Link: http://imanas.shanghai.nyu.edu/~yh2330/comicproject/
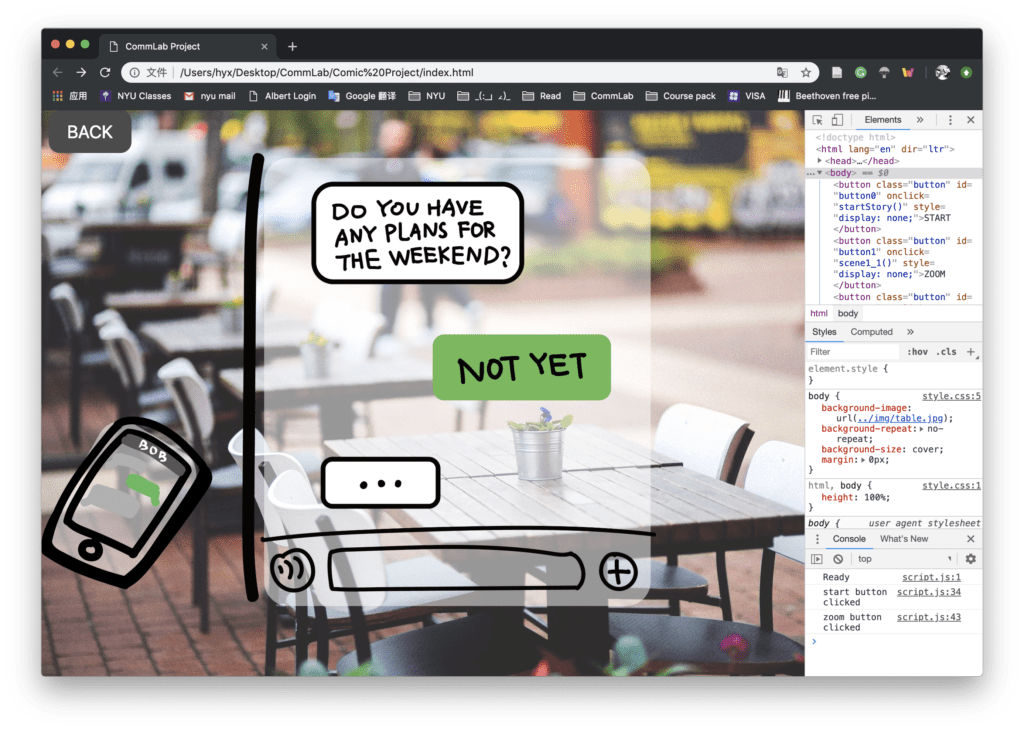
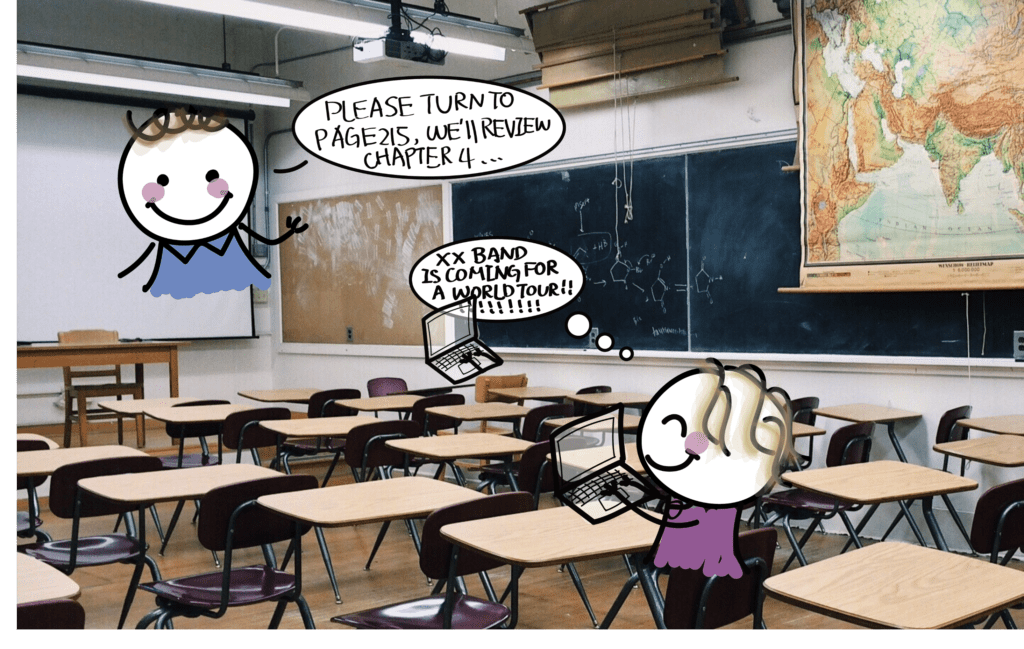
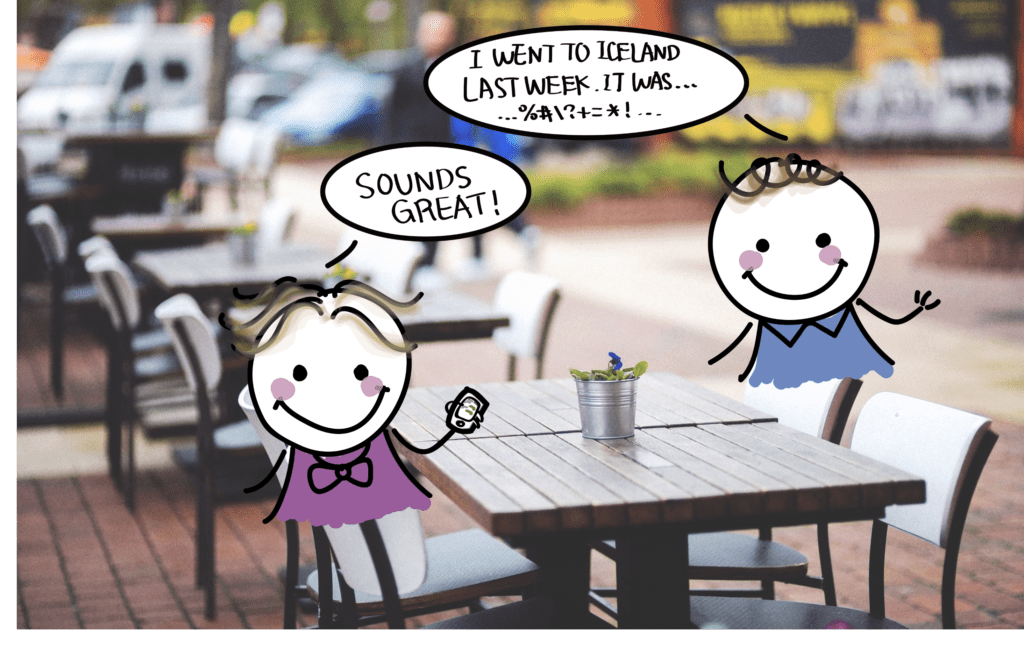
Our comic project aims at reminding people that electronic devices are distracting our mind and influencing our daily lives. The main character, named Alex first had a meal with her friend. When the boy was talking about his trip, Alex was looking at the phone. When the user moves the mouse on the phone, it will zoom in and after clicking the phone. The user can see that Alex was actually chatting to someone else about their weekend plan, and the content of the phone will be shown on the screen. After going back to the previous scene, the user clicks NEXT and move to the second slide. Alex was having a class but she was searching for the ticket of a singer’s world tour on her laptop while the professor was talking. On the third scene, on Alex’s way home, she had her earphones on when crossing the street. The user will find out that she’s watching some TV series but accidentally she was hit by a bike because she didn’t hear the cyclist shouting. Her phone is broken and finally, on the subway to home, she found everyone was looking at their phones except her and asked an ironic question, “Why is everyone looking at their phones?”
We first determined the interaction we want to use in our project. We were inspired by the Inception movie, which the stories have one layer after another. After presenting our initial idea in the recitation, we got some feedback that multi-layer story may be too difficult if we want to make a complete story and connect every scene closely with logic. Therefore, we decided to create small separate scenes with a single topic—the distraction of electronic devices.
I first wrote the storyboards and the dialogues and picked three scenarios in which are the most representative ones in our daily lives. Then I use the Illustrator to draw the characters and the dialogue bubbles because the Illustrator can create the PNG file more easily.

When I was writing the code, at first, I was not sure whether to create the background images and scene pictures in the HTML file or through the JavaScript. After I tried several times, I found it is easier to create the objects in the HTML and use JavaScript to control their styles and interactions. I also found some problems when adjusting the position of the pictures in a proper place on the background image. I figured it out by adding the pictures in a div and use the absolute position to control the picture position. Also, I could add the button within the div so that the two elements can overlap each other. I worked for a long time in writing the display status of the elements because when turning to the next page, the old elements have to disappear, and it took some time to check each element.
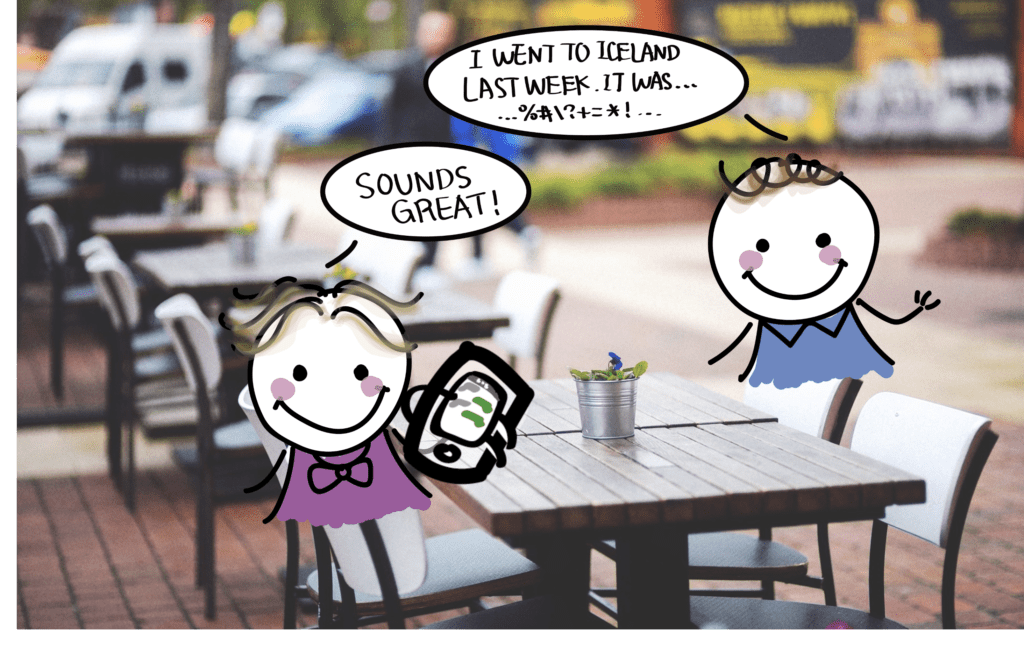
Here are some screenshots:

Jon wrote the zoom in and zoom out effect. I also tried this by myself but we both found it hard to find the right position of the images and keep it while adjusting the window sizes. I tried to use the div inside a parent div, but it doesn’t work because it has two layers which will all adjust based on the proportion.

Therefore, I only test the position on my computer for the full screen.


We still need some improvement in this part. In general, we finished our project and met most of our goals. Some parts that we may want to improve are that the dialogues of the characters can be more creative and the ending of the story can be more attractive and thoughtful. As for technical skills, we may want to improve the transition both for the zoom in effect after the hover and the connection between the big scenes, instead of just click the NEXT button, scrolling the page or just clicking on the image may be another way to make the comic more coherent.