Project Name- CitiesXCommLab
Created by: Jikai Zheng and Evan Xie
Our link: http://imanas.shanghai.nyu.edu/~jz2477/Cities/cities.html
Description: For this project, I actually had two ideas, but Evan liked the one about cities more, so we went with this one. The original question I had was: How do we fall in love with cities? That became the premise and source of inspiration for the whole project. I shared a photo of an old mac desktop background with Evan, and we agreed that it would be cool to have recreate something looking like that for the final net art project.
A brief description of what we were going for: A website that looks like a desktop, with folders that are icons of cities, some representative of our own hometowns, which were Richmond, New York, and Shanghai. When you clicked on some of the untitled icons, you will be able to name it after a city. With our cities, Richmond, New York, and Shanghai, we drew some artwork, scanned them, and edited them in Photoshop. Actually, all the artwork in this website were all made by us with minimal digital processing. You will also be able to drag all the cities like actual folders on a mac desktop.
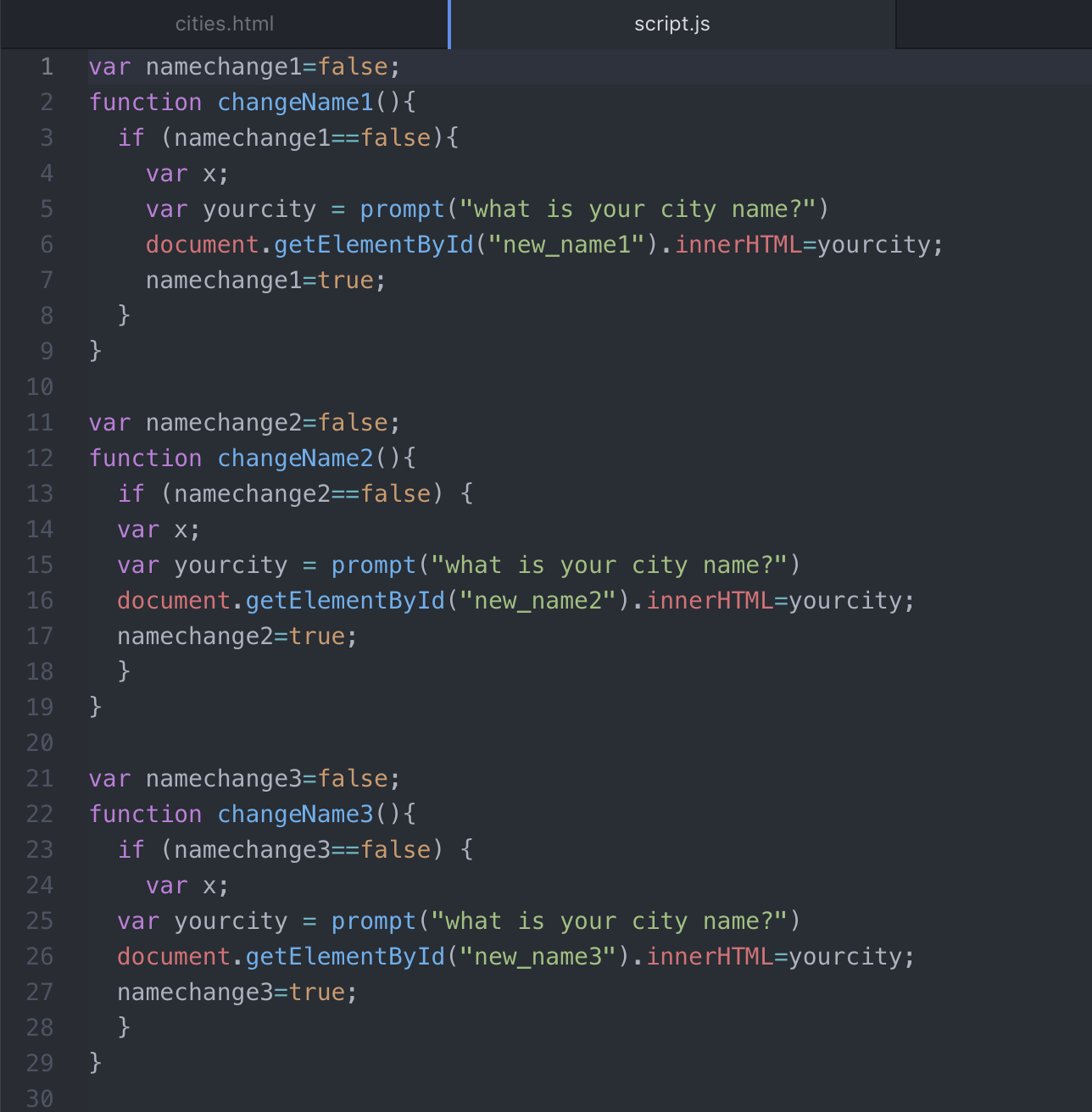
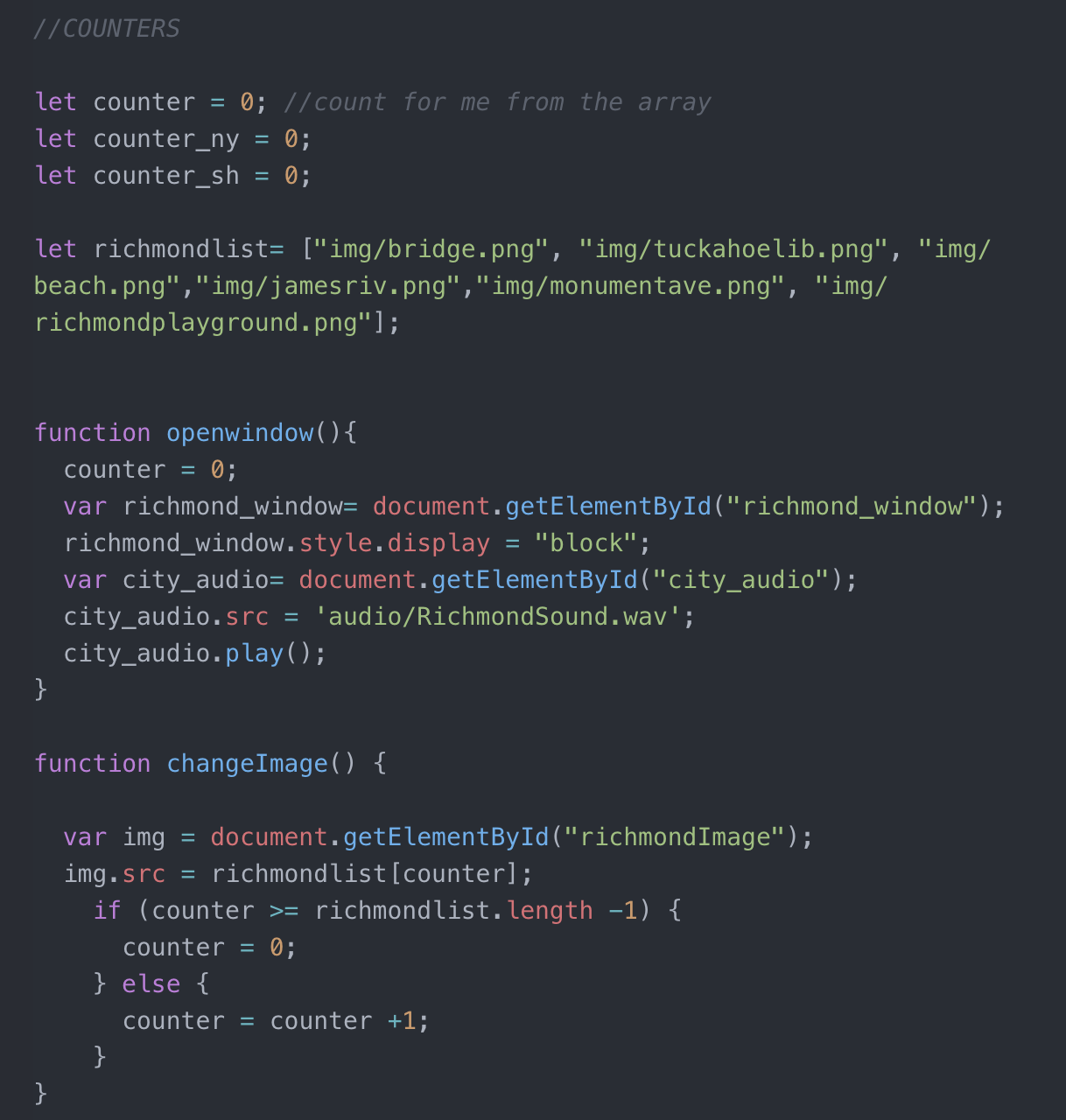
 Process: I first got started with coding the html and css. I’m also getting more familiar with javascript, so it wasn’t as intimidating this time. These next screenshots are some examples of the coding we did.
Process: I first got started with coding the html and css. I’m also getting more familiar with javascript, so it wasn’t as intimidating this time. These next screenshots are some examples of the coding we did.
These were booleans, because of the true/false statements, I used them to allow people to name the untitled citis.
Counters, and also arrays for Richmond. Also, the openwindow, changeImage, and closeImage (not shown) were vital in making the slideshow work and incorporating audio.
 However, there were many things we did for this project that wasn’t concerned with the code. Evan did all the music for the project. We also wrote a small blurb about our cities and found a quote for them, which we recorded in a voiceover. As mentioned before, the art was pretty much all handmade, and that was the most fun part about this project for me.
However, there were many things we did for this project that wasn’t concerned with the code. Evan did all the music for the project. We also wrote a small blurb about our cities and found a quote for them, which we recorded in a voiceover. As mentioned before, the art was pretty much all handmade, and that was the most fun part about this project for me.
Challenges: Some issues included the sizing of the images within the imgframe, and also some minor tweaking for the background to be less bold and bright. We tried very hard to rework css, in the sizing of some of the photos, and that happened to be the hardest part of coding this project.
Post Mortem: Our project, in the end, really did reach the goals I had in mind in the beginning. I felt that I got to input a bunch of the coding sessions we did in some earlier classes such learning draggable, addEventListeners, and arrays. It made me really proud to know that I could understand whether something was a boulean or an array or a counter. Those would be the first indicators that I finally understood what each function of the code was for. From this point on, I don’t feel so wary about coding, especially with javascript, and I’m glad I learned these skills in this class.