The link:
http://imanas.shanghai.nyu.edu/~yy2552/project2/hello.html
Description:
Basically, we came up with this idea for the homeless dog has been a social issue in our daily life. The issue has been improved due to the help from all walks of life. But this time we want to present our idea and show our attitude towards it from a whole new perspective, that is, a dog. Inspired by some videos from youtube, we were trying to tell a story of a dog—how she was abandoned by a workaholic, lived a poor living on the street, and then was adopted by a little girl.
Process:
Before we start the visual art and coding part, we made a lot of preparations for that. We wrote down our own ideas in one file and combine them together. We searched for some scientific knowledge about the dogs like its visual field and color vision. We created the storyline by using 3 scenes, then dividing each of them into small groups so that it could make it easier to create the panels.
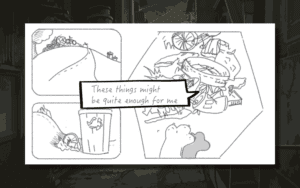
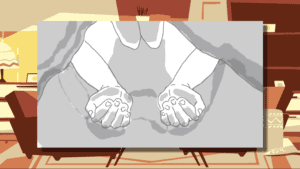
I did the visual art part and Daisy did the coding part. Basically, I was trying to use only 3 elements, point, line and plane to create a picture. I made the most of the shadow in the 1st picture to imply that the story actually begins at a midnight. In the later ones, you can see the stones and grass suddenly pop up. By doing that I want to show the subject hid away from the humans. Besides, we used the blink gif to lead the user to a dog perspective. According to the text “understanding comics”, I also used different shapes of panels and word bubbles to contain the meaning of the comic itself.
As for the coding part, she referred to several online tutorials and library in order to add more interactivity to our comic project. The user can interact with the page by scrolling, clicking, and moving mouse. There will also be some special effects when the mouse hovers on the image. The effect we choose is according to the specific content. For example, when the image shows a dog running on the way, the user can use the “pulse” effect to imitate the first person perspective. When the image shows that the dog is frightened, the user can choose the buzz effect to express this feeling.




Post Mortem:
Our final result meets 80% of our initial expectations. We didn’t have time to color them, so it remains a black-and-color comic(maybe it’s also a fair choice). We didn’t manage to add background music. But the most inspiring part we’ve done is that there’re more interactions than we initially expected. We came across lots of challenges like coding bugs and flaws in visual art. Hopefully, we can make further improvements.
Big thanks to my partner Daisy’s great work!! XD