Processing Animation
Animating My Creation from the Last Recitation
Last recitation, I created the Mercedes Benz symbol using triangles and circles around the outside for rings.
To review it looks like:

So my idea for this recitation, in order to animate it, was to let it spin as the mouse got closer to the center of the circle.
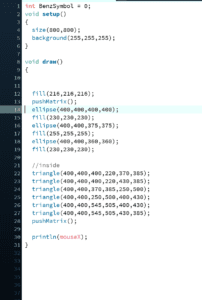
So first I tried adding a pushMatrix();, where the code is shown here:

However, I kept getting an error that said pushMatrix() cannot be used more than 32 times. The teaching and learning assistants also suggested that I animate the project with colors instead since spinning the Mercedes symbol was quite complex, especially for that recitation.
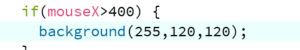
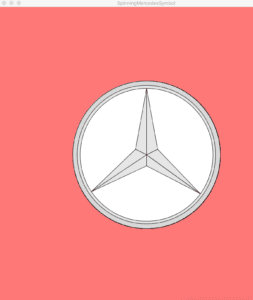
So I added this line to my code:  , which resulted in this color for a background when my mouse moved halfway across the screen.
, which resulted in this color for a background when my mouse moved halfway across the screen.

I wanted to add more animation to this so that it flickers constantly so I added this code: ![]()
The else if part is to reset the background to black, from the random RGB colors that flicker when the mouse moves further than x = 400.
Here is a video of the animation:
(Sorry my Adobe Premiere subscription expired so I can’t cut out the beginning and end for now)
The whole code looked like:
int BenzSymbol = 0;
void setup()
{
size(800,800);
background(255,255,255);
}
void draw()
{
if(mouseX>400) {
background(random(255),random(255),random(255),random(5));}
else if(keyPressed == true) {
background(0);
}
fill(216,216,216);
ellipse(400,400,400,400);
fill(230,230,230);
ellipse(400,400,375,375);
fill(255,255,255);
ellipse(400,400,360,360);
fill(230,230,230);
//inside
triangle(400,400,400,220,370,385);
triangle(400,400,400,220,430,385);
triangle(400,400,370,385,250,500);
triangle(400,400,250,500,400,430);
triangle(400,400,545,505,400,430);
triangle(400,400,545,505,430,385);
println(mouseX);
}