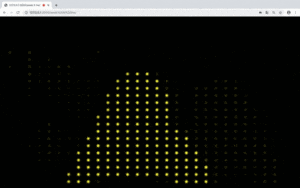
Screen recording of the project:
The idea:
First:  For my midterm project, I got this idea through my final project idea. I have a clear project I want to create that would be too much for the midterm project. So I thought I would do that for the final project. I thought my midterm project could be a foundational step or a preparation for my final project. So I worked on coming up with ideas in this direction.
For my midterm project, I got this idea through my final project idea. I have a clear project I want to create that would be too much for the midterm project. So I thought I would do that for the final project. I thought my midterm project could be a foundational step or a preparation for my final project. So I worked on coming up with ideas in this direction.
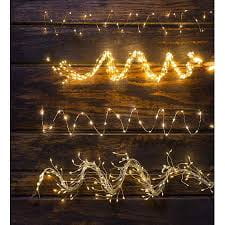
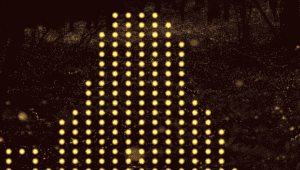
 Since my final project idea is an interactive screen, I did it for my midterm project as well. I did some research online. And was inspired by the Intel RealSense Interactive Wall. While thinking of the particles I would want to use for my project, the first thing that came to my head was fireflies. My roommate has firefly lights in our room and it gives us a cozy and calm feeling. So I decided on creating an interactive screen using fireflies as particles
Since my final project idea is an interactive screen, I did it for my midterm project as well. I did some research online. And was inspired by the Intel RealSense Interactive Wall. While thinking of the particles I would want to use for my project, the first thing that came to my head was fireflies. My roommate has firefly lights in our room and it gives us a cozy and calm feeling. So I decided on creating an interactive screen using fireflies as particles
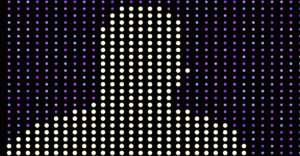
 After the midterm presentation:I realized that my project was a little too simple and the firefly effect did not work out that great. While trying to think of something to do to polish this project, I noticed how the particles I created, that were meant to look like fireflies, reminds me of LED screens. So, I decided to change my idea into creating an LED screen.
After the midterm presentation:I realized that my project was a little too simple and the firefly effect did not work out that great. While trying to think of something to do to polish this project, I noticed how the particles I created, that were meant to look like fireflies, reminds me of LED screens. So, I decided to change my idea into creating an LED screen.
Visual elements design:
- Firefly particles:

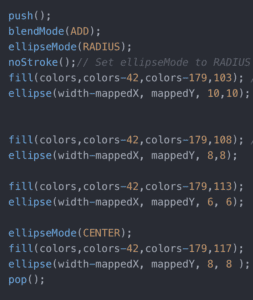
For the firefly particles, to test out if the interaction was working, I first used yellow ellipse to represent the particles. After making sure it was working, I then searched for tutorials online on how to make them glow. I learned a way to make things have a neon glow using CSS. But since I was drawing the particle as ellipse using javascript, I had trouble linking the two together. So I turned to the professor for help. He taught me to add some circles to the outside of the particle and change up the transparency. In the final code, I drew several ellipses with different transparency and blended them together.
- Background particles:
 At first when I was still trying to create the firefly theme, I chose an image from the woods as the background image. But after the midterm presentation, I received some feedback that it would be better to keep the background simple and different so we could see more of the movement of the glowing particles.
At first when I was still trying to create the firefly theme, I chose an image from the woods as the background image. But after the midterm presentation, I received some feedback that it would be better to keep the background simple and different so we could see more of the movement of the glowing particles.
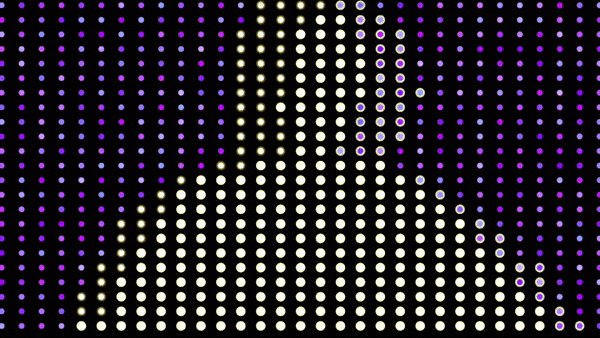
So then I got the idea of changing it into an LED screen.  I decided to create a glowing background with different colors to contrast from the user’s reflection. In the end, I used the color purple. And to achieve a glowing effect for the background, I used random to make the background” move”.
I decided to create a glowing background with different colors to contrast from the user’s reflection. In the end, I used the color purple. And to achieve a glowing effect for the background, I used random to make the background” move”.
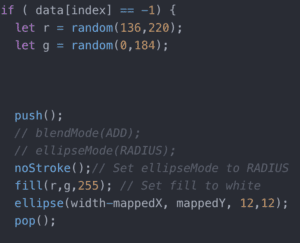
For the coding of the background particles,  I just added ellipse to the background where the user’s body is not detected, in other words, when “data[index] == -1”. For the color code, I noticed that all purple colors have the last value all at 255 with the first two values varying in a certain range. I took advantage of it and used random to change the color randomly yet still in a purple tone.
I just added ellipse to the background where the user’s body is not detected, in other words, when “data[index] == -1”. For the color code, I noticed that all purple colors have the last value all at 255 with the first two values varying in a certain range. I took advantage of it and used random to change the color randomly yet still in a purple tone.
Interactions design:

For the interaction of the project, besides using body pix to detect the user’s body movement, I wanted to add some other interaction. While I had the idea of making a firefly project, I thought it would be fun to make some sound and the lights will go away. It remained me of a sound-controlled light we have. So while presenting my project at first, I used mic input as a trigger to “turn off” the fireflies. It worked pretty well. So when I changed my idea to an LED screen, I thought it made sense keeping the same interaction method. Because when I created the Led screen, it gave me a feeling as if the user is a rockstar performing on stage with all the light on him/her. And now, when the lights turn off, it’s kind of like the show or performance has ended.


How I code this was to use the mic as input and then set the color of the ellipse fill to change when the sound level is over a certain value.
Obstacles through completing the project:
Future improvements:
- Adding more interaction.
- Explore more and make more use of the model.