Link to our comic:
http://imanas.shanghai.nyu.edu/~kd2130/Wk6_Comic/comicindex.html
Description:
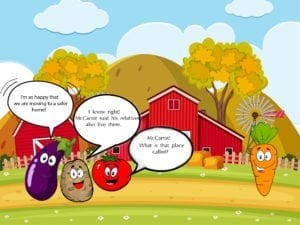
Our comic project is about vegetables fighting for survival. Carl the carrot and his friends wants to escape from the farm because they found out they are going to be eaten. Throughout their journey they struggle to not to be noticed by the evil humans, and to make it to their new home safe and sound. The true meaning behind the story is that we wanted to encourage people of all ages to be conscious of their food consumption and remind them to not to waste food.
For the interactive aspect of our project, we have a “background music” button for the reader to choose if he/she wants music while reading. Also, to read the comic the reader has to click/tap the trackpad. We created two paths in the middle of the story for the reader to explore different possible endings of the story.
Work process:
VISUALS:
For the visuals of our project we decided to work individually on the separate paths. We chose the vegetables, the background and other objects together and agreed on photoshopping. Since I don’t have much experience working on photoshop, I struggled on blending the character colors and change their facial expressions for the first few pictures. Then I got used to it, so making the visuals process was faster compared to the coding process. The most useful tools were color replacement, magic eraser, and quick selection tool.
Also, I had to save the picture every time I add a text box so that we can use the counter on javascript.



CODING:
For the coding part, I wanted the comic to go as the reader clicks on the picture. So, I choose to use the counter on javascript, but first I didn’t know that we can have the onclick on img and buttons, so I only had a button for the reader to click. However, when I went to one of the learning assistants, hr thought me how to have the counter work on images.
We worked on the main html together, and separated our Path A and Path B htmls. I wanted to add a mouseover and mouse out functions, but at first I couldn’t figure out how to add the functions within the counter, I only knew how to do it on a single photo. So, I spent a lot of time watching tutorials or trying to add it in the counter and fail as usual, but then we figured out how to add the split function within the counter so, I did the same coding for the mouseover and mouse out functions.
Moreover, I wanted to give the readers a choice to play background music or not, because I thought it would be more interactive. My first idea was to have multiple music buttons for variety, but I couldn’t make the first music stop wen the reader clicks another button. I tried so many tutorials, some were working on my friends’ project, but not working on mine. So, after many many unsuccessful tries, I decided to only have one button. I’m still disappointed that I couldn’t have multiple buttons, but still glad to at least have one button.