
This is a piece created by Osamu Sato. I choose this picture Face because it skillfully combines simple circles into a fun image. With a flexible use of circles of different shapes and smart arrangement of their locations, it creates a vivid cartoon-like girl image with a confused face. This image sheds lights that one simple element can also have lots of potential powers in creating arts.
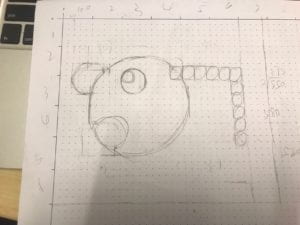
To imitate the image, I want to use the “ellipse” code to create several circles and use my draft to locate their coordinates.
During my drafting work, I find that it is crucial to decide the coordinates of the eyes and nose, otherwise the face will be weird. And even subtle dislocation will change the girl’s facial expression.


With exactly locating every single circle and changing the color of it, I successfully modify the image. I think my work is quite similar to the original version with only a little difference.
I think processing is quite a useful tool when creating my design because all the elements I want is basic vectorgraph. Using processing can not only realize the image itself, but also gives me a clear acknowledge of how the image is structured with the help of the specific data.
The most meaningful thing I learn during the recitation is that you have to make a clear plan before you work on your project. At first I don’t use a draft, and I find it confusing when writing the code. But after I draw something on the paper, everything becomes easy. A good plan tells you what you should do and reminds you what you are doing during the process of making.