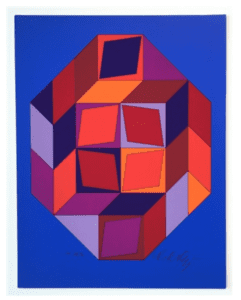
For this recitation, I chose an art piece. When I first saw this picture, the various colors are very eye-catching to me. The perfect symmetrical shaping and asymmetric color make this piece of the image a balanced art. I believe that by using Processing, I could perfectly represent the framework and details of this art. I also think choosing this one to work on would be very challenging since it has different shapes of patterns with all different colors. Therefore, for the purpose of challenging myself, I decided to emulate the original work as much as possible.
Vasarely, Victor. Untitled #7 (blue, red and purple). http://www.artnet.com/artists/victor-vasarely/untitled-7-blue-red-and-purple-a-yqJv_4mtDacDa5WPyKeEZA2
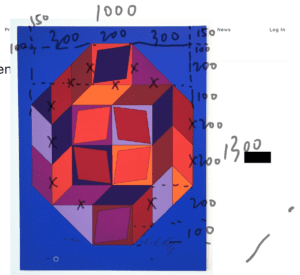
Step 1: Measuring.
I started my work by measuring the original work. I export the website as a pdf document and measured the ratio of the length and the width of every shape as well as their exact position in the piece. I roughly labeled it on the pdf document. The screenshot of the file is attached below.

Step 2: Color
Besides, I also need to figure out the color of each component. Therefore, I want to figure out the RGB of each color in the picture. I used an online website where I can directly get the RGB information by clicking the corresponding part of the image. However, since there are too many blocks of shape in the picture, it would be very time consuming and inefficient to match every one of them to a group of RGB data. Instead, I tried to categories them to certain colors. In Processing, I created variables with these color names and store the corresponding RGB data so that I do not need to refer back to the online website every time when I draw a new shape.
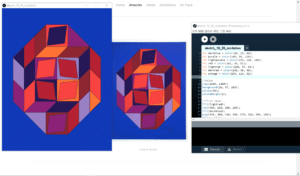
Step 3: Coding and Drawing
The remaining part is very straight forward since I had already had the precise data. In case to return back and check the code, I draw the image layer by layer and show it clearly in the coding part. One thing I found very interesting is that the sequence of the four corners to draw a quadrilateral is very important. It is like connecting multiple points with straight lines on paper. Following different sequences to connect them will result in different shapes.

My work is in the left and the original work in the middle. Since the code is too long, I attached it to the link via Google Drive.
Reflection:
During this recitation, I learned much about the functions to draw certain shapes by practicing. I also understand better the concept of RGB. Comparing my work to the original work, the high similarity may demonstrate that it is a good way to use Processing to emulate this work. However, I believe I could do better if I can get inspired by the concept the art to create other art forms by computer that continue to inspire others.