Link: https://editor.p5js.org/Susan_Xu/sketches/6w9uERpF5
I change the code from last week in form of vector. Everything is much clearer now. I follow Moon’s advise to scale the window to full size.
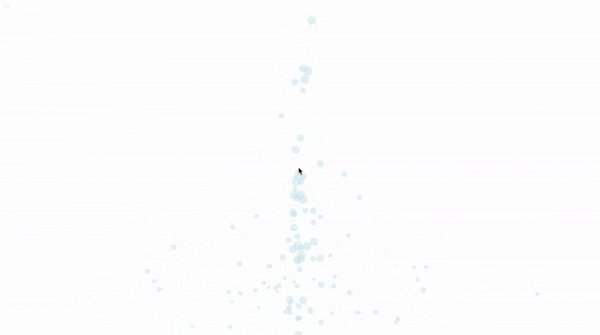
The interaction well reminds me of fountain, so I thought: why not a real fountain? I change the initial velocity in y to negative, so the particles are shooting up before falling down. For the best view of the fountain, I restrict the initial position to the bottom of the canvas. After all that, I alter the color to make it more realistic, and add velocity coefficient to ensure that the fountain stays in the canvas. Now, our users are able to create their own fountain (and even fountain sets! Check below:).

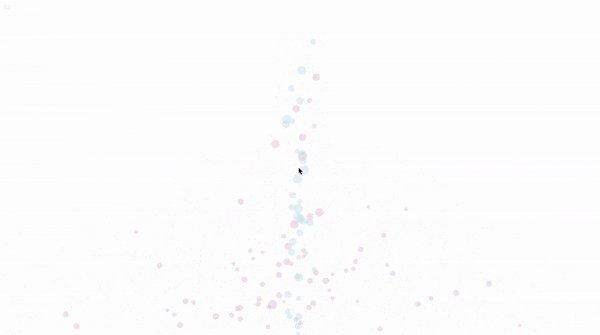
My change in color, though, is disliked by my boyfriend. He insists that pink is the perfect color. To make compromise, I add a keyboard interaction: once ‘p’ is clicked, the fountain will become pink, and will return to blue once other keys are pressed. Which color do you prefer? Let me know!