Intro
During this recitation, we were asked to create an image based on a motif of our choosing. The purpose of this was to explore the different components that Processing uses. We were able to compare the functions with those that we used in Arduino, and also experimented with new functions.
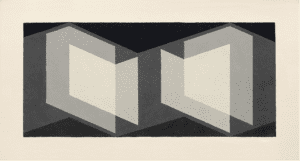
 Josef Albers -Biconjugate
Josef Albers -Biconjugate
I chose this image because I like the transparency that can be seen with the lightest colored shapes. I also enjoy that the shapes are not normal shapes, so it would be more of a challenge.
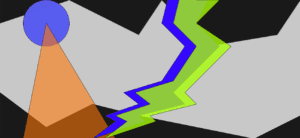
 My drawing!!!
My drawing!!!
The image that I created was not a direct copy of Albers’ piece. I took inspiration from the darkest, zig-zag shape because I see it as a cloud. From this cloud idea I created a thunderstorm. While they may not look similar, these two pieces have many of the same things happening. For example, the cloud that I created is similar to the one in the original piece. To create the cloud and the lightning bolts, I used the beginShape()/ endShape() functions. This proved to be a big challenge. I spent along time guessing and checking where each my vertices would be placed. I played with layering shapes, and their transparencies, which can be seen in Albers’ painting. To move the lightning bolt over from its original position so they would look layered, I simply added 50 pixels to the original x value. Unlike the original piece, I added color because I wanted to experiment with Processing past just using shape. I found it very easy to use the color function because of the color selection option. You can mix a color, rather than figure out what number correspond to the perfect color. Processing, while finding the vertices was difficult, was very easy to use to create my image. I believe that creating simple designs will be the best way to use this program. Complex designs would take a very long time because of the issue of finding vertices, but overall this program is very useful when creating simple designs.
The code
vertex(700, 0);
vertex(900, 200);
vertex(1200, 150);
vertex(1300, 0);
vertex(1300, 500);
vertex(1100, 600);
vertex(600, 500);
vertex(400, 450);
vertex(200, 550);
vertex(0, 400);
endShape();
fill(#575BF0, 250);
ellipse(200, 100, 200, 200);
fill(#FF7708, 150);
triangle(200, 100, 500, 600, 100, 600);
fill(#3408FF);
beginShape();
vertex(800, 0);
vertex(900, 0);
vertex(850, 100);
vertex(950, 200);
vertex(750, 400);
vertex(800, 450);
vertex(600, 500);
vertex(625, 525);
vertex(400, 600);
vertex(500, 525);
vertex(455, 500);
vertex(600, 450);
vertex(535, 400);
vertex(700, 350);
vertex(800, 200);
vertex(700, 100);
vertex(725, 0);
endShape();
fill(#A8FF08, 200);
beginShape();
vertex(850, 0);
vertex(950, 0);
vertex(850, 100);
vertex(1000, 200);
vertex(800, 400);
vertex(850, 450);
vertex(650, 500);
vertex(675, 525);
vertex(450, 600);
vertex(550, 525);
vertex(500, 500);
vertex(650, 450);
vertex(585, 400);
vertex(750, 350);
vertex(850, 200);
vertex(750, 100);
vertex(775, 0);
endShape();