In this week’s recitation, we practice on how to use Functions and Arrays to create a lot of similar images at the same time.
Step 1:
I design a graphic by my own. It’s a heart with an “X” on it (a broken heart). It is a combination of “ellipse”,“line”,and a triangle made by “vertex”. A big circle forms the main body, two circles are the top part of the heart, the triangle forms the bottom part and two lines form an “X”.
My code:
size(1000,1000);
background(255);
fill(0);
ellipse(300,300,100,100);
noStroke();
fill(#F51E1E);
ellipse(280,290,40,40);
ellipse(320,290,40,40);
beginShape();
vertex(262, 300);
vertex(300, 285);
vertex(338, 300);
vertex(300,340);
endShape();
stroke(0);
strokeWeight(8);
line(290,290,310,310);
line(310,290,290,310);

Step 2&3:
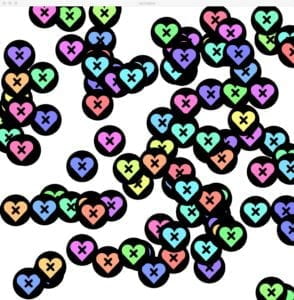
Next, to display 100 instances of my graphic in a variety of positions , I use the for loop. I combine step 2 and 3 together because I think it is easier to use arrays to display shapes of different positions and colors. I first define arrays of x, y and c as the position numbers and the color numbers,then I write the for loop to create 100 images. I first write the for loop into the draw(), and it works well. Then I move it to the setup(). A bad thing happens that my graphs don’t move.
My code:
int[] x = new int[100];
int[] y = new int[100];
color[] c= new color[100];
int[] speedX = new int[100];
int[] speedY = new int[100];
void setup(){
size(1000,1000);
colorMode(HSB,100);
for (int i=0;i<100;i++){
x[i]=int(random(1000));
y[i]=int(random(1000));
c[i]=color(int(random(0,100)),50,100);
}
}
void draw(){
background(0,0,100);
for(int i=0; i<100; i++) {
display(x[i],y[i],c[i]);
}
}
void display(float x,float y, color c) {
fill(0);
ellipse(x,y,100,100);
noStroke();
fill(c);
ellipse(x-20,y-10,40,40);
ellipse(x+20,y-10,40,40);
beginShape();
vertex(x-38, y);
vertex(x, y-15);
vertex(x+38, y);
vertex(x, y+40);
endShape();
stroke(0);
strokeWeight(8);
line(x-10,y-10,x+10,y+10);
line(x+10,y-10,x-10,y+10);
}

Step 4:
Then, to make it funnier, I add some movements like bouncing into the code. I add two new concepts– speedX and speedY to control the speed, which is learned form previous classes.
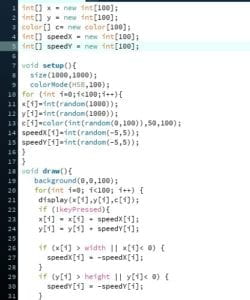
My code:
int[] x = new int[100];
int[] y = new int[100];
color[] c= new color[100];
int[] speedX = new int[100];
int[] speedY = new int[100];
void setup(){
size(1000,1000);
colorMode(HSB,100);
for (int i=0;i<100;i++){
x[i]=int(random(1000));
y[i]=int(random(1000));
c[i]=color(int(random(0,100)),50,100);
speedX[i]=int(random(-5,5));
speedY[i]=int(random(-5,5));
}
}
void draw(){
background(0,0,100);
for(int i=0; i<100; i++) {
display(x[i],y[i],c[i]);
x[i] = x[i] + speedX[i];
y[i] = y[i] + speedY[i];
if (x[i] > width || x[i]< 0) {
speedX[i] = -speedX[i];
}
if (y[i] > height || y[i]< 0) {
speedY[i] = -speedY[i];
}
}
}
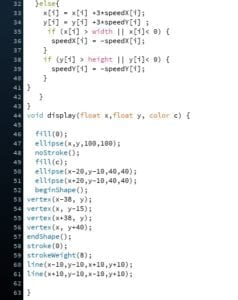
void display(float x,float y, color c) {
fill(0);
ellipse(x,y,100,100);
noStroke();
fill(c);
ellipse(x-20,y-10,40,40);
ellipse(x+20,y-10,40,40);
beginShape();
vertex(x-38, y);
vertex(x, y-15);
vertex(x+38, y);
vertex(x, y+40);
endShape();
stroke(0);
strokeWeight(8);
line(x-10,y-10,x+10,y+10);
line(x+10,y-10,x-10,y+10);
}
Optional:
Finally, to make the process more interactive, I add some interactions involving keypress. If I press the keyboard, the moving speed will become faster.


Question 1:
In your own words, please explain the difference between having your for loop from Step 2 in setup() as opposed to in draw().
A: Setup() means “happens only once”. Draw() means “loop”. So I guess the reason why my code works in draw() instead of “setup()” is that the movement of the graphs is the result of looping the code again and again. One loop can lead to only a movement that is really small, and many loops together result in the big movement. If I put the for loop in setup(), it only runs one loop, and then it stops, so what I see is only a motionless image.
Question 2:
What is the benefit of using arrays? How might you use arrays in a potential project?
A: Arrays help me deal with a huge amount of variations. It is ok for me to write 3 variations without arrays. However, when it comes to 100 graphs, arrays is really necessary that I can store the 100 numbers at once. It can not only decrease the coding work load, but also clearly classify the different variations I need. The arrays also work as an index.
In the future, if I am doing a project that requires a huge amount of data, I will use arrays. For example, if I produce a game that contains 30 characters, and ach character has different scores on “intelligence”,”power” and “speed” etc, I can use arrays to clearly customize the various characters.