Introduction
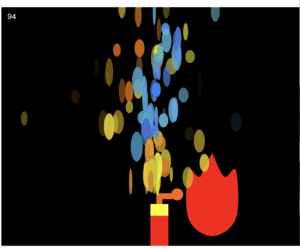
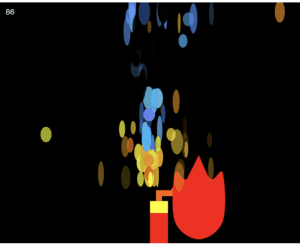
For this week’s assignment, I made a firecracker. To fire it, the players need to move their nose to get close to the firecracker fuse, since I have put the shape of fire on their nose by PoseNet. Once their nose is close enough to the fuse, the sparks appear and shoot vertically upward. Also if you move your mouse to the sparks, the color of it will change from golden yellow to blue; if you click the mouse, it then will turn to black, the same as the background, and then disappear.



The inspiration of this project is Brandon’s work from last week. His smoke was really beautiful and it reminded me of the beauty of sparks. Thus I decided to create a project of firecracker. The players can use their noses to light it and then use the mouse to change the color of it. In this way, the nose is the abstract button and the interaction is based on the mouse and the screen.
Technique problem
At first I wanted to achieve this effect: once you have successfully lightened the firecracker, you clicked the mouse and then the fire on your nose would keep staying on the fuse and the sparks would keep shooting. However, I cannot let it stay on it, so the users need to keep the nose within range so that the spark can continue to appear. After several trials, when I click the mouse, there would be a fire on the fuse but the fire on my nose could not disappear and it looked really weird so I gave up this effect and then tried to use the mouse to change the color of the sparks and finally got the final version.