My Work and Code in Recitation
During this recitation, I made a point to try and explore the processing app through a couple different variations. This mean’t trying to use and combine tings I hadn’t necessarily learned which led to a lot of trial and error. A list of the functions I used (and tried to use but didn’t include) are as follows:
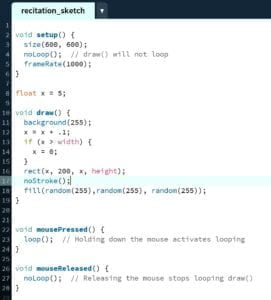
- void setup (to initialize the sizing and parameters of the work)
- void draw (within this I set the background size, the rectangle size, and the coloring of the rectangle)
- void mouse pressed (an interactive element whereby clicking the mouse made the rectangle appear and disappear off screen after some time)
- void mouse released (this ensured that whenever I released the clicking from the mouse, the rectangle would stop moving)
- frame rate (determined the speed of the image moving across the screen)
- no stroke (took away the black border line of the rectangle)
Below is a list of failed commands I tried using but ended up deleting:
- Push matrix, as the description on processing says “Pushes the current transformation matrix onto the matrix stack. Understanding pushMatrix() and popMatrix() requires understanding the concept of a matrix stack. ” I did not particularly understand the basics behind matrix stack so I was stuck and eventually deleted it after finding help.
- Key pressed, I couldn’t quite figure out how to incorporate this with the mouse pressed at the same time so I ended up abandoning it because I liked the clicking of the mouse better.
My code for the moving colored rectangle is as follows:

A video of my sketch is as follows;
The code for my recitation homework is as follows:
float X;
float Y;
int speed = 8;
int d=5;
float c;
void setup (){
frameRate(50);
size(600,600);
colorMode(HSB);
X = width*.5;
Y = height*.5;
noStroke ();
smooth();
}
void draw() {
background(255);
if (c >= 255) c=0;
else c++;
stroke(c, 255, 255);
strokeWeight(30);
noFill();
ellipse(X, Y, d, d);
d = d + speed;
if (d> width || d < 10) {
speed=-speed;
}
}
A video of my homework can also be viewed below:
*part of this code inspiration was sourced from (https://gist.github.com/AHicks/5202330) and a lot of the help came from teaching assistant Eszter Vigh.