Link
Description:
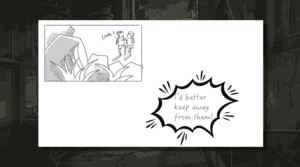
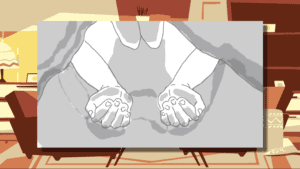
Our comic project is about telling a story from a dog’s view. At first, it is abandoned by a business people and then becomes homeless on the street. Then it is saved by people in a shelter, adopted by a girl and lives a happy life.


Process:
The teamwork of this comic project is that Anica is responsible for most of the visual assets part while I am responsible for the coding. It took us a lot of time to prepare the visual assets since we need to save several pictures in sequence. For example, for one image with 5 panels, we need to save 3 version in order to show these panels in sequence by clicking.

At first, we tried to position the text bubble using js but it turned out to be too much work so we added them into the image( but it’s still lots of work though).
For the coding part, I referred to several online tutorials and library in order to add more interactivity to our comic project. The user can interact with the page by scrolling, clicking, and moving mouse. There will also be some special effects when the mouse hovers on the image. The effect I choose is according to the specific content. For example, when the image shows a dog running on the way, I used “pulse” effect to imitate the first person perspective. When the image shows that the dog is frightened, I chose the buzz effect to express this feeling.

Meanwhile, we also design the transition between the scenes using the blink gif. The “blink” shows that the dog is in another place. The transition between different scenes also means different turning points of the story.
Screen recording demo:
Post Mortem:
Our final result meets 80% of our initial expectations. The regret is that we didn’t have enough time to add audios and background music and show the text bubble in a more fancy way. But in general, we accomplished most of our goals like showing the panel by clicking or other interaction. The hover effect of the box is better than we thought.
I also ran into many bugs and issues during coding. For example, though I change the cursor style in the css file but it doesn’t work in the browser. Finally I found that it works well on other computers so it might be an issue of my computer setting (though I still didn’t find the issue in the end). Another big trouble I encountered is that I found my o’clock function didn’t work at some point, meaning there is not response when I click on the image. Finally it turns out that it’s because I didn’t delete the opening image (the blink.gif) and it is covered on the top so I can’t actually click on other images. We have lots of improvements to do for this comic project, especially more meaningful interaction. The hint of interaction can also be improved.
Special thanks to Cindy who helped me check many bugs and Moon for checking the wired cursor issue:) And big thanks to my partner Anica’s good work 😀