Design:
When I originally came up with an idea, I intended to make the word in more video game style. My original design looked like this –
I proceeded to add interactive element to the page, and the first successful interaction was in a form of tree starting to shake on hover.
However, at the time, I faced a problem. Html and CSS would allow to use .gif or .ani as cursors. This made me change the concept of project. Now I intended to make a game similar to “FlappyBird”, however instead of bird dodging pipes, the character ( gif on canvas, position of which is controlled by arrowKeys through java script )., is changed depending on wh
ich randomly selected background you are, and dodging appropriate object for that terrain.
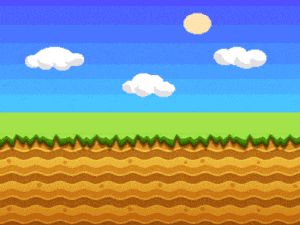
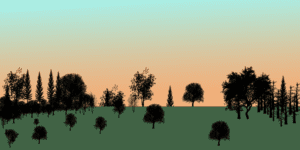
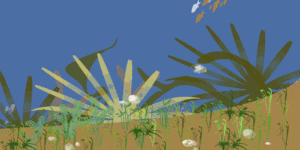
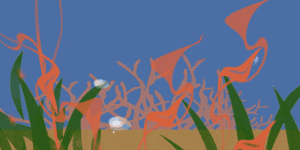
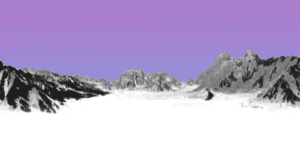
Due to plagiarism reasons, I couldn’t use the images I found online, so I had to create them, most of them. I started with producing backgrounds. As an inspiration tool, I used google images, to look up the landscapes, so I can base my drawing of them, in a way.
 Image from google.
Image from google. My Image.
My Image.
I tried to stay consistent with the drawing style so the transitions between slides seemed less sharp.
I created 6 1000px/500px backgrounds, some of which are animated.





At this time, I found a solution for the cursor problem, so I shifted back to the original idea.
Now I needed .gifs for my characters. I tried to create the characters on my own, however after realising that I didn’t have enough time to produce 6 different “.gif” I stopped after producing the first one, jellyfish. I used “giphy” to find the gifs that matched the style of my drawing, more or less.
After finding five more gifs, I edited out all the backgrounds, broke down the layers to individual png files.
Some of the terrains in this project had audio background. I used “FreeSound” for some of the slides, opening theme song to Jurassic Park and song that gave me inspiration for this project, Right Here Right Now by Fatboy Slim.
Process:
I have described the process of design creation, in this section I will talk about the process of coding this project.
My first successful part of the code that I used in final project was this:
which allowed the tree to hover .
Next, I started working on animating the cursor.
Inspiration came when I was working with the backgrounds and layers. I was using the opt+} shortcut to change between layer in photoshop, and while most of the element stayed in tact, some started moving in a very gif like motion. It gave me an idea to fake the gif effect in javascript.
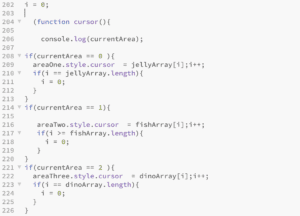
I exported all of the layers in png and then converted it into .cur format, setting its sizes from 70×70 up to 200×200 px, depending on the pictures. In javascript I created multiple arrays for each animation I wanted to create, and then made a function change the cursor image every .50 ms.  and so on.
and so on.
Then I added the rest on my interactions and added hover functions for them and set audios to play depending on which area you are hovering on.
Future:
I feel like this project felt slightly empty and I am responsible for that, as I didn’t use my time wisely and couldn’t solve the problem sooner. To my surprise I received more positive comments that I expected. I intend to work on this project during the summer, and finish it in a way I originally intended( 2 dimensional and much more bigger ) . However, this time I will probably use assistance from brother, who’s into graphic design, in order to produce all the characters, interactions ourselves, and possibly the audios as well.