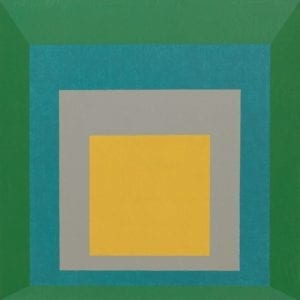
During this week’s recitation we were tasked with using the Processing software to draw an image based on a painting, art work etc. that we liked. We were provided with a few sites to choose our images from and one of these sites was The Bauhaus School of Arts. I scrolled through and picked the painting by Josef Albers called Homage to the Square: Apparition. Josef Albers was a German professor who left Germany to the United States in 1933 to teach at Yale University and in few other art schools. Albers’ art focused on geometrically based abstraction as can be seen in the Homage to the Square: Apparition which was painted in 1959.
It belongs to the series: Homage to the Square which Albers began in 1950 and spent 25 years completing. What is unique about his geometrical styled art is that he creates optical effects and gives texture to the squares he paints thereby creating an “illusion of receding and advancing planes” as noted in Guggenheim’s website. This can be seen in the painting I chose (find below) whereby the viewer of the painting is confused by the illusion of whether the squares move from inwards to outwards or vice versa. This allows everyone to enjoy Albers’ art in their own way and allows people to appreciate even the most basic shapes such as a square.

Using Processing
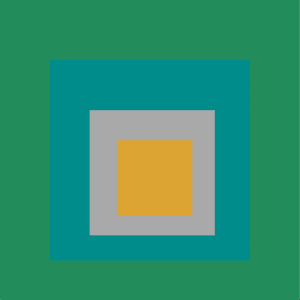
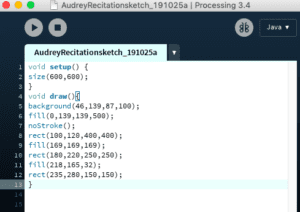
I decided I would attempt to recreate this painting using Processing. I made sure my canvas size was 600 x 600 pixels and began working on recreating the painting. I had trouble at first using Processing on my laptop due to software issues so I used another laptop. I was provided with a cheat sheet on Programming which was very helpful. I got a tip from one of the learning assistants to start outwards and work my way inwards. I had started the other way round by drawing the yellow rectangle first and so when I tried drawing the gray rectangle it completely covered the yellow one. I then started my drawing from scratch with the background color, by trying to match it to the shade of green Albers uses in his painting using fill(). I searched online for an RGB Color Code Chart and found a shade close to the green in his painting which I then typed in.
I then started working on the turquoise colored square. I had to type in the fill code first before I started drawing the square and so I searched up a similar color I could use. I made sure I included noStroke() in order to make my squares appear with no borders similar to the squares in Albers’ painting. To draw my square I used the rect() function. I found it easier to sketch my squares on the graph sheet provided because it was quite hard to determine the position of the squares without mapping it out properly. I learnt that the first two values determined the position of the square with relation to the x and y axis and the other two values determined the height and width of the square I was drawing. By finally mapping out these four values using the rect() function onto the graph I was able to roughly estimate where I wanted my squares to be and began typing in the code. I went back and forth adjusting the position until I finally found the perfect values I wanted. I continued to do these for the gray and yellow squares until I was able to find the right sizes, positions and colors that matched Albers’ painting.


Experimenting with different code
However, I wanted to go further and include texture into my drawing without giving it solid colors, so that I could make it look as close to Albers’ painting as possible and give it that same ‘illusion look’ he is able to give in his painting. I went onto the Processing website and searched for the texture function. I was asked to insert an image that I would want to use. I then typed in the code but I could not finish adding an image and including it into my painting. I also tried my hands on the Simple Linear Gradient code provided in Processing to adjust the gradients of the colors in my painting. After defining my colors and uploading the code I changed the entire shape of the painting by mistake and so had to work on rewriting the code.
Resources: