Link to our interactive comic: “How will you spend your day at school?”
Reflection by: Sam
Description:
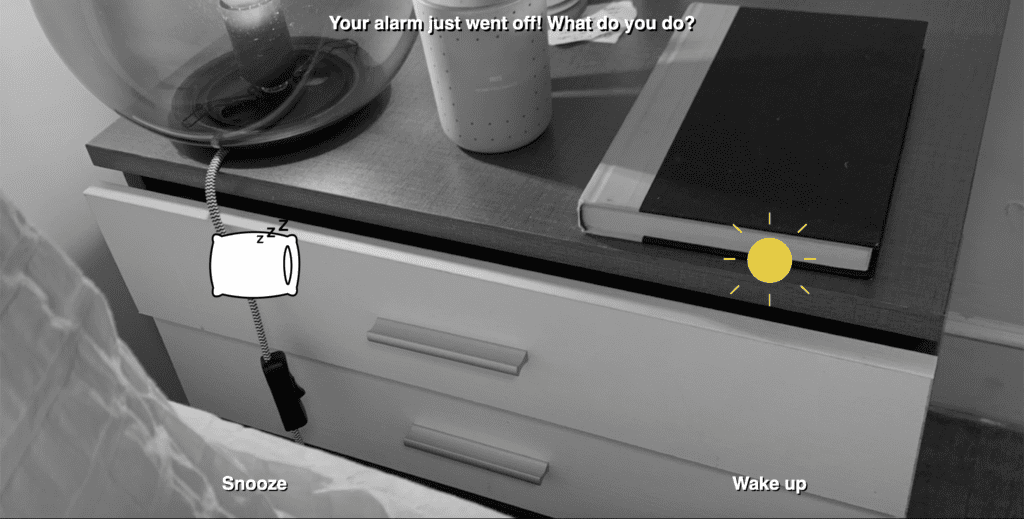
Our interactive comic takes the user through a few different variations of what a regular day at NYU Shanghai might look like. We utilized black and white background photographs with animated characters to juxtapose the seriousness of school with the playfulness of this project.
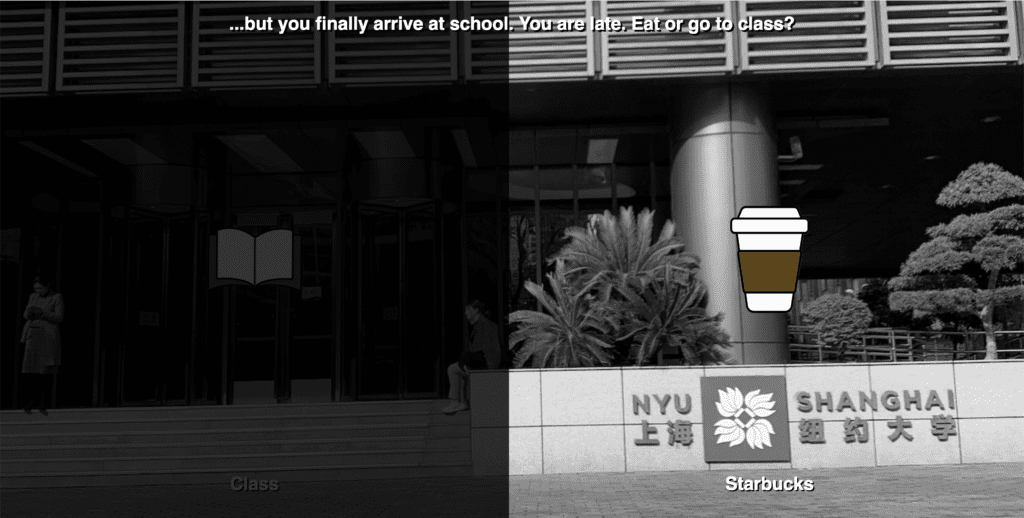
User is faced with a decision to make:
As the user hovers on one decision, it goes into focus:
Process:
As Bonnie and I worked on our interactive comic, we decided to divide and conquer. As a first step, I took photos of relevant scenes at school, at home, during my commute for background images and Bonnie created characters. After that, I set up our project folder, started on some basic HTML and CSS and created the structure for our JS file. As part of our process, and to manage our contributions to the code, we decided to create a git repo, which you can view here. This helped us manage our code as we were working on separate paths of the user flow, since every interaction requires a decision.
As Bonnie and I worked on building out the flow, we realized that we wanted our comic to look a bit more exciting, so as I was cleaning up the code, Bonnie created animated gifs of the characters. I really love the gifs as they add more energy to our comic!
Issues:
Since our user flow includes so many options, we ran into some issues with maintaining state and keeping track of what class should be active vs. inactive.
I found myself falling into a deep JS hole when trying to debug the decision tree. For example, our counter seemed off at times, and as I was QA-ing / user testing the demo, some of the decisions that I made seemed good, but then at the end I would end up with a negative score, which didn’t make any sense. So, I used console.log to see how the counter was impacted by each decision, and used the browser dev tools to help dig myself out of this JS hole.
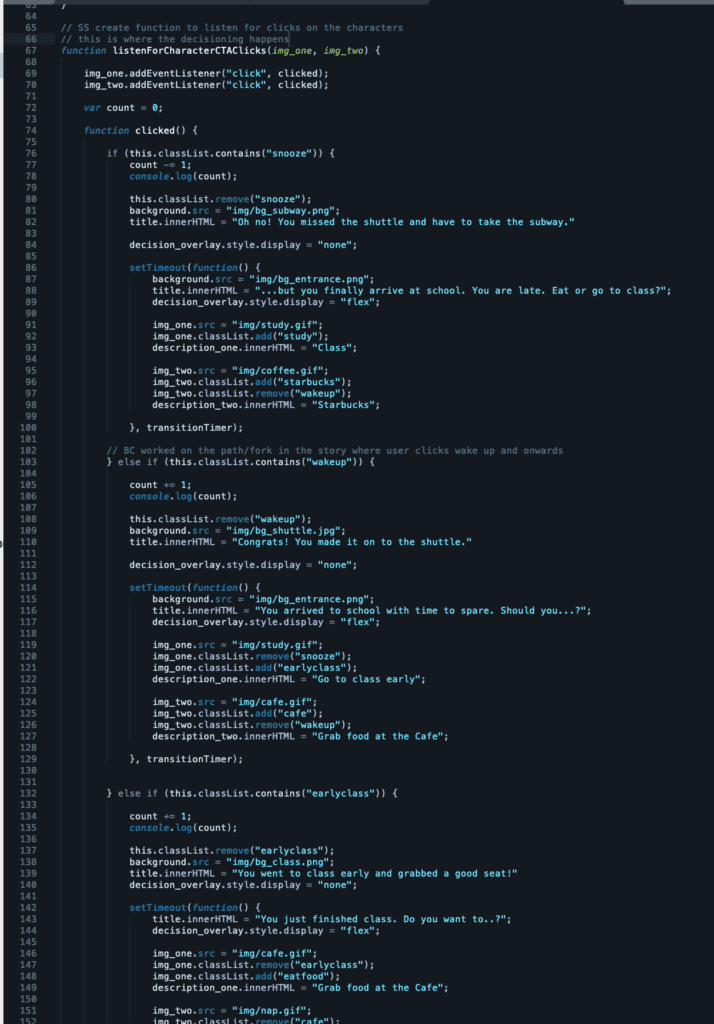
As you can see, our if/else if statements go on and on, ranging from line 67 to 566 🤯

The adding and removal of classes actually makes this project pretty hard to debug, and there’s no way to go back in the experience, so if I were to create something similar in the future, then I would think about how to structure my if/else if statement better. Perhaps extract the data to make it more manageable.
Also, one thing that I just realized, instead of adding and removing classes using classList, we should have simply reset the class. So for example, instead of doing:
img_one.classList.remove("earlyclass");
img_one.classList.add("eatfood");
We should have simply reset it using className:
img_one.className = "character cta eatfood";
Post mortem:
I believe we reached almost all of our goals for this project. The one big thing that we didn’t get around to was implementing fun puns and jokes into the verbiage. We spent more time on testing the website to make sure all the user flows were working correctly and making sense. If we had more time, I think we would have incorporated some more characters in some of the scenes, some puns, and perhaps some sound effects.