[Tokio]
Partner: Anica
Instructor: Moon
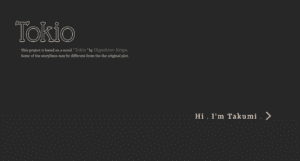
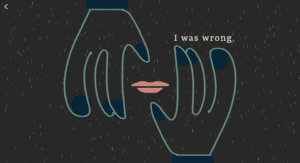
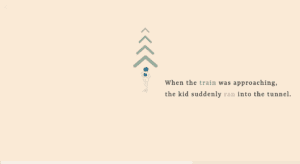
Design: The project is a website that takes users through a story of a novel ‘Tokio’ by Higashino Keigo. Based on the original plot, several storylines are altered as we tried to simplify the text and maximize the use of visual elements. The story is delivered from the perspective of Takumi-father of Tokio. Takumi recalls the memory, back in his high school when he finally discovered his true family background. Here, Tokio’s contribution is crucial as he is the one who helped his father.
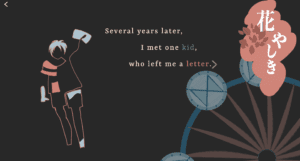
Below are the screenshots for several pages of the project.




Process: From the beginning, especially until we submitted the proposal, we did not have a concrete idea for our project. As one of the concepts of the project was an abstraction, it was challenging to extract the main scenes, but having minimal details at the same time.
Regarding the aesthetics, we thought ‘abstract’ illustrations would perfectly fit our project. Therefore, the style of our visual elements is mostly inspired by the illustrations I found in ‘Pinterest’. Also, the advice from Dave to narrow down our color scheme helped a lot to keep the ambiance consistent.


In terms of coding, creating image buttons and linking those to other HTML pages was relatively easy as I have already done in previous projects. Also, when using CSS, I could see myself having a deeper understanding of ‘position’ and that helped me a lot when designing the layout. Furthermore, regarding ‘addEventListener’ in Javascript, I also felt more comfortable using it instead of creating a function in HTML and triggering it in Javascript.
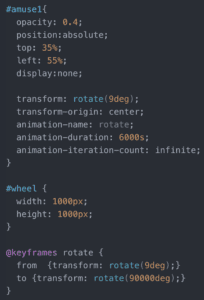
One of the struggles I went through was fixing the origin of the Ferris wheel while it is rotating. At first, it was floating around even though I applied ‘transform-origin: center’. However, in the end, I realized the problem was that I did not have the exact pixel values for the image size and the effect was applied in the ‘div’, instead of the ‘img’ tag. Thus, after I created another ‘id’, ‘wheel’, for the image and gave specific pixel values, the image rotated in its original position.


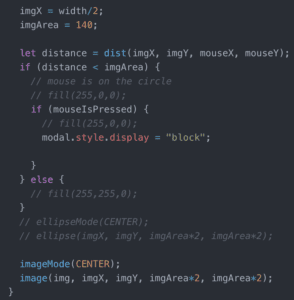
My final problem was linking the image loaded in p5.js to another HTML page. At first, I tried a pure Javascript syntax(grabbing element and link by window.location.href) and of course it did not work in p5.js. After asking for help to the professor, I learned that I need to detect whether the distance between the element and the mouse is bigger than the image’s diameter.


If I had to work on this project again, I would change the way of interaction to scrolling, instead of clicking. In the beginning, we actually planned to implement the scrolling effect. To be specific, we wanted to let users scroll and make all the visual elements to appear in a timely manner. However, due to the limited time and our technological skills, we decided not to change our plan into clicking. Also, more than ten pages of HTML and the animations made more difficult to implement the effect. My personal reason was since the previous projects that I have done are mainly utilizing click function, I wanted to explore different method.
During the process, I also learned the importance of ‘feasibility’ of the project. Even though we have fantastic ideas, if we do not consider how much time we have and our skill limitations, the final result would not be polished. Thus, when discussing the idea with the professor, we decided not to include some of the animations and focus more on the overall perfection of the project.
After the presentation, we received three main critiques, which contained lack of audio elements, non-responsive layout, and several vague instructions for the users. Regarding the audio, we also wanted to include background music and several sounds that could enhance the animation effect. However, we discovered that the ‘autoplay’ function is no longer in use and must create at least one interaction to play the audio. Therefore, due to the limited time, we were not able to add at the end. Additionally, I also agree that the responsive layout would make our project more refined. During the in-class presentation and IMA show, I experienced the positions for some elements were being altered depending on the screen resolution, which again taught me the importance of flexibility of the website. Lastly, although most of the interactions were hinted by the arrow button, adding scrolling and changing the button into another image confused the users.
Future: Taking the criticisms I received into account, I want to improve my future works by focusing on making a responsive webpage. Also, I want to learn more about p5.js as I still do not have a complete understanding of it and thus my skill is limited. I think the final project especially taught me a lot of what I can improve and the importance of admitting my mistakes and trying to reflect them in future work.