Introduction
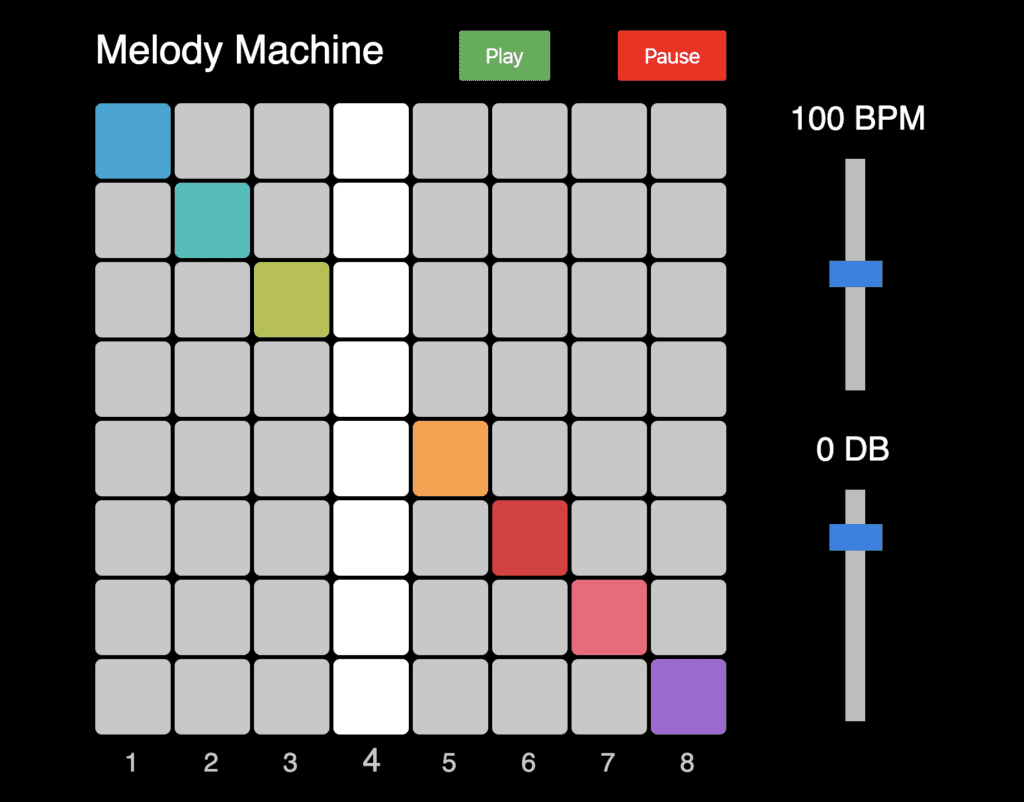
For this week’s task, we were asked to create a Melody Sequencer. We were to use the Tone.js Sampler and set each track to play a different pitch. I added a different number of steps but kept the same pitches, just several octaves higher than the one from class. There are exactly 8 different frequencies or one octave of notes from the C major scale.
Demo
Link: https://editor.p5js.org/thomastai/sketches/9rjFm1j9A

Process
I started with the code from the previous drum machine. I added 4 more tracks for a total of 8 frequencies on this sequencer. If I had more time, I would add a button to control the number of octaves. The colors were chosen from a rainbow I found online that I found aesthetically pleasing and added to an array. Using the included css stylesheet, I added custom css to customize the look and feel of the slider and buttons. I also added a much needed play and pause button since Tone.js can randomly stop and pause without notice. I found the harp soundfile from freewavesamples.com and used the Tone.js sampler to create the other pitches on the scale. Overall, I’m pleased with the sound but I think the chords could be improved as there is some distortion when multiple notes are played. I would like to also experiment with different types of input and interfaces as this melody sequencer is quite simple.