
Link: http://imanas.shanghai.nyu.edu/~yc3359/week03_excercise/index.html
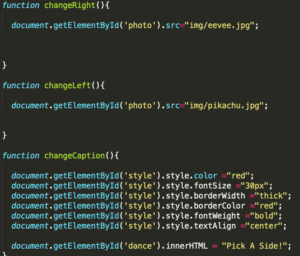
In this exercise, I will apply javascript to my HTML along with CSS to create an interactive website. The goal is to create a changing image effect by using buttons to toggle the change. First, I need to start with HTML and create text inside the button function. To add style, I will link it to a new CSS document.
![]()
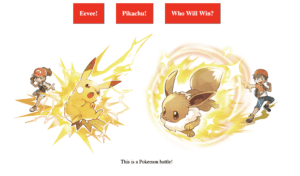
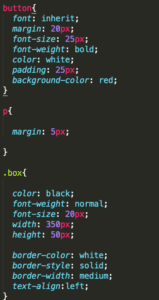
In the CSS page, I will add the size of the button and the color etc. Instead of using the default cat pictures, I will be using my own picture of a pokemon battle scene.

I wanted to give it an exciting vibe by adding background music by using the audio function (Doesn’t work in this case). Lastly, I will use get element by id function to toggle change when the button is pressed.