In today’s recitation, I used two potentiometers to create a controller to change the way my image moved. Depending on the value of my potentiometers, the image would swirl around in all different directions. This part was significant to my project because I used “The Scream” by Edvard Munch. Since the original painting had a lot of texture in regards to swirls, I wanted to enhance its shape and direction. In the beginning, I was not sure how I was going to make this happen. While it was doable, it was hard to manipulate the code so that the end result would shift. I uploaded my code from Arduino to processing. Changing the code in Arduino was easy, however, the code in Processing was a lot more intricate. The code for the recitation project worked by breaking the image into pixels and then shifting the pixels from left to right, from up to down.
After reading Computer Vision for Artists and Designers, I feel that my understanding of movement in technology has been enhanced. I was enlightened by how certain angles could change the entire narrative of the pictures, and create different mirages. Ever since learning about computer science and taking Interaction Lab, I have realized the importance of the calculation, timing, angles, and the very logistical side of coding. In today’s recitation project, breaking the image into pixels and then shifting the pixels at a certain time created an illusion that the photo was moving. Likewise, in our final project, the timing of the processing code would trigger a response in the Arduino which also provides a very logistical point of view.
Video
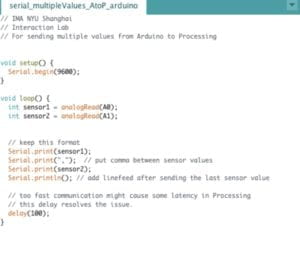
Arduino Code

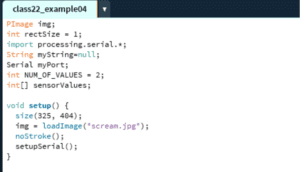
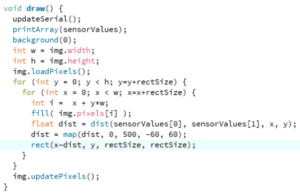
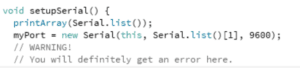
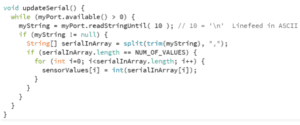
Processing Code