Project name: Eternal Snow
Original Idea:
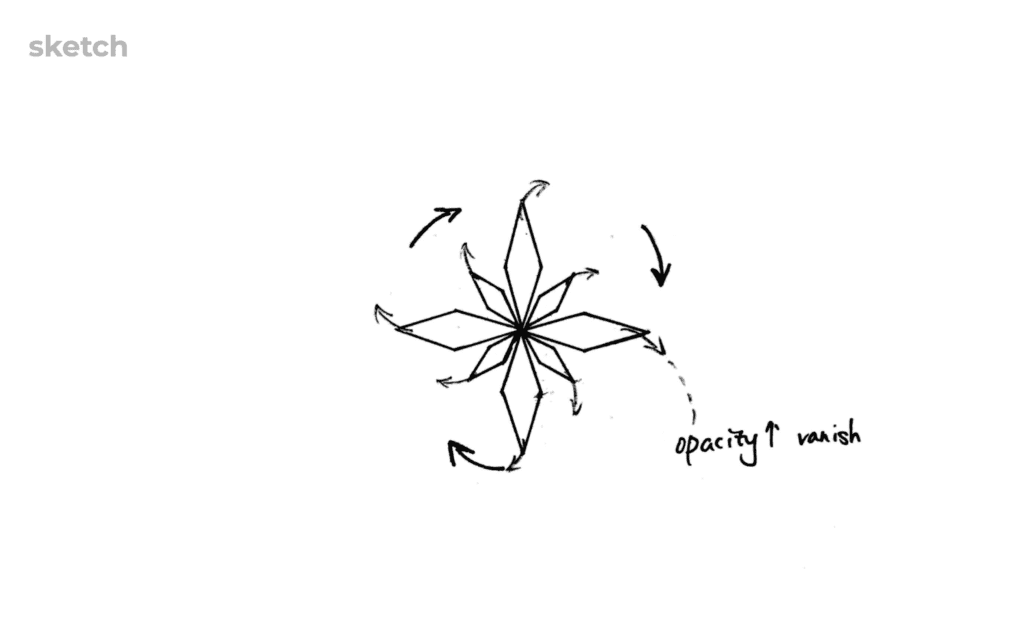
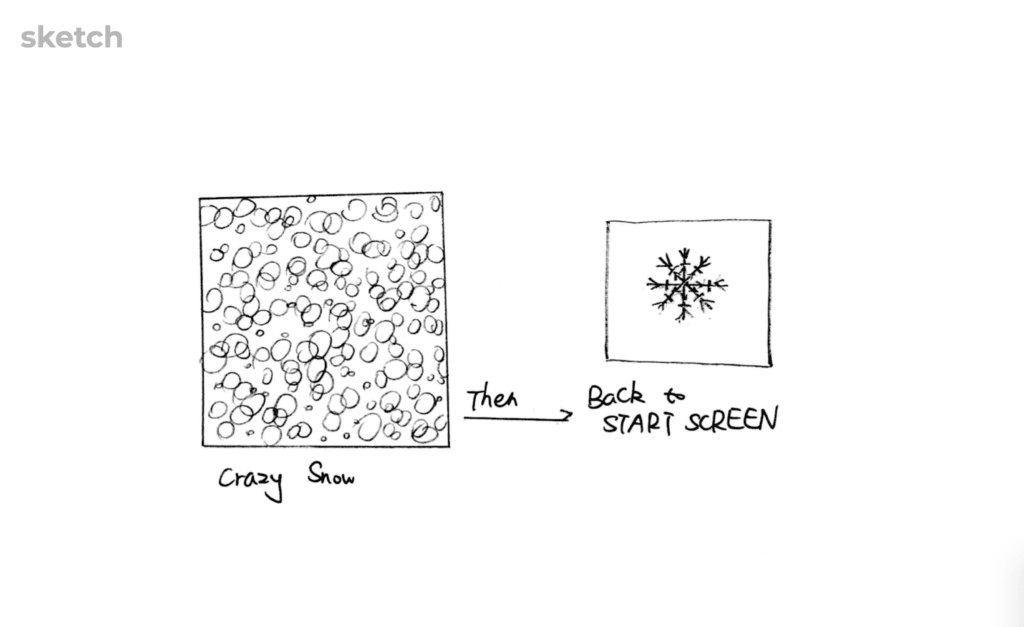
Create an ongoing snow that could become crazily big/come to a stop according to mouse interaction(clicking) with the snowflakes. 1) Small snowflakes and snowballs keep falling from the top of the screen. 2) Hover over the snowflakes to see them rotate. Click the snowflakes to find them disassembling from the center into small parts while still rotating; the pieces gradually vanish after being clicked in a few seconds. Each time a snowflake is clicked, the number of snowballs falling down would decrease a bit until there are no snowballs falling down, where there will be no new snowflakes either. 3) The snow will become bigger (more and more new snowballs falling down) if a certain amount of snowflakes fall to the ground(the bottom of the screen) and cover the background quickly.


Process:
Through taking professor Moon’s advise, I made some changes to my original plan by making the mouse interaction to be applying the positions of the mouse to the data of the snowflakes patterns so that it could realize the smooth change of snowflake patterns when moving the mouse. I also learned that I should first start from creating still images of snowflakes and then add the animation such as rotating and pattern changing, which could be an ordered way to build the whole structure.
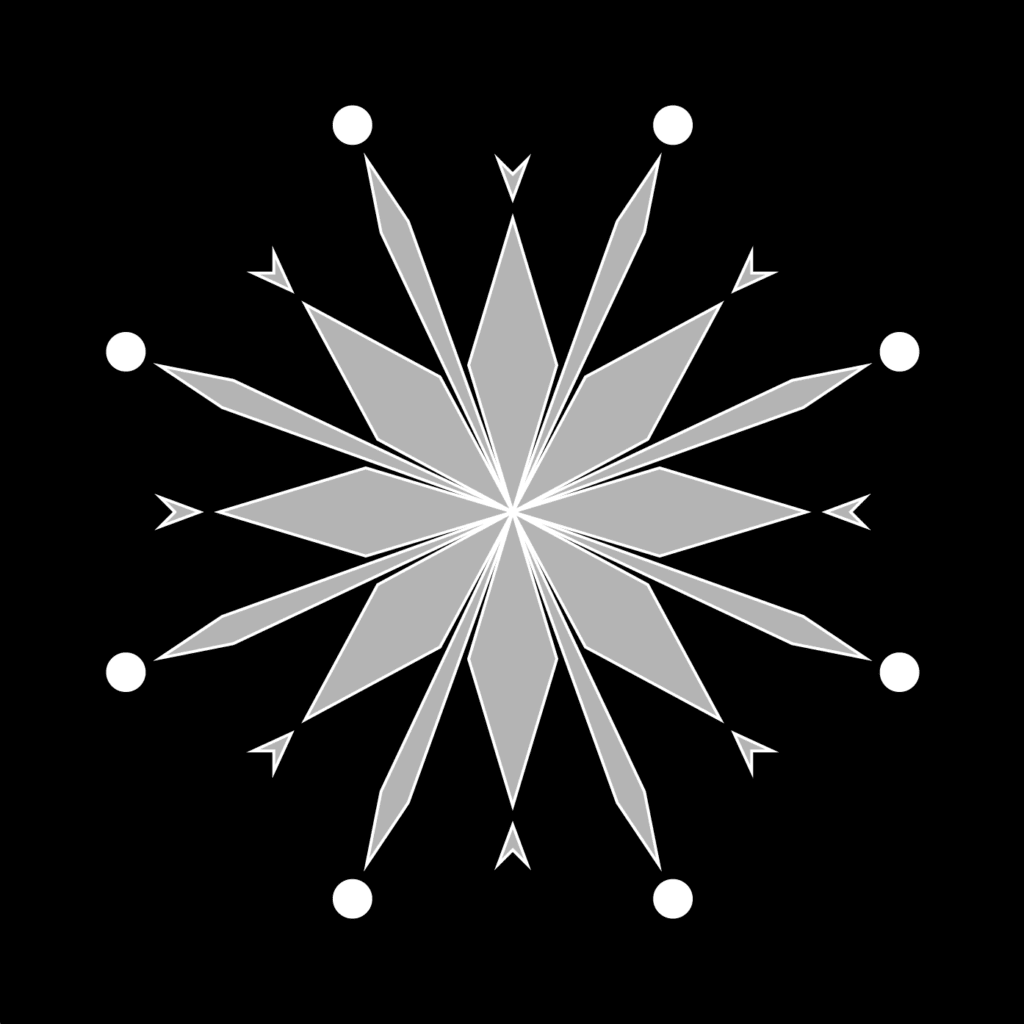
By using the recursive function and playing with different kinds of shapes(quads mainly, circles, triangles, squares) as well as angles, I drew the first still snowflake which looks like this: 
Then with professor Moon’s inspiration, it soon had an animated version:
Then I used similar methods to create the other four patterns of snowflakes. I created these different patterns through exploring what I could change, add or decrease(for example: shapes, angles, positions, scale, colors, etc.) to form new combinations based on the first snowflake I created. Every snowflake is divided into many sub-groups, each of which runs the recursive function to generate a complete image of one snowflake. The main challenge in creating the snowflake patterns is the calculation of angles, which took me some time to figure out how to do the math in order to achieve certain desired visions. Below are the other 4 snowflakes(I put the final one as a flower because I got the inspirations while I was building it. I first built two sub-groups and found them look very similar to the layers of petals of a rose blossom and I adopted the idea to make a special snowflake. It also means that although during some period of time, the snow might seem to last forever, there is still the hope of life slowly blooming in the pure white. :D) :
Then I also created the falling snowballs as the background of the snowflakes. The direction these snowballs fall would change to down left or down right according to the movement of the mouse. The mouse acts like the wind and when the mouse stays in the middle of the screen, the snow would fall down naturally without great horizontal deviation.
After that, I combined the snowflakes and the snowballs together to form the snow scene by building each kind of snowflakes as one class that would call their recursive functions and the snowballs also as one class. I adjusted the number of all the particles to ensure both good visual experience and appropriate operating speed.
After combining them as a whole and adding gravity to them, I found that the snowflakes would fall down faster and faster as time goes by. Then I learned from professor Moon that it is because I applied gravity to them in function draw(), which would keep adding force to them. And the correct way to do it is to just apply gravity to each of the particles only once, which could be realized in the setup function when pushing them.
I also learned that in order to change eg. the size of the snowflakes through GUI, I need to call the params value in the display function instead of functions such as setup(), constructor, etc, which only runs once and thus can’t change the value.
When trying to change the color of the snowflakes using GUI, I learned that the hexadecimal way of showing colors can also show opacity by using the seventh and the eighth digits, while the first six numbers represent the r, g and b value by every two digits.
Demo:
(the speed of this video is arranged to be about 2 times faster than the originally-recorded version because the computer would get a bit stuck when doing screen-recording and because of the size limit of uploading videos)
(BGM: Bandari – Snowdream)
Improvements:
- Assign the snowflakes with different rotation directions and velocity
- Add more dynamics to the snowflakes by increasing the types of animation(more than just falling down)
- Show certain specific patterns of the snowflakes in a much more flexible way eg. being able to grab and get a certain specific pattern by clicking it
- Think of more effective visual presentation of the snowflakes and reconsider the color-changing part