couldn’t get it played. And after asking for help I learned that the browser actually won’t allow autoplay videos or audios to prevent opening a webpage and couldn’t find the source of the audio. So I add control to the audio. (which is very sad) And it worked.
Logic:
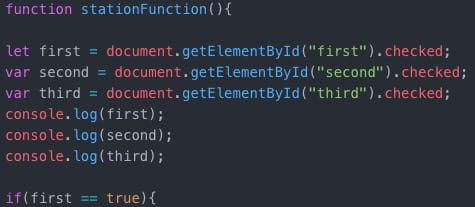
I had the biggest problem when reading the checkbox’s values. Because the function which shows the Puxi content will only be summoned once when you click it. And checking the values needs to come after that. Then different values result different display for the next part. I couldn’t read the values at first because I put the variables in the Puxi function. so it only happens once. So it always shows errors saying that cannot read the value of “null” or “undefined”. I worked with it for a long time and at last I found the solutions. I put these variables in the next functions. And then it worked.

(solved the problem)
What I Learned:
I learned drawing and doing photoshop is such a hard work and requires a lot of time. Also, audios and videos cannot be autoplayed on webpage with sounds on. And I became more familiar with javascript.
Future Development if Possible:
If I have more time, I would work on the design of the page more. The design we have now is quite simple and doesn’t really feels like comics. I would use more css to make the page look more fruitful and colorful.
Also, I would enrich the interactions. I wanted to do something like if you move the mouse a thing, some interactions will happen. But unfortunately, I didn’t have enough time for this. If I’m going to future develop this page I would definitely do that.